こんにちは、ITプロマガジンです。
現在、企業でWebデザイナーとして働いている方や、Webデザインを学んでいる方の中には「Webデザイナーはフリーランスでも稼いでいける?」「未経験からフリーランスになることはできる?」といった疑問を抱えている人もいるのではないでしょうか。
本記事では、フリーランスWebデザイナーの働き方や年収、求められるスキル、仕事の取り方など、独立前に知っておきたいリアルな実態を解説します。
未経験からフリーランスWebデザイナーを目指す人のために、独立のステップやおすすめスクールなども紹介するので、ぜひ参考にしてください。
「必要以上に安売りをしてしまう」「市場感より高い単価で参画してしまいトラブルになる..」
フリーランス市場は売り手市場であるものの、いまだに正しいノウハウが確立されておらず、多くの方が案件探しに苦労されています。
ですが、現在の市場感や企業側に刺さる経験・スキルを理解し正しく案件探しをすれば、誰でも自身のバリューを活かし単価を伸ばすことができる、というのも事実です。
ITプロパートナーズでは、
・9割がエンド直案件のため、高単価
・約6割が週3-4案件のため、柔軟に働ける
・約7割がリモートのため、働く場所を選べる
などの魅力的な案件を数多く保有し、マッチング能力の高い即戦力エージェントが完全サポートします。
初めてのフリーランス、情報収集段階でも大丈夫です。あなたの働き方にマッチし、単価も高く、最もバリューを発揮できる案件を探しませんか?
目次
- 1 フリーランスWebデザイナーとは?
- 2 フリーランスWebデザイナーと会社員Webデザイナーとの違い
- 3 フリーランスWebデザイナーの必須スキル
- 4 フリーランスWebデザイナーの魅力・メリット
- 5 フリーランスWebデザイナーの年収・単価の相場
- 6 フリーランスWebデザイナーの案件例
- 7 未経験からフリーランスWebデザイナーになるには?独立までの3ステップ
- 8 フリーランスWebデザイナーを目指す人におすすめのスクール
- 9 フリーランスWebデザイナーの仕事の取り方
- 10 フリーランスWebデザイナーにおすすめのエージェント
- 11 フリーランスWebデザイナーは厳しい?やめとけと言われる理由と実態
- 12 フリーランスWebデザイナーとして長く活躍し続けるためのポイント
- 13 フリーランスWebデザイナーとして働く際の注意点
- 14 まとめ
フリーランスWebデザイナーとは?

フリーランスWebデザイナーとは、特定の会社や団体に所属することなく、個人のスキルを活かして収入を得るWebデザイナーです。
そもそもWebデザイナーとは、見た目や閲覧・操作のしやすさなどを考えてWebサイト・アプリケーションを制作する職種です。大きな括りではIT・エンジニア系の人材に分類されます。業務範囲は案件によって違いますが「ヒアリング→調査・分析→サイト設計→デザイン→コーディング・プログラミング→テスト・納品」という流れで作業を行います。
またフリーランスとは、一般的に、実店舗や従業員を持たない個人事業主(自営業者)や一人社長の法人として、自分のスキルを活かして生計を立てる人です。フリーランスの働き方を選ぶ人は増加傾向にあり、そのなかでもフリーランスWebデザイナーは在宅勤務がしやすいことや、この後も需要が見込めることなどの理由で人気職種の1つです。
フリーランスWebデザイナーと会社員Webデザイナーとの違い
フリーランスも会社員も労働者という点では同じですが、以下のようにさまざまな違いがあります。
| フリーランス | 会社員 | |
|---|---|---|
| 契約形態 | 業務委託契約 (請負契約または準委任契約) | 雇用契約 |
| 収入の安定性 | 不安定 | 安定 |
| 働き方 | 時間や場所の自由度が高い | 勤務時間や職場が決められていることが多い |
| 税金 | 確定申告して納税する | 会社が給料から税金分を差し引いて支払う |
| 社会保険 | 部分的には手薄 | 手厚い補償がある |
それでは、各項目について詳しく解説します。
契約形態
フリーランスは「業務委託契約」を結んで働きます。この業務委託契約の種類は「請負契約」と「準委任契約」の2つです。一方、会社員は企業と「雇用契約」を結んで働きます。
- 請負契約:成果物に対して報酬が支払われる契約
- 準委任契約:業務遂行に対して報酬(時間あたりの単価)が支払われる契約
- 雇用契約:労働に対して賃金 を支払う契約
フリーランスWebデザイナーが請負契約で働く際は、案件ごとに契約を結びます。また準委任契約では、1~3ヶ月ほどの期間で契約を結ぶのが一般的です。いずれの場合も雇用契約と違ってクライアントからの指揮命令権はなく、対等な関係で仕事をします。
収入の安定性
フリーランスは案件、期間ごとに新規契約や更新契約をするため、収入が不安定になりやすい傾向があります。組織に所属していれば給与が約束される会社員と違い、契約が突然打ち切られたり、次の案件が決まらなかったりするリスクが高いのです。
案件が減ると収入に直結するため、継続的に案件を獲得する工夫が求められます。しかし高スキルのフリーランスWebデザイナーになれば、クライアントからの需要が高いため、高単価で契約したり複数案件を同時に受けたりして安定的に高収入を得られるようになります。
そのため、一般論としてフリーランスは会社員より収入が不安定ですが、クライアントに求められる人材になれればこの限りではありません。
働き方
フリーランスはクライアントの指示命令を受ける必要はなく、従業員の就業規則に従う必要もありません。このため、契約内容にもよりますが、働く時間や場所は会社員より自由度が高くなります。
Webデザイナーはパソコンとインターネットで大部分の業務が完結することもあって、他の職種に比べて多様な働き方ができる傾向があります。例えば請負契約の場合、納期までに成果物を納められればいつどこで働いてもよいのが一般的です。また準委任契約においてもリモートワーク案件が多数あるので、いろいろな働き方を選べるでしょう。
税金・保険
フリーランスと会社員の税金・社会保険の違いをまとめたのが以下の表です。
| フリーランス | 会社員 | |
|---|---|---|
| 税金 | ・自分で確定申告する ・経費を計上できるので節税効果が高い | ・会社が給与から税金を差し引き、従業員に代わって納税する |
| 健康保険 | ・国民健康保険 ・傷病手当金、出産手当金がない ・保険料を全額納付 | ・組合健保、協会けんぽに加入 ・傷病手当金、出産手当金がある ・保険料を会社と折半 |
| 労災保険 | なし | あり |
| 年金 | 国民年金 | 国民年金+厚生年金 |
フリーランスは経費計上して節税できますが、社会保険が手薄な面があります。保障を手厚くしたい場合は、任意で加入する年金・保険・福利厚生を利用するとよいでしょう。
フリーランスWebデザイナーの必須スキル

フリーランスのWebデザイナーは、自分のスキル・経験・実績などを武器に、営業をかけ、仕事を獲得する必要があります。そのため、下記のスキルは最低限求められます。
- デザインスキル
- マーケティングスキル
- Web系のプログラミングスキル
- コミュニケーションスキル
- 営業・広報スキル
以下ではそれぞれ順番に解説していきます。
デザインスキル
デザインスキルとは、主に基礎的なWebデザイン能力、トレンドデザインの知識、デザインソフトの操作スキルを指します。
Webサイトでは、優れた美的センスに匹敵するほど、ユーザビリティを向上させるレイアウトも重要です。Webデザインのトレンドは流動的で、マテリアルデザインなど新しいデザインの研究も欠かせません。
フリーランスとして活動するためには、基礎的なデザインスキルと最新のデザインスキルの両方が求められるでしょう。もちろん、イメージを形にする「Photoshop」や「Illustrator」などのグラフィックソフトのスキルも必須です。
マーケティングスキル
Webデザイナーには、マーケティングスキルも欠かせません。
Webサイトの制作・運営の目的は、企業活動の支援です。そのため、消費者心理や市場動向を掴み、集客やブランド力の向上、あるいは結果としての収益アップなどクライアントのコンバージョンにつながるWebデザインが求められます。
特に、SEOやコンテンツマーケティングなどWebマーケティングと、多彩なデジタルメディアを活用するデジタルマーケティングの基礎は理解しておきましょう。
Web系のプログラミングスキル
複数の職種が共同作業するWeb制作においては、最低限のプログラミングスキルが求められます。
Webデザイナーが設計したデザインをコーディングするのはWebコーダーなので、高度な知識が必要なわけではありません。しかし、HTML/CSS、JavaScript、PHPといった、基本的な言語や技術の基礎は理解しておきましょう。
Web系のプログラミングスキルの知識がなければ、多職種の人との打ち合わせで用語が分からず、作業に支障が出る可能性があります。知識があれば他職種の人との連携もスムーズになるため、理解が深ければ深いほどアドバンテージとなるでしょう。
コミュニケーションスキル
Webデザイナーにとって、コミュニケーションスキルは非常に重要な能力です。
Webデザイナーはクライアントの要望や、企業の雰囲気をデザインに落とし込む必要があります。抽象的なイメージや印象を形にするためには、Webデザイナーがクライアントにヒアリングし、上手く意図を汲み取らなければなりません。
また、デザインに詳しくないクライアントに対しても、分かりやすくコンセプトを説明・提案して、理解してもらうことも重要です。円滑な共同作業にはこまめな報告・連絡・相談も不可欠なので、できるだけ高いコミュニケーションスキルを身につけておきましょう。
営業・広報スキル
先述の通り、フリーランスになれば自分で自分を売り込まなければなりません。そのため、新たな案件を得るための営業スキルと、自分の認知度を上げる広報スキルも必要となります。
成果やデザインを発信できるよう、ポートフォリオの作成はもちろん、SNSアカウントも充実させたいところです。勉強会やイベントに足を運び、人脈作りや営業活動も積極的に行いましょう。
フリーランスWebデザイナーの魅力・メリット
Webデザイナーがフリーランスとして働く場合、企業勤めのWebデザイナーと比較して以下のような魅力があります。
- 自由な働き方ができる
- 多様な案件に挑戦できる
- 収入アップの可能性が広がる
- 将来性・ニーズの安定が見込める
順番に詳しく見ていきましょう。
自由な働き方ができる
フリーランスのWebデザイナーは、誰にも雇用されないため、働く時間・休日・業務量・作業手順・仕事場所を自分で決めることができます。
企業で雇用されている場合、勤務場所や勤務時間は決まっているのが一般的です。そのため、育児や介護をしたり、平日の昼間に病院や役所に行ったりと、仕事の合間にプライベートな時間を挟むのは難しいものです。
一方、フリーランスであれば、早朝や深夜、祝日など働く時間や曜日、自宅やカフェなど作業場所の制約がありません。もちろんクライアントとの契約内での自由とはなりますが、企業に勤めるよりかなり融通が利きやすいでしょう。
多様な案件に挑戦できる
案件のジャンルや業務内容、難易度を自分で選べる点もフリーランスのWebデザイナーの魅力です。
企業勤めの場合は、企業が受注した案件しか担当できません。職場によっては、業務が細分化されており、一部の業務しか携われず、幅広いスキルが身につかないこともあります。
フリーランスであれば、新たなジャンルや高難易度の案件への挑戦も自分で決められるため、Webデザイナーとしてのキャリアアップを目指せるでしょう。
収入アップの可能性が広がる
フリーランスのWebデザイナーは実力次第で高収入を目指せるのが魅力です。会社員はフリーランスより収入が安定していますが、上限にも限界があります。会社員のWebデザイナーは成果が直接給与に反映されるわけではないため、高収入な職種とはいえず、年収1,000万円以上はまず不可能であるのが現状です。
しかし、フリーランスであれば実力次第で高収入が可能です。過去の実績やUIデザイン、Webマーケティングスキル、プログラミングスキルなどが評価されれば高単価で仕事ができるようになるからです。
実際、フリーランス協会「フリーランス白書2023」によると、年収400万円以上のエンジニア・技術開発系のフリーランスは22.2%います。また、例えばITプロパートナーズの案件では、週2~3日勤務で月単価50万~70万円ほどの案件が豊富にあるため、2つ掛け持ちすれば年収1,200万~1,680万円も目指せます。
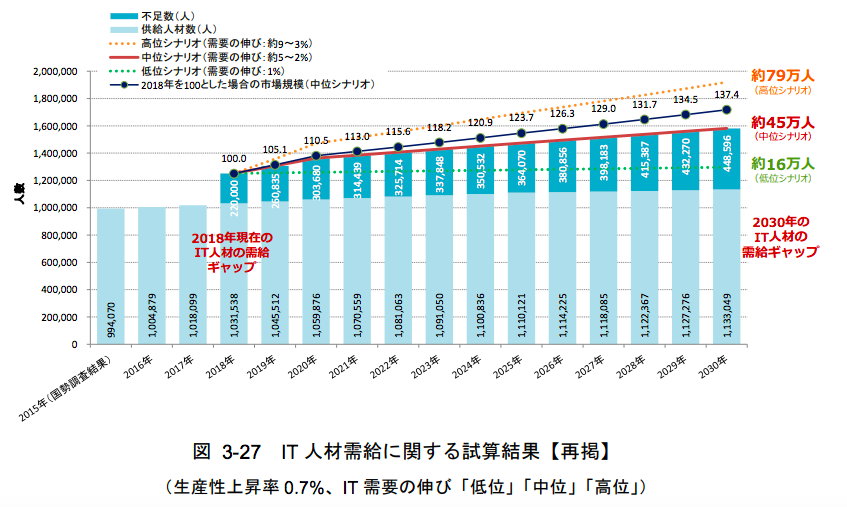
将来性・ニーズの安定が見込める
Webデザイナーには、今後も高いニーズが見込まれます。以下は、2030年までに想定されるIT人材の不足数を表しています。この図からも分かるように、今後もWebデザイナーを含むIT人材はどんどん需要が伸びていくことが想定されます。

インターネットやキャッシュレス決済の普及によって、企業活動の中心はWeb上になりました。そのため、企業の成長には、効果的なWebマーケティングが欠かせません。そして、そのWebマーケティングの中核を担っているのが、Webデザイナーが作るWebサイトです。
一方で、Webサイト・サービスは飽和状態で、ユーザビリティ向上や差別化のためにデザインの重要性は高まっています。
前述の通り、需要の増加に伴ってWebデザイナーの人数も増えていることは事実ですが、企業が求める「優秀なWebデザイナー」は決してそうではありません。むしろ、高い水準で仕事をこなせる人材は不足しています。Webサイト制作に精通したプロフェッショナルなWebデザイナーは、安定した需要が見込めるのです。
フリーランスWebデザイナーの年収・単価の相場

フリーランスを目指すうえで特に気になるのが、「どの程度収入アップできるのか」という点ではないでしょうか。
フリーランスWebデザイナーは、準委任契約または請負契約の案件に応募して採用され、報酬を受け取ります。スキルや実績にもよりますが、求人系サイトによると年収目安は300万〜600万円程度。企業勤めの場合、年収300万~500万円が一般的なので、プラス100万円程度は収入アップが期待できます。
下記では、準委任契約と請負契約について、それぞれの単価や年収について掘り下げていきます。
準委任契約の場合
準委任契約は時間単位や月単位で報酬が決まる契約です。単価と年収の目安は次の通りです。
- 時間単価:2,500~4,500円
- 月単価40万~70万円
- 年収:480万~840万円
準委任契約における報酬は業務遂行に対するものなので、仮にWebサイトやWebページが完成しなくても対価を請求できます。そのため、報酬に関するトラブルリスクが低いのが特徴です。また、契約満了時期も事前に決まっているケースが多いため、支払いが遅れるケースもあまりありません。
請負契約の場合
請負契約では納品物に対して報酬が発生します。報酬額の相場は制作物によって以下のように異なります。
- トップページ:2万円~
- 下層ページ:1万円~
- 派生ページ(他のデザインを使い回した仮想ページ):0.5万円~
- LP(ランディングページ):3万円~
- アイコン・バナー制作:0.3万円~
- ロゴ作成:1万円~
- 企画・構成:1.5万円~
請負契約は成果物の検収があり、クライアントが承認しないと支払いが滞るリスクがあります。加えて、納品が遅れたり検収に時間がかかったりして入金タイミングが遅れる場合も少なくありません。また、コンペ形式の案件では、採用されないと報酬が出ないのが一般的です。
請負契約は意図せず成果物に不具合が発生した場合に、「瑕疵担保責任」があります。この不具合対応によって収入が減る可能性もあることに注意しておきましょう。
フリーランスWebデザイナーの案件例
フリーランスWebデザイナー向けの案件としては、さまざまなものがあります。ここでは、フリーランスWebデザイナーの案件例を具体的に紹介します。
LPのデザイン業務の案件例
この案件は集客用LPの制作案件です。ディレクターとKPIの売り合わせをしたうえでワイヤー作成、デザイン作成、コーディングへと移るため、クライアントの意図やマーケティング戦略への理解も必要となるでしょう。Webデザインで使われる技術はAdobeツール、Figma、Google各種ツールなどです。
UI/UX改善の案件例
モバイルアプリのUI/UX改善の案件です。エンジニアチームと協力しながらデザインを担当します。この案件では、モバイルアプリのUX設計経験やアプリUXトレンドへの精通などが要件です。
デザイン・コーディングの案件例
新しく開発するシステムのデザインやコーディングに対応する案件です。こちらの案件は、長期在籍していたUI/UXデザイナーの退職により代替のデザイナーを募集したとのことで、案件を獲得できれば長期的に安定した高収入が見込めそうです。
主な仕事内容は、プロダクトの仕様や要件定義、情報設計・UI設計といった上流工程が含まれます。また、プロトタイプ作成や仕様に基づいたUI/UXデザインなどの実務、実装後のレビューまで幅広く業務を請け負います。
未経験からフリーランスWebデザイナーになるには?独立までの3ステップ

フリーランスは即戦力が求められるため、未経験からフリーランスWebデザイナーとして活躍するには、適切なステップを踏む必要があります。
ここからは未経験からフリーランスWebデザイナーとして独立するためのステップを紹介します。
各ステップについて解説します。
1.スキルを磨く
まずはWebデザイナーに必要なスキルや知識を身につけましょう。スキルを身につける方法はいくつかありますが、未経験の状態であればまず独学やスクールで基礎的な知識を学び、その後Web制作会社に就職して実務経験を積むのがおすすめです。
すでにWebデザイナーとして企業に勤めている人でも、フリーランスになるためにスキルアップが必要な部分があるかもしれません。SEOやWebマーケティングなど、スキルの幅を広げておくと、受注できる案件の選択肢を増やせます。
Webデザイナーとしてのスキルが全くない状態では、フリーランスとして独立することはほぼ不可能です。次項から、Webデザインのスキルを磨く方法を3つご紹介します。
会社でスキルを磨く
企業で働けば、給料をもらいながら勉強できるため、生活を心配することなくWebデザイナーとしてスキルアップできます。
先輩Webデザイナーから指導を受けることで基礎をしっかり学べるだけでなく、周りのWebデザイナーと切磋琢磨することで一層スキルを磨ける点もメリット。Web系の会社には、WebマネージャーやWebコーダーといった技術職の人やマーケター、営業職の人もいるためデザイン以外のスキルを磨きやすいという魅力もあります。
自分がデザインしたWebサイトが増えるほど、フリーランスになった時にアピールできる実績が増えるのも嬉しいポイントです。
スクールで学ぶ
Webデザインが学べる専門学校は全国にあります。近くにWeb制作会社がない場合や、通学できる専門学校がないという場合でも、オンラインスクールを利用すれば場所を問わず、基礎から実習までWebデザインの勉強が可能です。
スクールに在籍していれば講師に質問できるため、分からないことをすぐに解決でき、努力次第で一気に成長することもできます。授業料を支払っていることから、積極的に学ぶ姿勢になりやすい点も魅力です。
独学で知識・スキルをつける
Webデザインの知識やスキルを、専門書やネット上の記事や動画から身につける方法です。時間をかければ独学自体は可能なので、今の仕事を続けながら学びたい人や、スクールに通うお金はないという人に向いています。
ただし、講師に質問したり、デザインを評価してもらったりできないため、スキルアップが難しい傾向があります。自己流のデザインになりやすく、余計な癖がつきやすい点にも注意が必要です。
おすすめの学習サイトとしては、UdemyやAdobeラーニングなどがあります。Udemyはたくさんの講座が用意されている動画学習プラットフォームです。一方、Adobeラーニングは、Adobe社がPhotoshopやIllustratorなどの使い方に関するチュートリアルをまとめたサービスです。
2.副業で実績を作る
いきなりフリーランスになってもうまく案件を獲得できるとは限らないため、まずは副業からスタートするのもよい方法です。会社に属していれば給料がもらえるため、経済面の心配なくWebデザインの仕事を受けられるのがメリットです。初心者でも取り組める難易度の案件から始めて経験を積んでおくと、独立後の活動がスムーズになるでしょう。
また、副業で実績を作っておくと、フリーランスになった時にポートフォリオに掲載できます。顧客や、案件を仲介するエージェントのスタッフはポートフォリオをみて依頼を決めるため、自らのスキルや経験をアピールできる実績があるほど有利です。
Webデザイナーの仕事を副業で始める際は、以下の記事も併せて参考にしてください。
3.フリーランスとして独立する
本業としてフリーランスWebデザイナーになる際は、以下のような手続きが必要です。
- 開業届を税務署に提出
- 青色申告承認申請書を税務署に提出(青色事業者になる場合)
- 国民年金と国民健康保険への切り替え手続きを役所で行う(会社員から独立する場合)
開業届は副業で収入を得ている段階でも提出できるので、事前に済ませておくとよいでしょう。
フリーランスWebデザイナーを目指す人におすすめのスクール
フリーランスWebデザイナーを目指す場合、スクールを活用するとスムーズに学習を進められます。ここでは、フリーランスWebデザイナーを目指す人におすすめのスクールを解説します。
インターネット・アカデミー

「インターネット・アカデミー」はWebデザインをはじめ、Webマーケティングやコーディングなどについて学べるオンラインスクールです。リアルタイムの「ライブ授業」、24時間好きなタイミングで受けられる「オンデマンド授業」、インストラクターと1対1の「マンツーマン授業」という3つのスタイルがあり、校舎や自宅で幅広いカリキュラムを受講できます。
Web制作会社が運営しているため、現場で必要とされる知識を身につけられるのも大きな魅力です。
シーライクス

「シーライクス」は、WebデザインやWebマーケティングなど、全45以上の豊富な職種スキルが定額で学び放題の学習コミュニティサービスです。学びたいスキルや不足しているスキルを選んで受講できます。
Webサイト制作 デザインコースでは、フリーランスWebデザイナーとしてのスキルを高めたい人に向けて、Webサイトのデザインをゼロから学べます。オリジナルサイトを作れるようになることを目指した実践的なワークもあるため、受講後は即戦力人材としての活躍が目指せます。
DMM WEBCAMP

「DMM WEBCAMP」は、未経験からの転職やスキルアップを目指すためのスクールです。Webデザインだけでなく、プログラミングや動画などさまざまなスキルを習得できるコースが用意されています。Webデザインについては、Webデザインの基本を学べるコースやUI/UXデザインを学べるコースがあります。
メンターを紹介するサービスや学んだ後のサポートもあり、自分の目標を達成するために利用しやすいです。卒業後も継続して学習できるため、スキルを磨き続けたい人にも向いています。
フリーランスWebデザイナーの仕事の取り方

フリーランスWebデザイナー向けの案件を獲得するには以下の方法があります。
- フリーランス向けエージェント
- クラウドソーシング
- ブログ・SNS
- コンテスト・コンペ
- 知人・友人などの人脈
- 公開ポートフォリオ
各方法について以下に詳しく解説します。
なお、フリーランスデザイナーの仕事の取り方や案件継続のコツについては、以下の記事も併せて参考にしてください。
フリーランス向けエージェント
フリーランス向けエージェントは、Webデザインを依頼したいクライアントとWebデザイナーを仲介するサービスです。担当者がクライアントとWebデザイナーの間に入って案件やWebデザイナーを紹介してくれます。
仲介が入ることで、自分に合う案件を獲得しやすく、クライアントとのトラブルを防ぎやすい点も魅力です。積極的に自分で営業する必要がないため、一定のスキル・経験がある人なら、安定して高収入を得ることができます。自分に合わない案件は断ることもできるため、登録だけでもしておくとよいでしょう。
サービスを提供する企業は複数ありますが、100件以上の案件が掲載されている弊社「ITプロパートナーズ」では、絞り込み機能が充実していることもあり、自分に合う仕事を見つけやすいのが特徴です。
もちろん登録は無料。フリーランスへの支援サービスも提供されているため、これからフリーランスのWebデザイナーとして活動するなら、お気軽にご登録ください。
クラウドソーシング
クラウドソーシングは、Webデザインを希望するクライアントとWebデザイナーをつなぐサービスです。
仲介者がいるわけではなく、登録したクライアントとWebデザイナーがマッチングするプラットフォームのみが提供されています。そのため、クライアントが応募をかけて、Webデザイナーが応募するのが一般的です。
こちらはフリーランスエージェントと比較して案件単価は低い傾向ですが、初心者でも案件を獲得しやすいのが魅力です。
代表的なサービスとしては、「クラウドワークス」や「ランサーズ」が挙げられます。
ブログ・SNS
ブログやSNSは、クライアント自らが情報収集するプル型の集客手段として、多くのフリーランスが活用しています。
例えばブログサイトを自分で制作すればポートフォリオサイトとなります。デザイン性やUI、JavaScript活用など自分の強みが伝わるように制作するとよいでしょう。併せて自分の強みを紹介するページや実績一覧も設けておきます。
また、SNSも自分の存在を広く知ってもらえるチャネルです。InstagramやX(旧Twitter)でDMを受け取って直接契約に至るケースも珍しくありません。地域名や得意なジャンル(サロン、クリニックなど)、低価格、短納期などの検索ワードにヒットするようなテキストやハッシュタグを含めると、Webデザイナーを探している事業者と接触機会を増やせるでしょう。
コンテスト・コンペ
コンテストやコンペは、応募条件を満たせば、実力にかかわらず誰でも応募できます。コンテント・コンペはクラウドソーシングや公募情報のサイトなどで探せます。ほとんどの案件は応募要件もないため、未経験者の実績づくりとしても取り組めるでしょう。ただし、採択されなければ報酬が得られません。あくまで実績作りや副業と捉えて、収入を期待しすぎないことが大切です。
すでに実力が備わったWebデザイナーであれば、「Awwwards」や「CSS Winner」といった権威あるコンテストに応募する方法もあります。もしも入賞できれば一流のWebデザイナーの証となり、知名度アップや高収入につながるでしょう。
知人・友人などの人脈
Web会社で勤務経験があるWebデザイナーや、スクールに通ったという方であれば、元同僚やクラスメイトなどの人脈を使って仕事を得ることができます。Webサイトの制作は、業界を問わず必要となるため、前職や知人がWebに関係ない仕事であっても、元同僚・取引先を通じて仕事が舞い込むことがあります。
また、過去案件のクライアントが、他の案件を紹介してくれることも珍しくありません。
何が案件獲得につながるかはあらかじめ分からないものです。勉強会やイベントへの参加をはじめ、普段利用するお店で名刺を配ったり、前職の上司やスクールのクラスメイト、地元の友人との関係を維持したりと、広い人脈作りに注力しましょう。
公開ポートフォリオ
ポートフォリオには複数の意味がありますが、Webデザイナーのポートフォリオという場合は、一般的に「成果物や実績をまとめた作品集」を指します。このポートフォリオはWebサイトやPDF形式の冊子にまとめるのが一般的です。
公開したポートフォリオにはWebデザイナーのスキルやセンス、魅力が顕著に現れます。クライアントが発注するか決める判断材料となるため、ビジュアルクオリティはもちろん、ユーザビリティにも十分配慮して、最高のデザインに仕上げてください。
ただし、トラブル防止のため、あらかじめクライアントにポートフォリオサイトに掲載する許可を取っておきましょう。
以下は、人気Webデザイナーのポートフォリオサイトです。工夫を凝らしたデザインは、これから仕事をする人にとって参考になるでしょう。
- 「UNDERLINE」:徳田優一氏(Webディレクター・Webデザイナー)
- 「S5-Style」:田渕将吾氏(アートディレクター・Webデザイナー・空間デザイナー)
- 「Mana」:Mana氏(Webデザイナー)
こちらの記事でも魅力的なポートフォリオをご紹介しています。
フリーランスWebデザイナーにおすすめのエージェント
以下では、フリーランスWebデザイナーにおすすめのエージェントを紹介します。
ITプロパートナーズ

2024年4月時点で、弊社「ITプロパートナーズ」に登録されているWebデザイナー向けの公開案件は341件。内容はさまざまで、リモート案件や、週2日から働ける案件が充実しています。案件の内容は、ベンチャー向けから、トレンドの技術に関するものまで幅広い傾向です。
無料登録することで、掲載案件を詳細まで全て閲覧することができるので、今の自分でどのような案件が獲得できるのか気になる方はお気軽にチェックしてみてください。
レバテッククリエイター

2024年4月時点で、「レバテッククリエイター」に登録されているWebデザイナー向けの案件は67件(公開案件)。案件参画中に、継続の意向確認をしてもらえるためブランクが発生しません。マイページでは、他のフリーランスから寄せられたクライアント企業や案件に対する口コミを閲覧可能です。
Midworks

2024年4月時点で、「Midworks」に登録されているWebデザイナー向けの案件は113件(公開案件)。フリーランス協会のベネフィットプランが無償提供され、福利厚生や保険・税務のサポートが好評です。コンサルタントのサポートが手厚く、スキルと個性を考えて案件を提案してくれます。
Webデザイナー向けのフリーランスエージェントについて詳しくは、以下の記事でも解説しています。
フリーランスWebデザイナーは厳しい?やめとけと言われる理由と実態

インターネットには、フリーランスWebデザイナーに対して否定的な意見も多く見られます。以下では、その理由を詳しく紹介します。
稼働時間が長くなるケースがある
企業勤めの場合は就業時間や休日が決められていますが、フリーランスの場合は「いつ休むのか」「1日のうち何時間働くのか」といったことを全て自分で決めなくてはなりません。契約内容や納期によっては、タイトなスケジュールで業務を完了させなければならないこともあります。
例えば作業にかかる時間の見積もりが甘かったり、予期せぬ修正依頼が来たりすると、稼働時間が長くなりがちです。仕事を最優先すると、どうしても自分のペースを確保しにくくなってしまうでしょう。稼働時間が長くなって疲労が蓄積すれば、体調を崩してしまう可能性もあります。
デザインのインハウス化が進んでいる
Webデザインを外部へ発注するのではなくインハウス化(内製化)する企業が増えていることも、「やめとけ」と言われる理由に挙げられることがあります。
Webデザインのインハウス化には、企業にとって「WebデザインとWebマーケティングを社内で完結できる」「修正や更新をしたい時に外部と連携を取る必要がなく、迅速な対応が可能」などのメリットがあります。
Webサイトの制作や運用に専門人員を配置できる大手企業などでは、インハウス化を進めるケースが少なくありません。これにより、企業からフリーランスのWebデザイナーへの発注が減少して仕事を請けにくくなるという見方から、「やめとけ」と言われることがあります。
ただし、ベンチャー企業や中小企業、店舗経営者のように人員が少ない事業主は専任の常駐Webデザイナーを雇用するのが困難です。そのため、コストを抑えながらスポット的に契約できるフリーランスのWebデザイナーに発注することも珍しくありません。
便利なツールの登場でWebデザインが簡単になった
Webデザインができる便利なツールの登場も、「Webデザイナーはやめとけ」という意見の理由に挙げられることがあります。
WordPressなど、専門的な知識を持たない人でもWebサイトが作れるツールが登場しています。そのため、シンプルなWebサイトであればWebデザイナーでなくとも制作できるようになり、自社で作ることのハードルが低くなっているといえるでしょう。
バナー制作なども、デザイン性の高いものを無料ツールで簡単に作れるようになりました。例えば、Canvaは、テンプレートを使用してバナーを作成できるサービスです。スマートフォン用のアプリもあり、簡単に本格的なバナーを作成できます。
Webデザインのハードルが下がれば、Webデザイナーの需要も減ることが想定されます。専門的な知識を身につけ、専門家ならではの価値を提供しなければ、フリーランスのWebデザイナーとして生き残っていくことが難しくなっているといえるでしょう。
収入が安定しにくい
成果報酬のデメリットとして挙げられるのが、案件の受注状況によって収入が変動する点です。
企業勤めの場合は、業務量が増えても収入が大きく変わらない代わりに、業務量が減った場合も収入は変わりません。一方で、フリーランスWebデザイナーの場合、仕事がなければ収入はゼロになってしまいます。
案件を受けたくても採用されない可能性もあり、必ずしも希望の報酬で希望の仕事ができるわけではありません。収入が安定しにくいことは、あらかじめ留意しておきたいところです。
最新情報のキャッチアップが大変
最新情報の勉強が大変という理由から「Webデザイナーはやめとけ」と言われることがあります。
WebやIT関連の業界では、トレンドが常に変化し続けます。美しいデザインの最新トレンドだけでなく、最新の技術やUI/UXについても学び続けなければなりません。
また、変化のスピードも目まぐるしく、一度勉強すれば終わりというものではないのも事実です。働きながら最新の情報も追いかける必要があり、デザインの他にマーケティングやSEOなどといった幅広い分野のことを知っておく必要があります。
ライバルが増加している
Webデザインの仕事そのものに需要があっても、それ以上にフリーランスのWebデザイナーが増加し、飽和状態になっているという見方もあります。
事実、2019年に「レバテッククリエイター」が行った「フリーランスWebクリエイター人材・案件動向調査」によると、同サイト登録者のなかではWebデザイナーを希望する人の割合が最も高いという結果が出ています。
とはいえ、このことは裏を返せば需要の高さの表れでもあります。他のフリーランスWebデザイナーとの差別化や継続的なスキルアップを意識していれば、引く手あまたのWebデザイナーとして安定収入を得ることも十分に可能だといえます。
営業や事務作業の手間がかかる
フリーランスになると、Webデザイン以外の業務に時間を取られる点にも注目しなければなりません。
企業勤めの場合は、営業・労務・事務作業など業務ごとに役割分担されており、自分は割り振られた仕事さえしていれば、その他の業務はそれぞれの担当者が対応してくれます。一方、フリーランスになると、案件を獲得するための営業活動やクライアントとのやり取り、経理や税申告などの事務作業も全て自分で行わなければなりません。
もちろんアウトソーシングすることもできますが、外注には費用や手間がかかります。また、クライアントとトラブルになった時も、自己責任で解決する必要があります。Webデザイン以外の幅広い知識やスキルが求められる点は、必ず把握しておきましょう。
フリーランスWebデザイナーとして長く活躍し続けるためのポイント
上記で紹介したようにフリーランスWebデザイナーに対して厳しい意見もあります。では、長く活躍し続けるためにはどうすればよいのでしょうか?フリーランスWebデザイナーとして成功するためのポイントを以下にまとめました。
- 実績・ポートフォリオを充実させる
- 人脈を大切にする
- 仕事を選ぶ意識を持つ
- 複数の経路から案件を取れるようにする
- デザイン以外のスキルも伸ばす
以下では、それぞれ解説していきます。
実績・ポートフォリオを充実させる
フリーランスWebデザイナーとして受注を増やすには、実績を充実させる必要があります。顧客は実績一覧をみて「どのようなスキルを持っているか」「得意なデザインは何か」などを判断するからです。
そのため、独立当初は単価にあまりこだわらず、実績公開が許可されている案件を中心に取り組むとよいでしょう。応募時の自己アピールやプロフィール欄も大切ですが、実績があればそれが何よりのアピールになります。
しかし、最初は誰でも実績がないため、そもそも案件を獲得しにくい状態です。そこで取り組みたいのがポートフォリオに載せるWebサイトを自主制作すること。自分のホームページ(ポートフォリオサイト)を作れば、コーディングスキルやデザインセンスなどをアピールできます。Webデザイナーのスクールに通ったのであれば、卒業制作物を掲載してもよいでしょう。
人脈を大切にする
先述の通り、何が案件の獲得につながるか分かりません。どのような人脈であっても、仕事と関係ないと思わずに、今ある人脈を大切にしてください。
新たな人脈を作る方法が分からないという人は、趣味の集まりやイベントで新しい友人を作ったり近所づきあいを積極的にしてみたりするなど、身近なところから始めてみましょう。フリーランスになったら営業力も必要となるため、独立前から練習しておくのがおすすめです。
仕事を選ぶ意識を持つ
最初のうちは、実績づくりのために低単価の案件を受けるのも1つの手ですが、ある程度の実績ができたら仕事を選ぶようにする姿勢も大切です。低単価の案件ばかり受けていると収入が増えず、経済的に苦しい状況になってしまいます。単価アップの交渉テクニックも身につけておくとよいでしょう。
また、低単価の案件は求められる水準も低いため、アピールできる実績になりにくい傾向があります。さらに、フリーランスWebデザイナーとしての成長につながりにくいのもデメリットです。
したがって案件を選ぶ際は「新しい技術を学べるか」「UIやデザインのセンスを磨けるか」といった観点も含めるとよいでしょう。チャレンジングな案件=自己投資と考えれば、将来的にクライアントから重宝されるWebデザイナーへ成長できます。
複数の経路から案件を取れるようにする
案件の獲得経路が複数あると、収入の不安定さを少なくできます。また、自分に合った条件のよい案件を選びやすくなるのもメリットです。
例えば、エージェントに登録して案件紹介を受けながら、クラウドソーシングや人脈経由での案件に応募する方法が挙げられます。エージェントサービスは登録だけなら無料ですので、複数登録しておくとよいでしょう。他に、SNSやブログなどの経路も用意すると、好条件の案件に出会いやすくなります。
これらの経路は接点を持ちやすい顧客や案件の特徴などがそれぞれ違います。自分が案件を受注しやすいチャネルを知るためにも、複数の経路を用意しておくことが大切です。
デザイン以外のスキルも伸ばす
Webデザイン以外の周辺スキルを伸ばすことも重要です。具体的には、前述したマーケティングスキルや営業・広報スキルなどです。
例えばWebマーケティングのスキルがあれば、「どのようなページデザインにすると離脱率が下がるか」「どこにボタンを配置すればコンバージョン率が上がるか」といった観点でデザインできます。このように付加価値をつけてデザインできるWebデザイナーは受注が増え、単価も上げられるのです。
フリーランスのWebデザイナーに求められる周辺スキルは他にもあります。詳しくは以下の関連記事をご覧ください。
フリーランスWebデザイナーとして働く際の注意点

フリーランスWebデザイナーとして働くうえでは、気をつけたいこともあります。ここでは、具体的な注意点について解説します。
契約内容をきちんと把握しておく
フリーランスWebデザイナーとして契約を交わす際は、契約内容にしっかり目を通しましょう。自分が依頼を受ける仕事の範囲をよく確認しておく必要があるからです。細かい部分を確認しておかないと、後からトラブルになる恐れもあります。
自分にとって不利な文言がないかについても、納得がいくまでチェックしてください。もし分からないことがあれば、必ず契約前に相手へ質問しましょう。契約内容に問題を感じる場合は、仕事そのものが魅力的であっても契約を断ったほうが無難です。
自己管理・タスク管理を徹底する必要がある
Webデザイナーに限らず、フリーランスは自己管理やタスク管理の徹底が重要です。任された仕事は基本的に自分だけで進めるため、体調を崩しても頼れる人はいません。自己管理の徹底により体調を整え、契約した案件について計画的に対応できるようにしましょう。フリーランスになったばかりのうちは、焦って無理をしてしまう人もいます。しかし、長く活躍するには、自己管理もフリーランスとして重要なスキルの1つです。
また、複数の案件を受注するようになると、タスクも多くなります。漏れなく対応するためにはタスク管理の徹底も大切です。それぞれの案件の進捗状況を正確に把握し、着実に対応しましょう。
独立前にある程度貯金しておく
フリーランスWebデザイナーとして独立する際は、事前にある程度の貯金をしておきましょう。独立前に副業で実績を作っていても、独立後すぐにたくさんの案件を獲得できるとは限りません。最初は順調でも、独立してから少し経った時期に案件が途切れる可能性もあります。
フリーランスは常に一定の収入を得られるわけではないため、なるべくお金の余裕を持っておくことが大切です。独立前に貯金をしておき、万が一、案件をなかなか獲得できなくても生活できるよう対策しましょう。
無断で成果物をポートフォリオとして公開しない
Webデザイナーとして仕事に取り組めば、それが実績になります。しかし、自分が制作した成果物がすべて公開可能であるとは限りません。クライアントの意向によっては、自分が対応した案件でもポートフォリオに掲載できない場合があります。
成果物を実績としてポートフォリオに掲載したいなら、必ずクライアントの許可をとりましょう。契約前に確認しておくと、より安心して仕事に取り組めます。
まとめ
Webデザイナーがフリーランスとして独立を目指すうえで、必要な情報や気になる情報をまとめて解説しました。Webデザイナーは今後も需要が見込まれる職種で、フリーランスとして活躍できれば、企業勤めよりも自由に働きながら収入アップが期待できます。
一方で、フリーランスになると、収入が安定しなかったりデザイン以外のスキルが求められたりするなど、企業勤めのWebデザイナーにはない注意点も存在するのは事実です。
「収入を安定させたい」、「収入を増やしたい」という人や、「案件探しや営業に時間をかけたくない」という人は、今回紹介した「ITプロパートナーズ」の活用をぜひご検討ください。専属の担当スタッフが、希望条件やスキルに合わせてサポートを提供いたします。
- 高額案件を定期的に紹介してもらいたい
- 週2日、リモートワークなど自由な働き方をしてみたい
- 面倒な契約周りはまかせて仕事に集中したい
そのような方はぜひ、ITプロパートナーズをご利用ください!
まずは会員登録をして案件をチェック!
.png)