こんにちは、ITプロマガジンです。
在宅で働ける環境や自由度の高い働き方に魅力を感じ、フリーランスWebデザイナーとして独立を考えている方も多いでしょう。一方で、「未経験からでも独立できるのか」「どのくらいのスキルが必要なのか」「安定して仕事を取れるのか」といった不安を抱くケースも少なくありません。
実際、Webデザイナーは働き方の幅が広く、在宅型・常駐型・副業型など、ライフスタイルに応じた選択肢があります。しかし、案件の受注には制作実績やポートフォリオ、営業力など、独立後に求められる要素も多岐にわたります。
本記事では、フリーランスWebデザイナーとして独立する方法から、必要なスキル、案件獲得の手段、年収相場など、その実態について解説します。
「必要以上に安売りをしてしまう」「市場感より高い単価で参画してしまいトラブルになる..」
フリーランス市場は売り手市場であるものの、いまだに正しいノウハウが確立されておらず、多くの方が案件探しに苦労されています。
ですが、現在の市場感や企業側に刺さる経験・スキルを理解し正しく案件探しをすれば、誰でも自身のバリューを活かし単価を伸ばすことができる、というのも事実です。
ITプロパートナーズでは、
・9割がエンド直案件のため、高単価
・約6割が週3-4案件のため、柔軟に働ける
・約7割がリモートのため、働く場所を選べる
などの魅力的な案件を数多く保有し、マッチング能力の高い即戦力エージェントが完全サポートします。
初めてのフリーランス、情報収集段階でも大丈夫です。あなたの働き方にマッチし、単価も高く、最もバリューを発揮できる案件を探しませんか?
目次
- 1 フリーランスWebデザイナーの働き方とは
- 2 フリーランスのWebデザイナーとして独立するには?
- 3 フリーランスのWebデザイナーとして独立するために必要なスキル・経験
- 4 フリーランスのWebデザイナーになるために準備すべき3つの要素
- 5 フリーランスのWebデザイナーの仕事の取り方
- 6 フリーランスWebデザイナーは厳しい?やめとけと言われる理由とリアルな実態
- 7 フリーランスWebデザイナーの年収・単価の相場
- 8 フリーランスWebデザイナーの案件例
- 9 フリーランスWebデザイナーの魅力・メリット
- 10 フリーランスWebデザイナーとして長く活躍し続けるためのポイント
- 11 フリーランスWebデザイナーとして働く際の注意点
- 12 まとめ
フリーランスWebデザイナーの働き方とは

フリーランスWebデザイナーの働き方は、案件やクライアントの体制によって大きく異なります。代表的なのが「在宅型」と「常駐型」で、いずれもメリットとデメリットがあり、スキルや生活リズムによって向き不向きが生まれます。ここでは、それぞれの特徴と会社員デザイナーとの違いを整理します。
在宅型
在宅型のフリーランスは、打ち合わせから納品までオンラインで完結させる働き方です。自宅やカフェ、コワーキングスペースなど、好きな場所で作業できる自由さがあります。
業務内容はWebサイトのデザイン制作、UI/UX設計、バナーやLPの制作などが中心。コミュニケーションはチャットやオンライン会議が基本で、進行管理ツールを使いながら自分のペースで業務を進められます。
一方で、自己管理能力が求められる点や、案件によってはスケジュール調整が難しい場合もあります。スキルや実績をポートフォリオで示し、信頼を築くことが重要です。
常駐型
常駐型のフリーランスWebデザイナーは、クライアント企業のオフィスに出向いて働くスタイルです。チームの一員としてプロジェクトに参加するため、クライアントとのコミュニケーションが密になりやすく、修正指示やデザインレビューなどもスムーズに行えます。
担当するタスクは、WebデザインやUI設計に加え、スタイルのコーディングやエンジニア・マーケターといった他職種メンバーとの連携など、より幅広い範囲に及ぶことが多いです。
リモートワークと比べて拘束時間は長くなりがちですが、安定収入やスキルアップの機会を得やすい点が魅力です。経験を積んでから独立した後に、あえて会社員と近い常駐案件を選ぶ人も多く見られます。
会社員との違いは?
フリーランスと会社員の主な違いについては以下の通りです。Webデザイナーに限った内容ではないものの、多くの特徴はWebデザイナーにも当てはまります。
| フリーランス | 会社員 | |
|---|---|---|
| 契約形態 | 業務委託契約 (請負契約または準委任契約) | 雇用契約 |
| 収入の安定性 | 不安定 | 安定 |
| 働き方 | 時間や場所の自由度が高い | 勤務時間や職場が決められていることが多い |
| 税金 | 確定申告して自身で納税する | 会社が給料から税金分を差し引いて納付する |
| 社会保険 | 部分的には手薄 | 手厚い補償がある |
フリーランスと会社員の最も大きな違いは「自由度」と「安定性」です。フリーランスは時間や場所の制約が少なく、複数の案件を掛け持ちできる一方で、仕事が途切れれば収入が不安定になります。会社員は収入と福利厚生が安定している代わりに、勤務場所や勤務時間の自由が限られます。どちらが自分の理想の働き方に合うかを見極めることが重要です。
フリーランスのWebデザイナーとして独立するには?
フリーランスのWebデザイナーとして安定的に活動していくためには、スキルだけでなく実績や信頼が欠かせません。ここでは、独立までの代表的な2つのルートを紹介します。それぞれに必要な準備や注意点が異なるため、自分の状況に合わせて検討しましょう。
会社員として実務経験を積んで独立
最も現実的で成功しやすいのが、会社員として経験を積んでから独立するルートです。企業での実務経験を通じて、クライアントワークの流れやチームでの進行管理、修正対応などを身につけられます。デザインスキルだけでなく、ディレクション・マーケティング・コーディングなど幅広い知識を実践で磨ける点も大きなメリットです。
また、在職中に取引先や社内のつながりを築くことで、独立後に案件紹介を受けられるケースもあります。安定した収入を確保しながら、ポートフォリオ作成や副業での案件受注を並行して進めるのが理想的です。リスクを抑えつつ独立後すぐに収益化できるため、王道のステップと言えるでしょう。
未経験から独学やスクールを活用して独立
未経験から独学やスクールで学び、直接フリーランスとして独立するルートもあります。
「Figma」「Photoshop」といったデザインツールやHTML/CSSの基礎を独学で身につけ、副業マッチングサイトやクラウドソーシングを活用して案件を受ける人も増えています。ただし、最初のうちは単価が低く、実績がないため受注に苦戦するケースが多いのが現実です。
このルートで成功するには、ポートフォリオを充実させることが何よりも重要です。実務未経験でも、自主制作を積極的に行い、デザイン力を証明する工夫をするとよいでしょう。また、オンラインスクールやメンター制度を活用すれば、現役デザイナーのフィードバックを受けながら実務に近い経験を積むことができます。
未経験からでも不可能ではありませんが、「いきなり高収入」は難しいと理解したうえで、段階的にスキルと信頼を積み上げることが重要です。
フリーランスのWebデザイナーとして独立するために必要なスキル・経験

フリーランスのWebデザイナーは、自分のスキル・経験・実績をもとに案件を獲得していく必要があります。会社員時代のように営業担当者が仕事を取ってくれるわけではなく、自ら発信し、信頼を得ていくことが重要です。ここでは、独立後に安定して仕事を得るために欠かせないスキル・経験を紹介します。
3年以上の実務経験
フリーランス案件では、即戦力として活躍できる人材が求められます。そのため、3年以上の実務経験があると案件の獲得がスムーズです。
特に法人案件や中〜大規模サイトのデザインでは、デザイナーとしての提案力や進行管理の経験が評価される傾向があります。
必須ではないものの、現場経験があることで信頼を得やすく、報酬単価も上がりやすくなります。実務を通じて得たノウハウをポートフォリオにまとめておくと、営業時にも強みになるでしょう。
営業・広報スキル
フリーランスになれば自分で自分を売り込まなければなりません。そのため、新たな案件を得るための営業スキルと、自分の認知度を上げる広報スキルも必要となります。
成果やデザインを発信できるよう、ポートフォリオの作成はもちろん、SNSアカウントも充実させたいところです。勉強会やイベントに足を運び、人脈作りや営業活動も積極的に行いましょう。
自己管理スキル
フリーランスWebデザイナーは、自分自身でスケジュールを立て、クライアントと約束した納期を守る責任があります。複数案件を並行して進めることも多く、タスク管理能力やモチベーション維持の工夫も不可欠です。
時間配分や休息のバランスを整えることで、安定したパフォーマンスを発揮できます。スケジュール管理ツールやタスクボードを活用し、日々の業務を可視化する習慣をつけるとよいでしょう。
コミュニケーションスキル
フリーランスWebデザイナーにとって、コミュニケーションスキルは極めて重要です。クライアントの要望やブランドの雰囲気を正しく理解し、デザインとして形にするためには、丁寧なヒアリングと確認が欠かせません。
また、デザインに詳しくないクライアントにも、専門用語を避けながら意図をわかりやすく説明する力が求められます。報告・連絡・相談を怠らず、信頼関係を築くことで、継続的な依頼にもつながります。
フリーランスのWebデザイナーになるために準備すべき3つの要素
フリーランスとして活動を始めるには、スキルを持っているだけでは不十分です。クライアントから信頼を得るためには、「スキルの証明」「魅せ方」「仕事の入り口」という3つの要素をバランスよく整えておくことが大切です。以下では、それぞれのポイントを解説します。
スキルを証明する制作実績
クライアントがフリーランスに依頼する際、最も重視するのは「この人に頼んで成果が出るかどうか」であり、その判断材料となるのが制作実績です。
まずは、会社員として在籍しているうちに「自分が担当した」と言えるWebサイトやLPなどを残しておきましょう。守秘義務などで外部公開が難しい場合は、個人制作でも構いません。架空の企業サイトや自分のポートフォリオサイトを作り、デザインの考え方や改善プロセスを説明できる形にしておくのも手です。
実績は数よりも内容が重要で、「どの課題をどう解決したか」が明確に伝わるものが信頼につながります。
魅力的なポートフォリオ
ポートフォリオは、いわば「仕事の実績を紹介するプレゼン資料」です。単に作品を並べるだけでなく、1件ごとに制作の目的・担当範囲・成果を整理しておくと、見る側が理解しやすくなります。
また、ポートフォリオの構成やデザイン自体も評価の対象です。UIの見やすさ、情報の整理、配色のバランスなどから、仕事のクオリティがそのまま伝わります。
Webサイト形式のポートフォリオを持つ場合は、レスポンシブ対応や読み込み速度などの要件も重要なポイントのため、あらかじめ確認しておくとよいでしょう。
案件の獲得経路
最後に必要なのが、仕事を得るための「入り口」をどう作るかです。フリーランスの多くは、人脈かエージェントを通じて案件を受注しています。在職中から取引先や制作会社との関係を築いておくと、独立後に紹介につながりやすくなります。
エージェントを利用する場合は、報酬相場や契約形態を理解しておくことが大切です。例えば弊社「ITプロパートナーズ」のように、副業から始められる案件を扱うサービスもあります。独立初期の不安定な時期は、こうした方法も使うことで収入が確保できないリスクを抑えられます。
フリーランスのWebデザイナーの仕事の取り方

フリーランスWebデザイナー向けの案件を獲得するには以下の方法があります。
- フリーランス向けエージェント
- クラウドソーシング
- 求人サイト
- ブログ・SNS
- コンテスト・コンペ
- 知人・友人などの人脈
各方法について以下に詳しく解説します。
フリーランス向けエージェント
フリーランス向けエージェントは、Webデザインを依頼したいクライアントとWebデザイナーを仲介するサービスです。担当者がクライアントとWebデザイナーの間に入って案件やWebデザイナーを紹介してくれます。
仲介が入ることで、自分に合う案件を獲得しやすく、クライアントとのトラブルを防ぎやすい点も魅力です。積極的に自分で営業する必要がないため、一定のスキル・経験がある人なら、安定して高収入を得ることができます。自分に合わない案件は断ることもできるため、登録だけでもしておくとよいでしょう。
サービスを提供する企業は複数ありますが、100件以上の案件が掲載されている弊社「ITプロパートナーズ」では、絞り込み機能が充実していることもあり、自分に合う仕事を見つけやすいのが特徴です。
もちろん登録は無料。フリーランスへの支援サービスも提供されているため、これからフリーランスのWebデザイナーとして活動するなら、お気軽にご登録ください。
クラウドソーシング
クラウドソーシングは、Webデザインを希望するクライアントとWebデザイナーをつなぐサービスです。
仲介者がいるわけではなく、登録したクライアントとWebデザイナーがマッチングするプラットフォームのみが提供されています。そのため、クライアントが応募をかけて、Webデザイナーが応募するのが一般的です。
こちらはフリーランスエージェントと比較して案件単価は低い傾向ですが、初心者でも案件を獲得しやすいのが魅力です。
代表的なサービスとしては、「クラウドワークス」や「ランサーズ」が挙げられます。
求人サイト
一般的な求人サイトにも、フリーランスWebデザイナー向けの案件が掲載されることがあります。
特に「Indeed」や「求人ボックス」は求人数が多く、業務委託契約の求人を絞り込み検索できるのが特徴です。クラウドソーシングのように単発案件ではなく、継続期間が数ヶ月〜半年程度の案件も見つかるため、安定的に収入を得たい人にも向いています。
案件の種類は膨大で、自身でエントリーする手間は発生しますが、適切に絞り込むことである程度の効率化が可能です。
ブログ・SNS
ブログやSNSは、クライアント自らが情報収集するプル型の集客手段として、多くのフリーランスが活用しています。
例えばブログサイトを自分で制作すればポートフォリオサイトとなります。デザイン性やUI、JavaScript活用など自分の強みが伝わるように制作するとよいでしょう。併せて自分の強みを紹介するページや実績一覧も設けておきます。
また、SNSも自分の存在を広く知ってもらえるチャネルです。InstagramやX(旧Twitter)でDMを受け取って直接契約に至るケースも珍しくありません。地域名や得意なジャンル(サロン、クリニックなど)、低価格、短納期などの検索ワードにヒットするようなテキストやハッシュタグを含めると、Webデザイナーを探している事業者と接触機会を増やせるでしょう。
コンテスト・コンペ
コンテストやコンペは、応募条件を満たせば、実力にかかわらず誰でも応募できます。コンテント・コンペはクラウドソーシングや公募情報のサイトなどで探せ、ほとんどの案件は応募要件もないため、未経験者の実績づくりとしても取り組めるでしょう。ただし、採択されなければ報酬が得られません。あくまで実績作りや副業と捉えて、収入を期待しすぎないことが大切です。
すでに実力が備わったWebデザイナーであれば、「Awwwards」や「CSS Winner」といった権威あるコンテストに応募する方法もあります。もしも入賞できれば一流のWebデザイナーの証となり、知名度アップや高収入につながるでしょう。
知人・友人などの人脈
Web会社で勤務経験があるWebデザイナーや、スクールに通ったという方であれば、元同僚やクラスメイトなどの人脈を使って仕事を得ることができます。Webサイトの制作は、業界を問わず必要となるため、前職や知人がWebに関係ない仕事であっても、元同僚・取引先を通じて仕事が舞い込むことがあります。
また、過去案件のクライアントが、他の案件を紹介してくれることも珍しくありません。
何が案件獲得につながるかはあらかじめ分からないものです。勉強会やイベントへの参加をはじめ、普段利用するお店で名刺を配ったり、前職の上司やスクールのクラスメイト、地元の友人との関係を維持したりと、広い人脈作りに注力しましょう。
フリーランスWebデザイナーは厳しい?やめとけと言われる理由とリアルな実態
インターネットには、フリーランスWebデザイナーに対して否定的な意見も多く見られます。以下では、その理由を詳しく紹介します。
稼働時間が長くなるケースがある
企業勤めの場合は就業時間や休日が決められていますが、フリーランスの場合は「いつ休むのか」「1日のうち何時間働くのか」といったことを全て自分で決めなくてはなりません。契約内容や納期によっては、タイトなスケジュールで業務を完了させなければならないこともあります。
例えば作業にかかる時間の見積もりが甘かったり、予期せぬ修正依頼が来たりすると、稼働時間が長くなりがちです。仕事を最優先すると、どうしても自分のペースを確保しにくくなってしまうでしょう。稼働時間が長くなって疲労が蓄積すれば、体調を崩してしまう可能性もあります。
デザインのインハウス化が進んでいる
Webデザインを外部へ発注するのではなくインハウス化(内製化)する企業が増えていることも、「やめとけ」と言われる理由に挙げられることがあります。
Webデザインのインハウス化には、企業にとって「WebデザインとWebマーケティングを社内で完結できる」「修正や更新をしたい時に外部と連携を取る必要がなく、迅速な対応が可能」などのメリットがあります。
Webサイトの制作や運用に専門人員を配置できる大手企業などでは、インハウス化を進めるケースが少なくありません。これにより、企業からフリーランスのWebデザイナーへの発注が減少して仕事を請けにくくなるという見方から、「やめとけ」と言われることがあります。
ただし、ベンチャー企業や中小企業、店舗経営者のように人員が少ない事業主は専任の常駐Webデザイナーを雇用するのが困難です。そのため、コストを抑えながらスポット的に契約できるフリーランスのWebデザイナーに発注することも珍しくありません。
便利なツールの登場でWebデザインが簡単になった
Webデザインができる便利なツールの登場も、「Webデザイナーはやめとけ」という意見の理由に挙げられることがあります。
WordPressなど、専門的な知識を持たない人でもWebサイトが作れるツールが登場しています。そのため、シンプルなWebサイトであればWebデザイナーでなくとも制作できるようになり、自社で作ることのハードルが低くなっているといえるでしょう。
バナー制作なども、デザイン性の高いものを無料ツールで簡単に作れるようになりました。例えば、Canvaは、テンプレートを使用してバナーを作成できるサービスです。スマートフォン用のアプリもあり、簡単に本格的なバナーを作成できます。
Webデザインのハードルが下がれば、Webデザイナーの需要も減ることが想定されます。専門的な知識を身につけ、専門家ならではの価値を提供しなければ、フリーランスのWebデザイナーとして生き残っていくことが難しくなっているといえるでしょう。
収入が安定しにくい
成果報酬のデメリットとして挙げられるのが、案件の受注状況によって収入が変動する点です。
企業勤めの場合は、業務量が増えても収入が大きく変わらない代わりに、業務量が減った場合も収入は変わりません。一方で、フリーランスWebデザイナーの場合、仕事がなければ収入はゼロになってしまいます。
案件を受けたくても採用されない可能性もあり、必ずしも希望の報酬で希望の仕事ができるわけではありません。収入が安定しにくいことは、あらかじめ留意しておきたいところです。
最新情報のキャッチアップが大変
最新情報の勉強が大変という理由から「Webデザイナーはやめとけ」と言われることがあります。
WebやIT関連の業界では、トレンドが常に変化し続けます。美しいデザインの最新トレンドだけでなく、最新の技術やUI/UXについても学び続けなければなりません。
また、変化のスピードも目まぐるしく、一度勉強すれば終わりというものではないのも事実です。働きながら最新の情報も追いかける必要があり、デザインの他にマーケティングやSEOなどといった幅広い分野のことを知っておく必要があります。
ライバルが増加している
Webデザインの仕事そのものに需要があっても、それ以上にフリーランスのWebデザイナーが増加し、飽和状態になっているという見方もあります。
事実、2019年に「レバテッククリエイター」が行った「フリーランスWebクリエイター人材・案件動向調査」によると、同サイト登録者のなかではWebデザイナーを希望する人の割合が最も高いという結果が出ています。
とはいえ、このことは裏を返せば需要の高さの表れでもあります。他のフリーランスWebデザイナーとの差別化や継続的なスキルアップを意識していれば、引く手あまたのWebデザイナーとして安定収入を得ることも十分に可能だといえます。
営業や事務作業の手間がかかる
フリーランスになると、Webデザイン以外の業務に時間を取られる点にも注目しなければなりません。
企業勤めの場合は、営業・労務・事務作業など業務ごとに役割分担されており、自分は割り振られた仕事さえしていれば、その他の業務はそれぞれの担当者が対応してくれます。一方、フリーランスになると、案件を獲得するための営業活動やクライアントとのやり取り、経理や税申告などの事務作業も全て自分で行わなければなりません。
もちろんアウトソーシングすることもできますが、外注には費用や手間がかかります。また、クライアントとトラブルになった時も、自己責任で解決する必要があります。Webデザイン以外の幅広い知識やスキルが求められる点は、必ず把握しておきましょう。
フリーランスWebデザイナーの年収・単価の相場

フリーランスWebデザイナーの報酬相場は、スキルセットと稼働日数によって大きく変動します。
弊社ITプロパートナーズの案件を見ると、週5日稼働で月額50万~70万円前後が一般的な相場です。これらの案件では、UI/UXデザインやコーディング、ディレクションスキルなど、幅広い実務経験が求められる傾向があります。
一方、週3日稼働で月30万円前後、週1日稼働では10万円前後の案件も多く、こちらは主にバナー制作やシンプルなWebデザイン業務が中心です。
自分のスキルと働き方に合わせて、報酬水準を確認しておくとよいでしょう。詳しくはITプロパートナーズの「Webデザイナー案件一覧」をご覧ください。
フリーランスWebデザイナーの案件例
フリーランスWebデザイナー向けの案件としては、さまざまなものがあります。ここでは、フリーランスWebデザイナーの案件例を具体的に紹介します。
LPのデザイン業務の案件例
| 案件名 | 【Adobe XD/HTMLコーディング】LP制作におけるマーケデザイナー |
|---|---|
| 案件単価 | 〜500,000円/月(週2〜3日) |
| 勤務地 | フルリモート |
| スキル・経験 | Adobe XD, Figma, HTMLコーディング, Google各種ツール, 集客用LP制作経験 |
| 職種・ポジション | Webデザイナー, マーケター |
この案件は集客用LPの制作案件です。ディレクターとKPIの売り合わせをしたうえでワイヤー作成、デザイン作成、コーディングへと移るため、クライアントの意図やマーケティング戦略への理解も必要となるでしょう。Webデザインで使われる技術はAdobeツール、Figma、Google各種ツールなどです。
UI/UX改善の案件例
| 案件名 | 【UIUX改善/デザイン制作】アプリ開発におけるUXデザイナー |
|---|---|
| 案件単価 | 〜700,000円/月(週4〜5日) |
| 勤務地 | フルリモート |
| スキル・経験 | モバイルアプリのUX設計, Figma, Adobe各種, 数的分析, マーケ知見, デザインPDCA |
| 職種・ポジション | UI・UXデザイナー, Webデザイナー |
モバイルアプリのUI/UX改善の案件です。エンジニアチームと協力しながらデザインを担当します。この案件では、モバイルアプリのUX設計経験やアプリUXトレンドへの精通などが要件です。
デザイン・コーディングの案件例
| 案件名 | 【UIUX改善/HTMLコーディング】オンライン商談サービスにおけるUIUXデザイナー |
|---|---|
| 案件単価 | 〜700,000円/月(週5日) |
| 勤務地 | フルリモート(最寄り:渋谷駅) |
| スキル・経験 | UX/UIデザイン実務3年以上, Figma, Adobe, HTML/CSS, ユーザー調査, 要件定義 |
| 職種・ポジション | UI・UXデザイナー |
新しく開発するシステムのデザインやコーディングに対応する案件です。こちらの案件は、長期在籍していたUI/UXデザイナーの退職により代替のデザイナーを募集したとのことで、案件を獲得できれば長期的に安定した高収入が見込めそうです。
主な仕事内容は、プロダクトの仕様や要件定義、情報設計・UI設計といった上流工程が含まれます。また、プロトタイプ作成や仕様に基づいたUI/UXデザインなどの実務、実装後のレビューまで幅広く業務を請け負います。
フリーランスWebデザイナーの魅力・メリット

Webデザイナーがフリーランスとして働く場合、企業勤めのWebデザイナーと比較して以下のような魅力があります。
- 自由な働き方ができる
- 多様な案件に挑戦できる
- 収入アップの可能性が広がる
- 将来性・ニーズの安定が見込める
順番に詳しく見ていきましょう。
自由な働き方ができる
フリーランスのWebデザイナーは、誰にも雇用されないため、働く時間・休日・業務量・作業手順・仕事場所を自分で決めることができます。
企業で雇用されている場合、勤務場所や勤務時間は決まっているのが一般的です。そのため、育児や介護をしたり、平日の昼間に病院や役所に行ったりと、仕事の合間にプライベートな時間を挟むのは難しいものです。
一方、フリーランスであれば、早朝や深夜、祝日など働く時間や曜日、自宅やカフェなど作業場所の制約がありません。もちろんクライアントとの契約内での自由とはなりますが、企業に勤めるよりかなり融通が利きやすいでしょう。
多様な案件に挑戦できる
案件のジャンルや業務内容、難易度を自分で選べる点もフリーランスのWebデザイナーの魅力です。
企業勤めの場合は、企業が受注した案件しか担当できません。職場によっては、業務が細分化されており、一部の業務しか携われず、幅広いスキルが身につかないこともあります。
フリーランスであれば、新たなジャンルや高難易度の案件への挑戦も自分で決められるため、Webデザイナーとしてのキャリアアップを目指せるでしょう。
収入アップの可能性が広がる
フリーランスのWebデザイナーは実力次第で高収入を目指せるのが魅力です。会社員はフリーランスより収入が安定していますが、上限にも限界があります。会社員のWebデザイナーは成果が直接給与に反映されるわけではないため、高収入な職種とはいえず、年収1,000万円以上はまず不可能であるのが現状です。
しかし、フリーランスであれば実力次第で高収入が可能です。過去の実績やUIデザイン、Webマーケティングスキル、プログラミングスキルなどが評価されれば高単価で仕事ができるようになるからです。
実際、フリーランス協会「フリーランス白書2023」によると、年収400万円以上のエンジニア・技術開発系のフリーランスは22.2%います。また、例えばITプロパートナーズの案件では、週2~3日勤務で月単価50万~70万円ほどの案件が豊富にあるため、2つ掛け持ちすれば年収1,200万~1,680万円も目指せます。
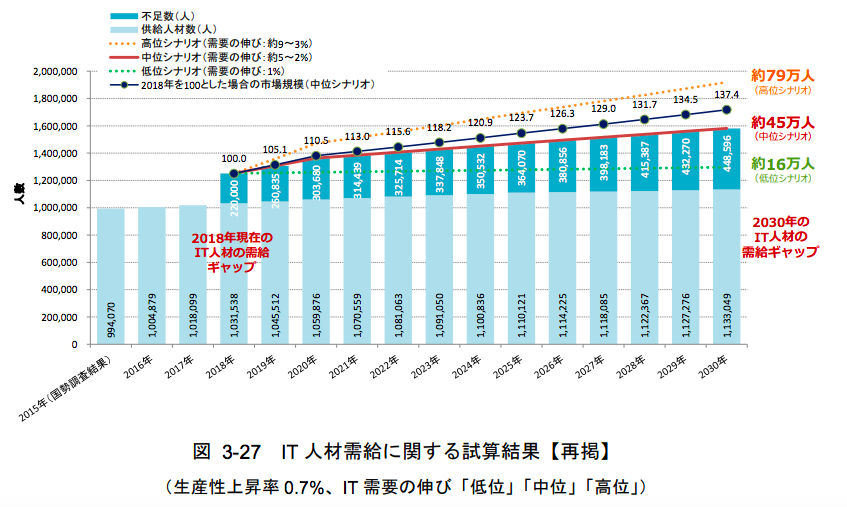
将来性・ニーズの安定が見込める
Webデザイナーには、今後も高いニーズが見込まれます。以下は、2030年までに想定されるIT人材の不足数を表しています。この図からも分かるように、今後もWebデザイナーを含むIT人材はどんどん需要が伸びていくことが想定されます。

インターネットやキャッシュレス決済の普及によって、企業活動の中心はWeb上になりました。そのため、企業の成長には、効果的なWebマーケティングが欠かせません。そして、そのWebマーケティングの中核を担っているのが、Webデザイナーが作るWebサイトです。
一方で、Webサイト・サービスは飽和状態で、ユーザビリティ向上や差別化のためにデザインの重要性は高まっています。
前述の通り、需要の増加に伴ってWebデザイナーの人数も増えていることは事実ですが、企業が求める「優秀なWebデザイナー」は決してそうではありません。むしろ、高い水準で仕事をこなせる人材は不足しています。Webサイト制作に精通したプロフェッショナルなWebデザイナーは、安定した需要が見込めるのです。
フリーランスWebデザイナーとして長く活躍し続けるためのポイント
上記で紹介したようにフリーランスWebデザイナーに対して厳しい意見もあります。では、長く活躍し続けるためにはどうすればよいのでしょうか?フリーランスWebデザイナーとして成功するためのポイントを以下にまとめました。
- 人脈を大切にする
- 仕事を選ぶ意識を持つ
- 複数の経路から案件を取れるようにする
- デザイン以外のスキルも伸ばす
以下では、それぞれ解説していきます。
人脈を大切にする
先述の通り、何が案件の獲得につながるか分かりません。どのような人脈であっても、仕事と関係ないと思わずに、今ある人脈を大切にしてください。
新たな人脈を作る方法が分からないという人は、趣味の集まりやイベントで新しい友人を作ったり近所づきあいを積極的にしてみたりするなど、身近なところから始めてみましょう。フリーランスになったら営業力も必要となるため、独立前から練習しておくのがおすすめです。
仕事を選ぶ意識を持つ
最初のうちは、実績づくりのために低単価の案件を受けるのも1つの手ですが、ある程度の実績ができたら仕事を選ぶようにする姿勢も大切です。低単価の案件ばかり受けていると収入が増えず、経済的に苦しい状況になってしまいます。単価アップの交渉テクニックも身につけておくとよいでしょう。
また、低単価の案件は求められる水準も低いため、アピールできる実績になりにくい傾向があります。さらに、フリーランスWebデザイナーとしての成長につながりにくいのもデメリットです。
したがって案件を選ぶ際は「新しい技術を学べるか」「UIやデザインのセンスを磨けるか」といった観点も含めるとよいでしょう。チャレンジングな案件=自己投資と考えれば、将来的にクライアントから重宝されるWebデザイナーへ成長できます。
複数の経路から案件を取れるようにする
案件の獲得経路が複数あると、収入の不安定さを少なくできます。また、自分に合った条件のよい案件を選びやすくなるのもメリットです。
例えば、エージェントに登録して案件紹介を受けながら、クラウドソーシングや人脈経由での案件に応募する方法が挙げられます。エージェントサービスは登録だけなら無料ですので、複数登録しておくとよいでしょう。他に、SNSやブログなどの経路も用意すると、好条件の案件に出会いやすくなります。
これらの経路は接点を持ちやすい顧客や案件の特徴などがそれぞれ違います。自分が案件を受注しやすいチャネルを知るためにも、複数の経路を用意しておくことが大切です。
デザイン以外のスキルも伸ばす
デザインだけでなく、周辺領域のスキルを磨くことで、フリーランスWebデザイナーとしての活躍の幅が広がります。
特に重要なのが、マーケティングのスキルです。単に見た目が美しいデザインを作るだけでなく、「ユーザーがどのようにページを閲覧し、どのタイミングで離脱するか」「どこにCTAボタンを置けば成果につながるか」といった分析視点を持つことで、より効果的なデザイン提案ができます。
こうした成果に直結するデザインを作れるデザイナーは、クライアントからの信頼も厚く、長期契約や高単価案件にもつながります。マーケティング思考を身につけることは、デザイナーとしての価値を高めるうえで有効な方法の1つです。
フリーランスのWebデザイナーに求められる周辺スキルは他にもあります。詳しくは以下の関連記事をご覧ください。
フリーランスWebデザイナーとして働く際の注意点

フリーランスWebデザイナーとして働くうえでは、気をつけたいこともあります。ここでは、具体的な注意点について解説します。
契約内容をきちんと把握しておく
フリーランスWebデザイナーとして契約を交わす際は、契約内容にしっかり目を通しましょう。自分が依頼を受ける仕事の範囲をよく確認しておく必要があるからです。細かい部分を確認しておかないと、後からトラブルになる恐れもあります。
自分にとって不利な文言がないかについても、納得がいくまでチェックしてください。もし分からないことがあれば、必ず契約前に相手へ質問しましょう。契約内容に問題を感じる場合は、仕事そのものが魅力的であっても契約を断ったほうが無難です。
自己管理・タスク管理を徹底する必要がある
Webデザイナーに限らず、フリーランスは自己管理やタスク管理の徹底が重要です。任された仕事は基本的に自分だけで進めるため、体調を崩しても頼れる人はいません。自己管理の徹底により体調を整え、契約した案件について計画的に対応できるようにしましょう。フリーランスになったばかりのうちは、焦って無理をしてしまう人もいます。しかし、長く活躍するには、自己管理もフリーランスとして重要なスキルの1つです。
また、複数の案件を受注するようになると、タスクも多くなります。漏れなく対応するためにはタスク管理の徹底も大切です。それぞれの案件の進捗状況を正確に把握し、着実に対応しましょう。
独立前にある程度貯金しておく
フリーランスWebデザイナーとして独立する際は、事前にある程度の貯金をしておきましょう。独立前に副業で実績を作っていても、独立後すぐにたくさんの案件を獲得できるとは限りません。最初は順調でも、独立してから少し経った時期に案件が途切れる可能性もあります。
フリーランスは常に一定の収入を得られるわけではないため、なるべくお金の余裕を持っておくことが大切です。独立前に貯金をしておき、万が一、案件をなかなか獲得できなくても生活できるよう対策しましょう。
無断で成果物をポートフォリオとして公開しない
Webデザイナーとして仕事に取り組めば、それが実績になります。しかし、自分が制作した成果物がすべて公開可能であるとは限りません。クライアントの意向によっては、自分が対応した案件でもポートフォリオに掲載できない場合があります。
成果物を実績としてポートフォリオに掲載したいなら、必ずクライアントの許可をとりましょう。契約前に確認しておくと、より安心して仕事に取り組めます。
まとめ
本記事では、フリーランスWebデザイナーとして独立するための働き方、必要なスキル、案件獲得の方法、収入相場、独立後の課題、継続的に活躍するポイントをまとめて解説しました。独立には制作スキルだけでなく、営業やタスク管理、ポートフォリオ整備など多面的な力が求められますが、実務経験や実績を着実に積むことで、安定した働き方を実現することも十分可能です。
案件獲得の手段は多様で、クラウドソーシングやSNS、人脈に加え、フリーランス向けエージェントを活用する方法もあります。「収入を安定させたい」、「収入を増やしたい」という人や、「案件探しや営業に時間をかけたくない」という方は、弊社「ITプロパートナーズ」をご活用ください。特にIT/Web領域に強く、フルリモートの案件や高単価案件が豊富で、専属スタッフが希望条件やスキルに合わせてサポートします。
- 高額案件を定期的に紹介してもらいたい
- 週2日、リモートワークなど自由な働き方をしてみたい
- 面倒な契約周りはまかせて仕事に集中したい
そのような方はぜひ、ITプロパートナーズをご利用ください!
まずは会員登録をして案件をチェック!
.png)