こんにちは、ITプロマガジンです。
Web制作は、フリーランスとしても受注しやすい仕事です。自社でWebメディアやWebコンテンツを発信する企業が増加していることもあり、その需要も高まっています。
しかし、「フリーランスでWeb制作を請け負って本当に稼げるの?」「単価相場はどれくらい?」「どうやって独立して仕事を請け負うの?」など、様々な疑問もあるかと思います。
そこでこの記事では、フリーランスとしてWeb制作の仕事をしたい人に向けて、単価相場や年収目安、独立するステップをご紹介します。仕事の流れや案件獲得におすすめのサイトも紹介するので、フリーランスを検討している人はぜひチェックしてください。
「必要以上に安売りをしてしまう」「市場感より高い単価で参画してしまいトラブルになる..」
フリーランス市場は売り手市場であるものの、いまだに正しいノウハウが確立されておらず、多くの方が案件探しに苦労されています。
ですが、現在の市場感や企業側に刺さる経験・スキルを理解し正しく案件探しをすれば、誰でも自身のバリューを活かし単価を伸ばすことができる、というのも事実です。
ITプロパートナーズでは、
・9割がエンド直案件のため、高単価
・約6割が週3-4案件のため、柔軟に働ける
・約7割がリモートのため、働く場所を選べる
などの魅力的な案件を数多く保有し、マッチング能力の高い即戦力エージェントが完全サポートします。
初めてのフリーランス、情報収集段階でも大丈夫です。あなたの働き方にマッチし、単価も高く、最もバリューを発揮できる案件を探しませんか?
目次
Web制作フリーランスの働き方や業務内容とは

Web制作フリーランスとは、フリーランスとしてWeb制作の仕事に携わる人全般を指す呼称です。
フリーランスWebデザイナー・Webディレクター・Webエンジニアなどの職種があり、Webサイトの立ち上げ・リニューアル、コンテンツの追加・更新、Webアプリケーションの制作・運用など、仕事の内容は多岐に渡ります。
会社員のWebエンジニアやWebデザイナーなどが特定の企業に所属して仕事をこなすのに対し、Web制作フリーランスは、一般的にクライアントから業務委託の形で仕事を請け負い、定められた期日までに期待される成果物を納品したり、役務・サービスを提供したりします。
仕事の内容や量を自ら決められるなど自由度が高く、多くの仕事に携われば会社員以上の収入を得られる可能性もありますが、特定の企業に所属しているわけではないため、福利厚生などの恩恵は受けられません。また、基本的に多くの業務を1人で対応する形となるため、期待される成果物を生み出すには、一定のスキルやノウハウを必要とします。
具体的な業務内容についても紹介していきましょう。
クライアントへのヒアリング
Web制作に取りかかる前に、まずはクライアントの要望や課題を的確に把握するためのヒアリングを行う必要があります。Webサイトの目的やターゲット層、競合との差別化ポイント、デザインの方向性などを詳しく確認します。
また予算や納期、運用体制についても明確にし、制作の方向性を固めます。十分にヒアリングしなければ、成果物がクライアントの期待とずれてしまうため、ゴールから逆算して具体的な質問を用意することが大切です。
要件定義・設計
制作するものの仕様やスケジュール、人員体制を定義するため、要件定義をします。要件定義の主な項目を以下に示しました。
- クライアントの課題
- Webサイトの構成
- 実装したい機能
- 開発言語やフレームワーク、通信プロトコルなどの技術要件
- インフラ要件
- セキュリティ要件
- 担当者やスケジュール
- 運用保守
デザイン
要件定義・設計に基づき、Webサイトのデザインを作成します。
ユーザビリティを考慮しつつ、クライアントのブランドイメージを反映させるデザインを作ることが求められます。使用するツールはIllustratorやPhotoshop、Figmaなどが一般的です。
UI/UXの観点はもちろん、SEO対策やサイト構造なども考慮して設計する必要があります。したがって、この段階でも必要に応じてクライアントと随時擦り合わせを行うことになります。
システム開発
デザインが確定した後、Webサイトのシステム開発を行います。
主に使われるのは、HTML、CSS、JavaScripなどです。大規模案件ではエンジニアやコーダーが分担して作業を進めることが一般的ですが、小規模なサイトにおけるフリーランス案件の場合、Webデザイナーがコーディングを担当することもあります。
そのため、フリーランスとしてWeb制作を担当する際は、コーディングスキルも身につけておくべきと言えます。
コンテンツ制作
Webサイトが完成したら、発信するコンテンツを制作します。
コンテンツとは、Webサイトに掲載されている文章や写真、映像、図、デザインなどです。コンテンツ制作では、Webサイトのターゲットのニーズを意識することが大切になります。Webサイトの目的にもよりますが、ターゲットを満足させるには、定期的なコンテンツの制作・発信が求められます。
Web制作フリーランスの平均年収と単価相場
Web制作をメインに仕事をするフリーランスが、どれくらいの年収を得ていて、どれくらいの単価の案件をこなしているのか、気になる方も多いでしょう。この項目では、Web制作フリーランスの平均年収や単価相場について詳しく紹介していきます。
Web制作フリーランスの平均年収
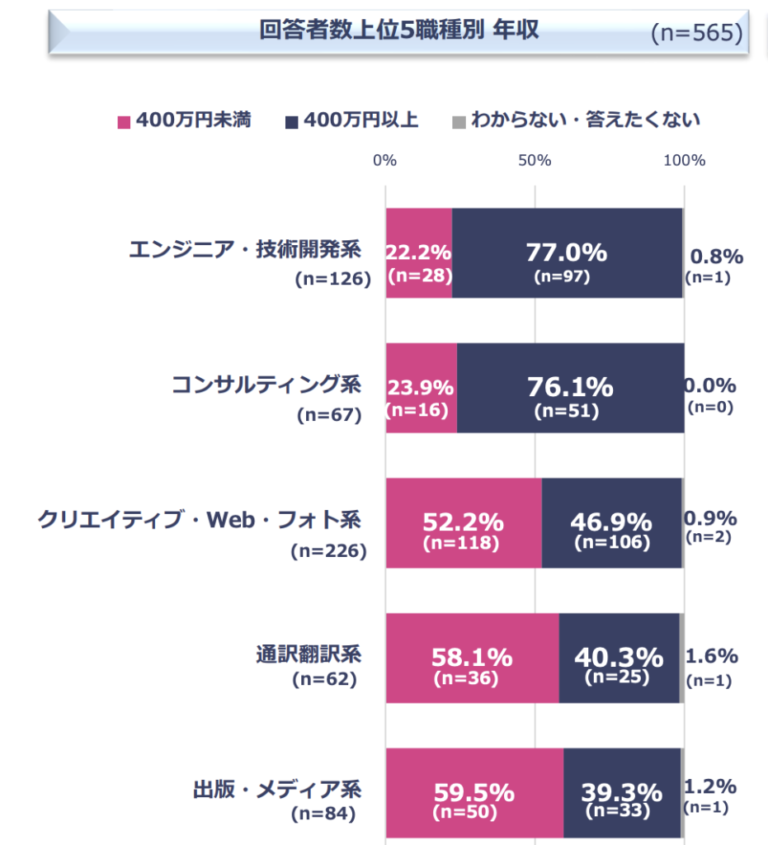
フリーランス協会が公開した「フリーランス白書2023」によると、クリエイティブ・Web・フォト系の年収は、400万未満が52.2%、400万円以上が46.9%でした。

ただし、Web制作に携わるフリーランスと一口にいっても、実際にはさまざまな職種があります。職種や具体的な仕事の範囲によって案件単価は大きく異なるため、注意しましょう。
例えば、ホームページ制作のフリーランスであっても、デザインからコーディングまで一貫して対応する場合と、デザインまたはコーディングのみに対応する場合を比較すれば、前者のほうが報酬は高額です。保守運用にも対応すると、より高単価になります。
また、Web制作フリーランスは経験年数によっても収入が異なるため、次にその観点から平均年収を見てみます。例えば、ITフリーランス案件・求人情報サイトによると、HTMLの経験年数別の年収は以下の通りです。
HTML経験1年未満:28万円前後 (年収330万円)
引用元:フリーランススタート
HTML経験1年~2年:33万円前後 (年収396万円)
HTML経験2年~3年:47万円前後 (年収561万円)
HTML経験3年~5年:55万円前後 (年収660万円)
HTML経験5年以上:66万円前後 (年収792万円)
これを踏まえると、経験を重ねるほど年収が高くなる傾向がうかがえます。ただし、単に年数を重ねるだけでなく、スキルや知識を深めることが特に重要です。
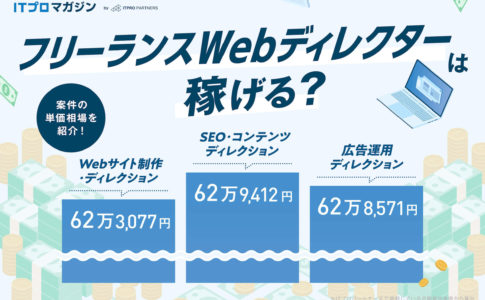
Web制作フリーランスの単価相場
職種別に、Web制作にかかわるフリーランスの月毎の単価相場をまとめました。なお、単価相場の金額は、弊社「ITプロパートナーズ」や、その他のフリーランスエージェントなどを参考に目安の額を記載しています。
| Web制作フリーランスの職種 単価相場 | 単価相場 |
|---|---|
| フロント・バックエンド | 60万~100万程度 |
| デザイナー | 30万~80万円程度 |
| ディレクター | 40万~90万円程度 |
| コーダー | 30万~60万円程度 |
| 編集・ライター | 20万~60万円程度 |
フロント・バックエンドは年収の幅が広い傾向です。フロントとバックエンドの両方をこなせるなど、複数の役割ができる人は高単価を得やすくなります。
Web制作全体をマネジメントするフリーランスWebディレクターは、上流工程であるため単価が高めです。一方、デザイナーやコーダー、編集・ライターは下流工程を担当するケースが多く、月単価は控えめとなりました。スキルや専門性を磨いて、付加価値を追求すると単価を上げられるでしょう。
フリーランスとしてWeb制作案件の仕事を行う流れ
フリーランスとしてWeb制作の仕事を請け負う際の大まかな流れは以下の通りです。
- Web制作案件を受注する
- ヒアリング・契約
- デザイン制作・コーディングを行う
- 確認・修正対応
- 公開・納品
- 請求・アフターフォロー
以下で、フリーランスのなかでもデザイナーやエンジニアの仕事の流れについて、それぞれの工程について詳しく解説します。
1.Web制作案件を受注する
Web制作案件にかかわらず、フリーランスが仕事を始めるにはまず案件を受注しなければなりません。案件の獲得方法については後述の「Web制作のフリーランスが案件を獲得する方法」にて解説しますが、クラウドソーシングやフリーランスエージェントの活用、知人や友人からの紹介など、さまざまな方法があります。
2.ヒアリング・契約
次に、Webサイトの目的やターゲットユーザー層をはじめ、デザインの方向性、完成イメージ、モデルとなる競合サイトなど、制作に必要となる詳細な情報をヒアリング・リサーチしながら、満たすべき要件を定義します。このあとに続くWeb制作の流れを左右する重要なプロセスですので、時間をかけて慎重に実施しましょう。
要件が固まったら、それを基に見積金額を提示したうえで契約を結びますが、フリーランスの場合は事前に報酬が決定していることが多くあります。その場合は、この段階で自らが担当する業務範囲を明確にしておくことが重要です。
3.デザイン制作・コーディングを行う
ヒアリングが済んだら、その結果である要件定義を基に、デザイン制作・コーディングなどの実作業を開始します。そのためには、レンタルサーバーの契約など、Web制作が進められる開発環境が準備されていることが前提です。前述したCMSを活用する場合には、そのセットアップも必要となります。
デザイン制作は、モックアップを作成のうえ、それを基にデザインラフを考案し、さらにそれをブラッシュアップしていく流れが一般的です。必要に応じてHTML・CSS・JavaScriptなどのコーディングを行い、完成度を高めていきます。場合によっては、プログラミング言語を活用してバックエンド(サーバー側)のコーディングを行うこともあります。
4.確認・修正対応
デザイン制作やコーディングが完了し、Webサイトが完成したら、全体的な確認を実施します。
「要件は全て満たされているか」「見た目や動作に不具合はないか」「期待されたパフォーマンスを実現しているか」など、さまざまな観点からテストを実施することが重要です。また、昨今はスマートフォンで閲覧されることが多いため、スマホUIの確認も当然必須です。修正が必要な箇所が発覚したら、都度対応を行います。
その後、クライアントにも確認してもらい、同様に不具合や要改善箇所が発覚したら、修正対応します。なお、前述したヒアリングや要件定義が不十分だと、この段階で修正依頼が多発することになるため、注意が必要です。
5.公開・納品
クライアントの確認が完了し、問題ないと判断されたら、いよいよ公開・納品のプロセスです。
オンライン上に公開するためには、URLを決定のうえドメインを取得し、本番環境を準備しておく必要があります。そのうえで、開発環境からデータを移行し、問題なく動作すれば、公開・納品の完了です。なお、WordPressなどのCMSを利用している場合は、本番移行するためのプラグインや付随機能が用意されていることがあるため、有効に活用しましょう。
また、納品作業は担当する業務範囲によって異なり、例えば、デザインのみを担当した場合にはデザインカンプ(完成サンプル)を、コーディングのみを担当した場合にはHTML・CSSファイルを、それぞれクライアントに送付することで納品完了となる場合もあります。
6.請求・アフターフォロー
納品が完了したら、対価として報酬を受け取るために請求作業を行います。請求書を発行のうえ、指定の銀行口座にクライアントから振り込みがあれば無事請求完了です。
また、継続的な案件獲得につなげるためには、アフターフォローが重要です。制作したWebサイトの運用・保守も依頼されているのであればもちろんですが、そうでない場合であっても、定期的に連絡を取って状況を伺うなどの配慮を払っておけば、再び案件を依頼してくれる可能性が高まるでしょう。
未経験からWeb制作のフリーランスになるためのステップ

なかには、未経験からWeb制作のフリーランスになりたいと考えている人もいるかもしれません。未経験の人は、以下のステップを実践してみてください。
- スクールや独学で知識を身につける
- Web制作会社で実務経験を積む
- 正社員などで働きながら副業案件に取り組む
- フリーランスとして独立する
以下から、それぞれのステップについて詳しく解説します。
1.スクールや独学で知識を身につける
まずはプログラミングスクールに通う、もしくは独学でしっかり勉強しましょう。スキルや知識がなければ案件を獲得することはできません。
Web制作について学べる場所は多く、校舎を構えている専門スクールのほか、オンラインスクールや書籍、動画教材など多岐にわたります。講師に対面で教えてもらいたいのであれば、専門スクールがおすすめです。就職支援や独立支援の仕組みを備えているスクールもあります。
働きながら学びたいのであれば、自宅で好きな時間に勉強できるオンラインスクールを検討してみましょう。自分のペースでじっくり学びたいのであれば、動画で解説しているWebサイトや書籍などを活用する方法もあります。
以下でおすすめスクールと学習サイトを紹介します。
おすすめスクール
Web制作に必要なスキルや知識を学べるスクールは多々あります。例えば、以下のスクールがおすすめです。
- 「TechAcademy」
- 「SHElikes」
- 「DMM WEBCAMP」
TechAcademyでは、Web制作やプログラミングについて学べます。SHElikesは、幅広い職種やスキルについて学べる女性限定のスクールです。DMM WEBCAMPでは、完全オンラインでWebデザインやWebアプリケーションのスキルを身につけられます。
おすすめ独学サイト
Web制作を独学するなら、以下のサイトがおすすめです。
- 「ドットインストール」
- 「Progate」
- 「Udemy(ユーデミー)」
ドットインストールは、短い動画で効率的に学習できるサイトです。Progateではスライドで学習を進め、実際に作業を体験しながらプログラミングを学べます。Udemy(ユーデミー)はWeb制作をはじめとする幅広いスキルを学べるサイトで、210,000以上のコースがあります。
2.Web制作会社で実務経験を積む
スクールや独学で基礎知識を身につけたら、3年ほど実務経験を積んで実績を作っていきましょう。実務経験を積むためには、Web制作会社に就職するのが最もおすすめです。
クラウドソーシングなどでいきなり案件を受注するという方法もありますが、体系的なスキル・経験を得るには、正社員として働くのが最も効率的です。実際、正社員としての実務経験の方が、クライアントから信頼されやすいケースも多いです。正社員が難しければ派遣やアルバイトを検討しても良いでしょう。
3年ほどの実務経験を積むと、Web制作のフリーランスに求められるスキルが身についている可能性が高いです。例えば、WebデザインやUI/UXの知識、HTML/CSSのスキルなどです。また、具体的な仕事の進め方やトラブルの対処方法も、実践を通じて学べます。
3.正社員などで働きながら副業案件に取り組む
将来的にフリーランスとして独立したいと考えているのならば、まずは正社員として働きながら副業案件を受注することをおすすめします。Web制作会社で学んだスキルを活かして副業をこなすことで、仕事を受注する方法や作業の進め方、納品方法、請求方法といった、フリーランスになった際に必要となる一連の作業を学ぶことができます。
なお、初めて副業を探す際には、「クラウドワークス」や「ランサーズ」といったクラウドソーシングサイトを利用するとよいでしょう。副業初心者向けの案件も多いので、まずはクラウドソーシングで地道に案件をこなしていくことで、将来フリーランスとして独立した際の実績としても活用することができます。
4.フリーランスとして独立する
副業で案件獲得から納品までの流れを経験して実績ができたら、独立を視野に入れてもよいでしょう。「副業案件の報酬が本業の給与に迫ってきた」「継続して案件を依頼してくれるクライアントができた」など、フリーランスになっても安定してWeb制作の仕事ができる環境が整ってきたら、独立のタイミングだといえます。
また独立前に、自分がフリーランスとしてやっていけそうかどうかを見極めることも重要です。「営業が苦手」「事務仕事がつらい」などネックに感じることがある場合は、外部サービスでカバーするなどの工夫も考えておきましょう。また、フリーランスが利用できる福利厚生サービスなどもあらかじめチェックしておくことをおすすめします。
フリーランスとしてWeb制作を請け負う際に必要なスキルセット

Webデザイナーやコーダーなど、あらゆる立場で働く可能性のあるWeb制作のフリーランスは、Web制作に必要な幅広いスキルが求められるようになります。以下は、フリーランスでWeb制作の仕事に携わる際に必要とされるスキルです。
- プログラミング言語スキル
- CMSを扱うスキル
- 営業力
- コミュニケーションスキル
- 問題解決力・ 意思決定力
それぞれのスキルがどういったものなのかを解説します。
プログラミング言語スキル
Webサイトのうち、ユーザーの目に見える部分を扱うフロントエンドエンジニアには「HTML」「CSS」「JavaScript」といった言語のスキルが求められます。
一方で、目に見えない部分を担当するバックエンドエンジニアには、「PHP」「Python」「Ruby」といった言語に関するスキルが必要です。
プログラミング言語のスキルは、フリーランスとしてWeb制作の仕事を請ける際に必須ですので、しっかりと身につけておきましょう。
CMSを扱うスキル
CMSとは、「Contents Management System(コンテンツ管理システム)」の略で、Webコンテンツを構成するテキストや画像、ページのデザイン、レイアウト情報などを統合的に管理し、Webサイトの作成・更新・公開などの処理を手軽に行えるよう開発されたシステムのことです。
世の中に存在する数多くのWebサイトが、世界中で人気を集める「WordPress」を始めとしたCMSを活用して制作されているため、フリーランスとしてWeb制作に携わるのであれば、CMSを扱うスキルは必須であるといえます。
なお、WordPress制作でフリーランスとして活躍する方法については以下の記事で解説しています。
営業力
フリーランスは自分の力で仕事を獲得する必要があるため、営業力も欠かせないスキルです。確かなスキルを備えたうえで自らの強みを明確に伝えられれば、単価の高い案件や条件のよい案件を獲得しやすくなります。
営業力に自信がない場合は、営業を代行してもらえる「フリーランス向けのエージェント」などを利用するのも1つの方法です。
弊社「ITプロパートナーズ」では、IT/Web系フリーランス向けに高単価な案件を数多く紹介しています。専任エージェントがあなたに合った案件の紹介から、単価交渉まで代行するので、ぜひお気軽にご相談ください。
コミュニケーションスキル
フリーランスになると直接クライアントとやりとりをし、要望を聞いたり意見を汲み取って提案したりする機会が増えます。会社員以上にコミュニケーションスキルが重要になってくるのはいうまでもありません。
フリーランスの場合、会社員であれば営業担当などに任せていた仕事を自らこなす必要があると考えておきましょう。
問題解決力・意思決定力
フリーランスのWeb制作者に求められる問題解決力とは、分からないことを自力で解決する力のことです。初歩的な内容をクライアントに質問すると、費用対効果が悪いと判断され契約を切られる可能性があります。
また、フリーランスは仕事にかかわる全てを自分の意思で判断するため、意思決定力も欠かせません。仕事選びから単価設定、労働時間、勉強内容、収入から貯金に回す額まで、責任を持って自身で判断しましょう。
以下の記事も合わせて参考にしてください。
Web制作のフリーランスが案件を獲得する方法

Web制作のフリーランスが案件を獲得するには、いくつかの方法があります。案件を獲得できる代表的な方法は、次の4つです。
- フリーランスエージェント
- クラウドソーシング・スキルシェア
- 友人・知人の紹介
- 営業活動
それぞれどのようにして案件を獲得するのか、以下で詳しく解説します。
フリーランスエージェント
「フリーランスエージェント」は、仕事を獲得したいフリーランスに向けて案件紹介や契約サポートなどを行うサービスです。
フリーランスエージェントに登録することで、自身の経験やスキルに合った案件を紹介してもらえるため、案件獲得のための営業活動を省略することができます。
おすすめフリーランスエージェントは、以下のとおりです。
- ITプロパートナーズ
- レバテックフリーランス
- クラウドワークス テック
ITプロパートナーズ
弊社ITプロパートナーズは、ITエンジニアやWebデザイナー向けの案件を中心に扱っているフリーランスエージェントです。
最新技術に触れられる案件や大手クライアントの案件が数多くあるほか、フルタイムはもちろん、週2・週3の稼働かつエンド直の高単価な案件が揃っているのも大きな特徴です。
また、専属エージェントによる手厚いサポートがあり、契約交渉や債権管理の代行なども行ってくれるため、安心して業務を進められます。
フリーランスとしてWeb制作案件を獲得したいと考えている方は、ぜひ登録してみてください。
レバテックフリーランス
レバテックフリーランスは、登録者数No.1のエンジニア向けフリーランスエージェントです。
取引企業数は10,000社以上と非常に多く、新着案件の増加率も高いため、希望に合う案件を見つけやすいです。
またエンジニア向けの案件も同様に多く、Web制作に携わるフリーランスにとって選択肢が広がるでしょう。単価面でも優れた特徴があり、参画後に単価が上がるケースが多く、安定した収入アップが期待できます。実際に平均年収も881万円と高水準で、スキルが適正に評価される環境が整っています。
クラウドワークス テック
クラウドワークス テックは、エンジニアやデザイナーを中心としたフリーランスエージェントサービスです。
リモートワーク案件が業界トップクラスの豊富さを誇っており、実際に97%の登録者がリモート案件で稼働しており、働く場所に縛られずに柔軟な働き方を実現できます。
また案件の継続率が90%以上と高く、安定した収入を確保しやすいです。専属のスタッフが契約から稼働後のサポートまで手厚くフォローしてくれるため、初めてのフリーランスでも安心して案件に参画できるでしょう。
クラウドソーシング・スキルシェア
Web制作フリーランスが案件を獲得する方法の1つに、クラウドソーシングやスキルシェアを活用するというものがあります。双方とも自分に合った案件を獲得することが可能なため、まだスキルに自信がない初心者でも安心です。
「クラウドソーシング」は、企業がインターネットを通じて不特定多数のワーカーに自社の業務を依頼する形態のサービスです。初心者向けから高度なものまで幅広い内容の案件が数多く登録されており、フリーランスは自らの志向やスキルに合った案件を探し出し、依頼を請けることが可能です。代表的なクラウドソーシングサービスには、「クラウドワークス」「ランサーズ」などがあります。
一方、「スキルシェア」は、個人が自らの専門知識や特定のスキルを商品のように出品し、人材を探している企業からの依頼を待つという形態のサービスです。フリーランスは情報を登録のうえ、自らの知識やスキルにマッチした案件を持つ企業からの依頼に応じることで、案件を獲得できます。代表的なスキルシェアサービスには、「ランサーズ」や「ココナラ」などがあります。
友人・知人の紹介
友人や知人からの紹介も、フリーランスが案件を獲得するために有効な方法です。これまで築いた人脈から仕事をもらっているフリーランスは少なくありません。フリーランスになったら、Web制作の案件を依頼してくれそうな人がいないか周りに聞いてみましょう。
フリーランスになったことをアピールするのも効果的です。SNSなどで積極的にスキルや実績を発信していると、昔の知り合いやSNS経由で知り合った人から案件が舞い込んでくることもあります。
営業活動
地道な営業活動を心掛けることも、Web制作フリーランスが案件を獲得するためには必要です。企業に対して電話やメールといった手段で自らを売り込む活動のほか、昨今ではSNSを活用してポートフォリオを発信したり、自分のスキルや経歴を紹介するWebサイトを公開したりするケースも多く見られます。
また、自ら営業を行うのがどうしても苦手な方や、営業していても思うような結果が出ていない方は、代わりに営業してくれる営業パートナーを探すのも有効な方法です。優秀な営業パートナーを見つけられれば、仕事がなくなってしまうリスクが低下するうえ、営業活動に費やす時間をほかの業務に充てられるため、全体的な効率化も図れます。
Web制作のフリーランスが高収入を稼ぐためのポイント
収入アップを目指してフリーランスになる人も多いのではないでしょうか。Web制作のフリーランスは、高収入が見込める職業です。ただし、そのためにはいくつかのポイントを押さえておかなければなりません。
Web制作のフリーランスが高収入を稼ぐには、以下を実践してみてください。
- 魅力的なポートフォリオを作成する
- スキルの幅を広げる
- 信頼獲得を意識する
- 作業効率化を図り受注案件数を増やす
それぞれのポイントについて、以下で詳しく解説します。
魅力的なポートフォリオを作成する
Web制作のフリーランスにとって、自分の実績を分かりやすく相手に伝えられるポートフォリオは非常に重要です。特にWebデザイナーの場合、自分が得意とするデザインの雰囲気を感じてもらうためにも役立ちます。
ポートフォリオを見て案件を依頼してくれるクライアントもいるので、魅力的なポートフォリオを作れば高単価の案件が舞い込んでくることもあります。ポートフォリオには、プロフィールや実績とともに、アピールポイントや具体的な料金などについても記載しましょう。
自分でWebサイトを作って情報をまとめる方法もありますが、ポートフォリオを作成するためのサービスを活用すれば作業はより簡単です。例えば、「MATCHBOX」や「salon.io」などがあります。
スキルの幅を広げる
高収入を得るには、スキルの幅を広げることも大切です。例えば、フロントエンドに加えてバックエンドのスキルを身につけると、受注できる案件が増え、単価も高くなる傾向があります。
高単価な上流工程に参画するチャンスも、スキルの幅が広がるほど増加します。ディレクターやマネージャーなどの上流工程では、状況やチームメンバーのスキルに応じて柔軟な対応が求められる局面が多く、豊富なスキルと経験が必須です。さまざまな案件に携わりながらスキルアップを図りましょう。
信頼獲得を意識する
こちらもWeb制作フリーランスに限った話ではありませんが、クライアントからの信頼を獲得することも大切です。誠意を持って仕事を行い、クライアントとの信頼関係を築ければ、継続して案件を依頼してくれるかもしれません。
一度仕事をしたクライアントから、ほかの仕事を紹介してもらえるケースもあります。信頼関係が築けていないと、このようなことは起こらないでしょう。フリーランスの場合は特に、1つひとつの仕事を丁寧に行って信頼を得ることが重要です。
作業効率化を図り受注案件数を増やす
収入アップを目指すには、作業効率化を図り、短時間で仕事を完了させることが重要です。効率化により複数の案件を掛け持ちできると、受注案件数を増やせ、短納期を理由とした高単価な案件を獲得できるようになります。
例えば、コーディング業務では、テンプレート化や、「Emmet」のようツールを活用したコードの簡略化により、大きな効果が期待できるでしょう。作業が膨大な量におよぶ場合には大きな効果が生まれます。
受注案件数を増やしたい時、高単価な案件を狙いたい時は、さまざまな案件獲得方法を試してください。初心者向けの案件も取り扱うクラウドソーシングだけ使っていても、なかなか高収入を得られません。新しい案件獲得方法を積極的に取り入れ、クライアントから選ばれるためにライバルとの差別化も試みましょう。
Web制作のフリーランスとして活動する際の注意点

Web制作のフリーランスとして活動するうえでは、気をつけたいこともあります。ここでは、注意点を具体的に解説します。
契約内容を明確に把握しておく
フリーランスとして仕事を受ける時は、そのたびに契約を結びます。契約内容は仕事を始める前にしっかりと理解しておきましょう。特に、Web制作はものを納品する仕事ではないため、契約書で報酬をもらう条件を明確にする必要があります。また、フリーランス側が契約内容を明確に把握していないと、後からトラブルになる恐れがあるため、要注意です。
契約を結ぶ際に注意すべきポイントを、一部紹介します。
- 仕事の範囲
- 依頼から納品までの期間
- 単価や報酬をもらえるタイミング
- 修正回数
仕事の範囲は、予期せぬ範囲まで担当しなくて済むように明記する必要があります。依頼から納品までの期間は、自分が無理なく対応できるかチェックしましょう。
単価は、自分の希望に合うかはもちろん、源泉徴収税の控除や、消費税の取り扱い、振込手数料の負担についても確認が必要です。報酬をもらえるタイミングは、「納品月の翌月末まで」など、遅すぎないように設定しましょう。
なお、「基本的に修正は2回まで」など、修正回数が多すぎないように契約書に明記することをおすすめします。修正が多すぎると、割に合わないと感じたり、ほかの案件に支障が出たりする恐れがあります。
業務委託契約について詳しく知りたい人は、以下の記事もご覧ください。
確定申告の知識を身につけておく
ほかのフリーランスと同じく、Web制作フリーランスも自分で確定申告する必要があります。確定申告とは、1年で得た事業所得を申告し、算出した所得税を納税することです。源泉徴収で税金を納め過ぎていれば、確定申告により還付金を受け取れます。日頃から、売上や経費が分かるように記録を残しておきましょう。
Web制作で経費として認められる可能性があるものを、一部以下に示しました。
- PhotoshopやIllustratorといったツールの利用料金
- 書籍などの代金
- レンタルサーバーや独自ドメインの代金
- 取材などに要した飲食費や交通費
- パソコンなどの機器にかかる費用
- 通信費
確定申告の具体的なやり方については、以下の記事でも解説しています。
自己管理できるようにしておく
フリーランスは自由度の高い働き方ができる一方で、自己管理が徹底できないと仕事が捗らなかったり過労になったりするリスクがあります。
フリーランスには、マネジメントしてくれる上司や同僚がいません。事前に自己管理の方法を計画し、規則正しい日常が送れるようあらかじめ生活リズムを整えておく必要があります。自分のスキルや稼働時間を把握し、対応可能な仕事のボリュームを見極めることも、長く働く秘訣です。
さらに、フリーランスには会社員のような手厚いサポートがないため、仕事上のトラブルや事故の際には自ら対応しなければなりません。万一に備えて、民間の損害賠償保険や医療保険・所得補償保険などへの加入も検討しておくべきでしょう。
フリーランス向けのタスク管理ツールはこちら、加入できる保険についてはこちらの記事も参考にしてください。
Web制作のフリーランスに関するQ&A
Web制作のフリーランスが悩みがちな質問と回答を紹介します。
案件の価格設定(単価)はどう決めたらいい?
Web制作の価格(単価)は、多くの場合、工数や作業時間で決まります。自分の稼ぎたい金額を決めてから逆算すると、妥当な単価が分かります。ただし、自分の希望を優先して単価を決めても、希望が通るとは限りません。どのくらいが相場なのか分からなければ、エージェントに確認するという手もあります。
なお、Misoca(ミソカ)や会計ソフトのfreee(フリー)を使うと、テンプレートを利用できるので手間なく見積書を作成可能です。
Web制作で月収100万円は可能?
Web制作のフリーランスの場合、マネージャークラスになれば月収100万円に到達する可能性があります。スキルや経験をしっかりと積み上げることができれば、高単価の案件に挑戦可能です。
実際にITプロパートナーズでは、月収100万円を目指せる案件をいくつも掲載しています。
| 案件名 | 【制作ディレクション/大規模/プロジェクトマネジメント】Web制作の受託案件におけるディレクターの案件・求人 |
|---|---|
| 案件単価 | 〜1,000,000円/月 |
| 勤務地 | リモート |
| スキル | 制作ディレクション |
| 職種・ポジション | プロジェクトマネジメント,Webディレクター |
このようにWeb制作の実務経験を得て、チームをマネジメントできるスキルがあればフリーランスとして、十分に月収100万を目指せるでしょう。
Web制作の仕事をするにはチームを組む必要がある?
Web制作のフリーランスは、必ずしも自らチームを作る必要はありません。営業パートナーと組んで仕事を探すのも1つの方法ではありますが、それ以外にも案件獲得の方法は多々あります。例えば、エージェントに相談すれば、1人でも好条件の案件を獲得することが可能です。
具体的にどんなWeb制作案件がある?
先ほど、「Web制作で月収100万円は可能かどうか」という項目で、一つ高単価案件を掲載しましたが、もっといろいろな案件を見たい方もいるでしょう。
具体的には、以下のような案件があります。
| 案件名 | 【Photoshop/Illustrator】D2C美容事業におけるCRMクリエイティブデザイナーの業務委託案件・フリーランス求人 |
|---|---|
| 案件単価 | 〜500,000円/月 |
| 勤務地 | 基本出社一部リモート |
| スキル | Adobe Photoshop/Adobe Illustrator/Figma/ Adobe XDの使用経験,バナー制作経験/LP/WEBサイト制作経験 |
| 職種・ポジション | Webデザイナー |
弊社ではこのほかにもWeb制作のフリーランス案件を数多く扱っています。実務経験のある方、フリーランスとして経験がある方はぜひ無料登録して案件をチェックしてみてください。今の自分でどのような単価の案件が取れるか、参考になるはずです。
まとめ
Web制作のフリーランスは、WebデザイナーやWebコーダーなどに職種が分かれます。Web制作の一連の流れのなかで、自分がどの仕事をしたいのか考えてみてください。未経験の人は、まず知識を身につけることから始めましょう。
Web制作のフリーランスとして高収入を得るためには、今回紹介したポイントを意識してみてください。エージェントの活用もおすすめです。
手前味噌ですが、弊社サービス「ITプロパートナーズ」では数多くのWeb制作案件・求人を取り扱っています。もしご興味のある方はお気軽にご相談ください。
- 高額案件を定期的に紹介してもらいたい
- 週2日、リモートワークなど自由な働き方をしてみたい
- 面倒な契約周りはまかせて仕事に集中したい
そのような方はぜひ、ITプロパートナーズをご利用ください!
まずは会員登録をして案件をチェック!
.png)