こんにちは、ITプロマガジンです。
企業に勤めるWebデザイナーや、デザインを学習している人のなかには、将来的に独立を考えている人も多いでしょう。独立にはさまざまなメリットがある一方でリスクもあります。そのため、「独立して活躍するにはどのようなスキルが必要なのか」「未経験からでも独立できるのか」など、悩みも多いことでしょう。
本記事では、Webデザイナーとして独立する方法や、独立前に身につけておくべきスキル、独立後に役立つ案件の獲得方法などを、会社員との比較を交えながら解説していきます。独立後の案件例や年収目安も紹介するので、ぜひ参考にしてください。
「必要以上に安売りをしてしまう」「市場感より高い単価で参画してしまいトラブルになる..」
フリーランス市場は売り手市場であるものの、いまだに正しいノウハウが確立されておらず、多くの方が案件探しに苦労されています。
ですが、現在の市場感や企業側に刺さる経験・スキルを理解し正しく案件探しをすれば、誰でも自身のバリューを活かし単価を伸ばすことができる、というのも事実です。
ITプロパートナーズでは、
・9割がエンド直案件のため、高単価
・約6割が週3-4案件のため、柔軟に働ける
・約7割がリモートのため、働く場所を選べる
などの魅力的な案件を数多く保有し、マッチング能力の高い即戦力エージェントが完全サポートします。
初めてのフリーランス、情報収集段階でも大丈夫です。あなたの働き方にマッチし、単価も高く、最もバリューを発揮できる案件を探しませんか?
目次
- 1 Webデザイナーとして独立するには?2つの選択肢
- 2 会社員WebデザイナーとフリーランスWebデザイナーの違い
- 3 Webデザイナーとして独立する人の特徴・実態
- 4 未経験からでもWebデザイナーとして独立できる?
- 5 Webデザイナーとして独立して案件を獲得するために必要なスキル
- 6 Webデザイナーとして独立するためのスキルの身につけ方
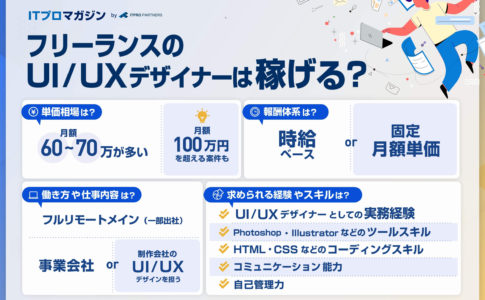
- 7 UI/UXデザイナーとして独立するには?
- 8 Webデザイナーとして独立後に案件を獲得する方法
- 9 Webデザイナーが独立前に準備しておくべきこと
- 10 Webデザイナーが独立して失敗するパターン
- 11 Webデザイナーが独立後に活躍するためのポイント
- 12 Webデザイナーとしての独立に成功した事例
- 13 まとめ
Webデザイナーとして独立するには?2つの選択肢

Webデザイナーとして独立を目指す場合、大きく分けて「フリーランス(個人事業主)」と「起業」という2つの方法があります。
フリーランス(個人事業主)になる
まずは、個人で案件を受託する「フリーランス(個人事業主)」としての独立です。フリーランスは開業届を提出することで税務上「個人事業主」となります。
主に業務委託契約で案件を獲得し、収入を得るスタイルです。副業からもスタートしやすく、初期費用を抑えて独立できる点も魅力でしょう。
実際には、クラウドソーシングサイトやフリーランス専門のエージェントを通じて、クライアントのLPデザインやバナー制作、Webデザインなどの案件を受注します。在宅ワークとの相性が良く、ライフスタイルに合わせて働ける点がフリーランスならではの利点です。
起業する
Webデザイナーとして独立するもう1つの方法が、法人を設立し自社サービスを展開する「起業」です。具体的には、UI/UXに強みを持つデザイン会社を立ち上げたり、独自のWebサービスやアプリを開発・販売したりするケースが該当します。
例えば、「自社開発のECテンプレートを販売する」「デザインの知見を活かして中小企業向けにブランディング支援を行う」といったビジネスが考えられます。他にも、オンライン講座やスクールを開講してデザインスキルを教える教育系ビジネスも選択肢です。
会社員WebデザイナーとフリーランスWebデザイナーの違い
会社員Webデザイナーは「雇用契約」のもと、業務内容や労働時間が勤め先により規定・管理され、労働基準法・労働保険も適用されます。一方、独立したWebデザイナーは請負・準委任といった「業務委託契約」でクライアントから仕事を受け、原則自らの裁量で働くスタイルです。働き方の自由度は高いものの、原則労働基準法の対象外であり会社員ならではの労働保険や福利厚生は受けられません。
また、会社員は業務中のミスに対しては所属組織が基本的に責任を持ちますが、独立Webデザイナーは外部の立場なので損害賠償責任を問われるケースもあります。
収入面では、会社員の年収はおおよそ300万〜500万円、フリーランスでは400万〜600万円程度が目安です。同じスキル・業務内容でも、フリーランスは全てが自身の収入となるため、額面収入が増えやすい傾向があります。
Webデザイナーとして独立する人の特徴・実態
ここでは、実際のデータを用いながら、Webデザイナーとして独立する人の特徴や実態を見ていきます。
独立する年齢目安は30〜40代
フリーランス協会「フリーランス白書 2024」によると、フリーランスの年齢分布は30代が23.7%、40代が33.2%と、30〜40代が約半分でした。一方、20代は10.5%と少ない結果です。この数字はWebデザイナーに絞ったデータではないものの、Webデザイナーについても独立する年齢の目安となるでしょう。
フリーランスとして独立するには最低でも3年〜5年ほどの実務経験を積むのが一般的です。上記のデータからは、20代ではまず経験・スキルを積み、実力がついた段階でフリーランスとして独立して活動している人が多いことが示唆されます。
独立後の年収目安は400万~600万円
フリーランスWebデザイナーの年収の目安は400万~600万円程度といえます。これは、フリーランスエージェントである弊社ITプロパートナーズに掲載しているWebデザイナー向け案件の単価相場です。
なお案件の受注単価は、案件の種類・規模や仕事内容のほか、Webデザイナーのスキル・経験、実績によって大きく異なります。
未経験からでもWebデザイナーとして独立できる?

未経験からでも、必要なスキルを身につけていればWebデザイナーとして独立することは十分に可能です。
結局のところ、独立できるかどうか?は、案件を獲得できるか?が全てになります。Web業界は常に人材不足であり、Webデザインを外部に委託するケースも多いため、案件は継続的に存在します。ただし当然、外部に委託する企業としては、課題解決ができる即戦力人材を求めているため、それ相応のスキルを身につける必要があります。
なお、近年はUI/UXデザイナーといった関連職種のニーズも高まっており、Webサイト・アプリケーションの設計・デザイン力やレスポンシブ対応、ブランディングも意識した提案といったスキルがあれば、仮に会社員Webデザイナーの経験がなくも案件を獲得しやすい状況です。
次のセクションでは、未経験からWebデザイナーとしての独立を目指すうえで、どのようなスキルが求められるのかを具体的に解説します。
Webデザイナーとして独立して案件を獲得するために必要なスキル
具体的にどのようなスキルがあればWebデザイナーとして案件獲得ができるのでしょうか?これは、実際に募集されている案件例を見るのが一番早いと言えます。
例えば弊社ITプロパートナーズで掲載している以下のような案件では、Webデザイナーとしての実践的なスキル・知識が幅広く求められています。
| 案件名 | 【Photoshop/Illustrator】D2C美容事業におけるCRMクリエイティブデザイナー |
|---|---|
| 案件単価 | 〜500,000円/月(週3日〜5日) |
| 勤務地 | 基本出社一部リモート |
| スキル・経験 | Photoshop・Illustrator・Figma・Adobe XD の使用経験, バナー制作経験, LP・WEBサイト制作経験, HTML/CSS・JavaScript(jQuery)の基本的な知識 |
| 職種・ポジション | Webデザイナー |
| 案件名 | 【デザイン制作】美容系D2C商材におけるWebデザイナー |
|---|---|
| 案件単価 | 〜600,000円/月(週4日〜5日) |
| 勤務地 | 基本出社一部リモート |
| スキル・経験 | 化粧品・美容系商材のWeb/LPデザイン経験、ブランド/ECサイト制作経験、関係各所との調整・推進経験 |
| 職種・ポジション | Webデザイナー |
上記のような案件で求められているスキルを簡単にまとめると以下となります。
- デザインツールを扱うスキル
- 写真・バナー・LPなどクリエイティブ制作のスキル
- WebサイトのUI/UXの知識
- コーディングスキル
ここでは、上記4つのポイントについて、それぞれ解説します。
デザインツールを扱うスキル
1つ目は、主要なデザインツールを自在に使いこなすスキルです。Webデザイン・UI/UXデザインで用いられる主なツールは以下の通りです。
- Photoshop
- Illustrator
- Figma
- Adobe XD
PhotoshopやIllustratorは写真編集やバナー・アイキャッチ画像の制作といったビジュアルを作り込むのに活用され、FigmaやAdobe XDはUI/UXデザインやワイヤーフレームの設計、プロトタイピングに活用されます。単にツールを操作できるだけでなく、目的・コンセプトに応じて最適なツール・機能を選定し、効率的・効果的に活用できることが求められます。
写真・バナー・LPなどクリエイティブ制作のスキル
2つ目は、クリエイティブ制作のスキルです。Webデザイナーに必要なスキルセットのうちコアなものの1つであり、他のデザイナーよりも優位性があると安定的に案件を獲得しやすくなります。具体的なクリエイティブの種類と活用場面は以下の通りです。
- 写真・画像:アイキャッチ画像やホワイトペーパー
- バナー:Webサイトや広告
- LP:Web広告やWebサイト
クリエイティブ制作は専門のクリエイターが担当する場合もありますが、Webデザイナーは指示出し・チェックをするケースも普通で、また簡易なレタッチや画像選定までWebデザイナーが担うこともあり、こうした知識・スキルを備えておくと重宝されるでしょう。
WebサイトのUI/UXの知識
Webデザイナーとして活躍するにはUI/UXの知識も欠かせません。UI/UXとは、ユーザーの目に直接的に触れる部分であり、またそれらに触れることで得られる体験を指します。具体的にはWebサイトの設計、配色、ボタンの設置といった要素です。
Webデザインにおいてブランディングやコンバージョンアップにつなげるには、単に美しい・インパクトがあるだけでなく、「ユーザーにとっての使いやすさ」や「適切な導線設計」も欠かせません。こういったスキルは複雑なWebアプリケーションやゲームデザインで特に重宝され、こういった考え方ができると獲得できる案件の幅が広がるでしょう。
コーディングスキル
Webデザイナーとして活躍するなら、基本的なコーディングスキル・知識の習得も欠かせません。特にフリーランスの場合は、HTML/CSSやJavaScriptを使った静的・動的ページの実装・マークアップや、WordPressなどのCMSカスタマイズをセットで依頼されることが多いため、デザインから実装まで一貫して対応できると有利です。自身が実装を担当しない場合でも、Webデザイナーはマークアップエンジニアと密に連携する必要があり、その際に最低限のコーディングの知識も押さえておく必要があるでしょう。
Webデザイナーとして独立するためのスキルの身につけ方

Webデザイナーとして独立を目指すなら、まずは基礎スキルを身につけたうえで実務経験を重ねることが欠かせません。デザイン理論やデザインツールの使い方はもちろん、UI/UX設計やコーディングまで、独立後を見越した準備が重要です。ここでは、Webデザイナーとして独立するためのスキルの身につけ方を紹介します。
独学・スクールで基本スキルを身につける
まずは、Webデザインの基礎を学ぶことが大切です。Webデザインにおいては配色や構図など、基本的な理論がさまざまあります。Webデザインの経験がそれほどない場合は、こういった要素を一通り押さえましょう。
その後は、PhotoshopやFigmaといった主要ツールの使い方、HTML/CSSなどの基本的なマークアップ言語、動的ページを作成するためのJavaScript、さらにUI/UXの考え方を体系的に身につけていきます。
こういった知識・スキルは独学することも可能ですが、学習効率や習得スピードを考えると、スクールの活用も効果的です。実際、近年は未経験者向けにカリキュラムが充実したスクールも増えており、卒業後にそのまま案件に参画できるケースもあります。
会社員として実務経験を積む
スキルを習得したら、次のステップは「実務経験を積むこと」です。Web制作会社やインハウスデザインチームなどで会社員として働けば、チームでの制作フローやクライアントワークを実践的に学べます。未経験から応募可能な求人も存在するため、スクールや独学で基礎を身につけた人なら挑戦するのもよいでしょう。実務を通じて「納期への対応力」や「要望に対する提案力」といった、現場でしか得られない経験値を積むと、Webデザイナーとして即戦力の人材と評価されやすく、独立後に案件を獲得しやすくなります。
副業で案件を獲得する
2〜3年程度の実務経験を積んだ後は、副業としてフリーランス的な働き方を試すのがおすすめです。いきなり独立するのはリスクが高いため、会社員として安定収入を確保しながら、クラウドソーシングやフリーランスエージェントを通じて案件を受注するのが現実的でしょう。
Webデザイナーとして独立すると、成果物の納品とは別に、スケジュール管理や見積作成、単価交渉といったビジネス的な業務も必要になります。こういった知識・スキルは、実際に案件をこなすなかでしか身につかない部分も多いため、副業段階で経験しておくのがスムーズです。
UI/UXデザイナーとして独立するには?
前述の通り、近年需要が高まっているのがUI/UXデザイナーです。
UI/UXデザイナーとして独立を目指す場合、WebサイトだけでなくPC向けWebアプリケーションやモバイルアプリなど、幅広い種類・デバイスを対象としたスキル・経験が求められます。さらに、単にデザインを整えるだけでなく、UX(ユーザー体験)を意識した設計力が不可欠です。ここでは、UI/UXデザイナーとして独立するために必要なスキルの種類とその身につけ方を解説します。
案件を獲得するために必要なスキル
UI/UXデザイナーの業務委託案件では、以下のように幅広いスキルセットが求められます。
| 案件名 | 【UIUX改善/figma】新規アプリ開発におけるUIUXデザイナー |
|---|---|
| 案件単価 | 〜700,000円/月(週3日) |
| 勤務地 | 基本出社一部リモート |
| スキル・経験 | モバイルアプリのUI/UXデザイン経験,Figma使用経験,ビジネス要件理解からモック作成・改善までの一連の経験,カスタマージャーニー作成経験 |
| 職種・ポジション | UI・UXデザイナー,アプリケーションエンジニア |
| 案件名 | 【UIUX改善/プロジェクトマネジメント】PRMツール開発におけるUIUXデザイナー |
|---|---|
| 案件単価 | 〜800,000円/月(週5日) |
| 勤務地 | フルリモート |
| スキル・経験 | UI/UXデザイン実務経験(5年以上),Figmaの使用経験,デザインチームのマネジメント経験(5名以上),SaaSまたはBtoBプロダクトのデザイン経験,英語(日常会話) |
| 職種・ポジション | UI・UXデザイナー |
特にモバイルアプリや業務システムにおけるUI/UX設計の経験は重要です。例えば上記案件では、ユーザーの操作性や導線設計に加えて、業務プロセスを理解したうえでのUI最適化といった視点が必要になります。
また、UXに関しては画面上の操作体験だけでなく、オフラインも含めたカスタマージャーニー全体の設計力が求められるケースも少なくありません。例えば、リアル店舗からアプリへのスムーズな導線や、カスタマーサポートと連携したユーザー満足度の最大化など、体験全体を設計する力があると案件獲得の幅が広がります。
スキルの身につけ方
UI/UXデザイナーとしてのスキルを身につける際は、基本的なデザイン理論やツールの操作に加えて、「体験設計」も意識する必要があります。PhotoshopやFigma、Adobe XDといったツールはWebデザイナーと共通しますが、それらを使って「ユーザーがどのように動くか」を可視化するワイヤーフレームやプロトタイプの設計力が欠かせません。
また、UI/UXデザイナーにはマーケティング的な視点も必要ですユーザーリサーチやペルソナ設定、カスタマージャーニー分析などを通じて、「なぜこの体験が必要なのか?」を論理的に説明できる力が不可欠です。
こういったスキルを磨くには、企画・戦略立案から関われる現場で実務経験を積む必要があります。UI/UX案件は副業からでも始めやすく、独立前には副業でフリーランス特有の案件の進め方に慣れておくのも大切でしょう。
Webデザイナーとして独立後に案件を獲得する方法
独立するために、Webデザイナー・UI/UXデザイナーが仕事を獲得する方法についても知っておきたいところです。場合によっては、在職中に副業としてフリーランスのお試し期間を設けることもできるため、ぜひ確認しておきましょう。
フリーランスエージェント
フリーランスエージェントでは、主に経験者向けの案件を扱っています。エージェントは常に多数の案件を持っており、フリーランス自身が営業活動をしなくても仕事を得られるため、負担を抑えながら安定した仕事の獲得ができます。
ただし、報酬から紹介手数料が差し引かれる案件もあるため、場合によっては受け取れる報酬が下がることがあります。多少手数料が引かれても十分な報酬になる、好条件な案件を獲得できるだけのスキルや実績のあるWebデザイナー・UI/UXデザイナーにおすすめです。
デザイナーにおすすめのフリーランスエージェントは以下の記事で紹介しています。
なお、弊社ITプロパートナーズでは数多くのフリーランスデザイナーの方に案件を獲得して頂いております。エンド直なので高単価な案件が多く、また週2日・3日〜の案件も多数扱っているので、柔軟な働き方が可能となります。
「複数の案件をこなしたい」「フレキシブルな働き方がしたい」といった希望がある方は、ぜひお気軽にご相談ください。
クラウドソーシング
クラウドソーシングは、仕事を依頼したい人と仕事を受注したい人がマッチングするためのプラットフォームです。一般的に、仕事の依頼者がプロジェクトを掲載し、受注希望者が応募、採用されることで受注が決まります。初心者~経験者向け、単発案件・継続案件、コンペ式など豊富な案件数と種類が特徴です。
一方、単発案件や低単価案件が多く、安定して十分な収入を得にくい傾向があります。また、手数料が発生するため、こちらもクライアントと直接契約するよりも受け取れる報酬は下がります。継続案件が見つかるまでとりあえず仕事が欲しい人や、フリーランスのWebデザイナー・UI/UXデザイナーとして受注実績を作りたいという人に向いています。
知人や友人からの紹介
知人や友人からの案件紹介は、独立したWebデザイナーにとって大きな収入源となります。知り合いであることから信頼を得やすく、条件交渉もしやすいため、クライアント側もWebデザイナー・UI/UXデザイナー側も安心して仕事ができます。
一方で、知り合いだからこそ条件交渉を言い出しにくかったり、不明瞭な契約内容で仕事を進めたことでトラブルになったりすることもあります。知り合いであっても、仕事の依頼者・受注者としてしっかりと契約を交渉・締結できる人に向いているでしょう。
SNS・ポートフォリオサイト
SNS・ポートフォリオサイトからWebデザイナー・UI/UXデザイナーとしての案件獲得につながることもあります。スキルや実績、仕事に対する考え方を発信することで、条件に合うデザイナーを探しているクライアントに自分をアピールできます。
クライアントからのアプローチを受けることもできるため、Webデザイナー・UI/UXデザイナーとして営業活動に割く労力も抑えられます。また、クライアントと直接契約できることから、手数料を取られることもありません。
ただし、正式な契約をせず案件に参画し、報酬の未払いや業務内容の認識の齟齬が発生するなどトラブルになることもあります。クライアントとの直接契約や契約書の締結について知識がある人におすすめの方法といえます。
Webデザイナーが独立前に準備しておくべきこと

Webデザイナーが独立する前にはいくつかの準備が必要です。ここでは特に重要なポイントを紹介します。
ポートフォリオを作成しておく
1つ目はポートフォリオの作成です。独立したWebデザイナーにとってポートフォリオは営業ツールでもあり、自分のスキルや実績を紹介するための顔ともいえます。フリーランスの場合、企業のブランド力といった看板がないため、「個人的にどのようなスキルを持っているのか」「これまでどのような案件に携わり、どのような成果を挙げてきたのか」をクライアントにわかりやすく提示する必要があります。
Webデザイナーの場合、ポートフォリオでは成果物をビジュアルで示すのが大切です。過去に手がけたバナー、LP、Webサイトなど、公開可能な範囲で、できるだけ多くの成果物を掲載しましょう。
資金・備品の準備や各種手続きを済ませておく
2つ目は、資金や備品などの準備を整えておくことです。会社員であればこういった備品の手配は会社側で行ってくれることもありますが、独立すると業務環境を自分で整える必要があるため、PC・モニター・通信環境や業務用ソフトウェア・デスク・チェアなど、必要な設備を一通り揃えておきましょう。
また、当面生活できるだけの資金を貯金しておくことも大切です。0からスタートする場合、3〜6ヶ月分が目安になります。
さらに、独立後に必要な手続きとして、年金・健康保険の切り替え、税務署への開業届の提出があります。青色申告では青色申告特別控除の適用や赤字の繰り越しといった利点もあるため、必要な場合は忘れずに申請しておきましょう。
可能であれば副業を経験する
3つ目は、本格的な独立の前に副業としてWebデザイン業務を経験しておくことです。いきなりフルタイムで独立すると、案件探しや営業、契約や納期・品質管理などに戸惑うケースも少なくありません。副業として少しずつ経験を積んでおけば、独立後に必要な実務感覚を身につけたうえで自信を持ってスタートできます。
例えば、クラウドソーシングや副業マッチングサービスを活用すれば、平日夜や週末に案件をこなすことが可能です。実績やポートフォリオを増やしながら、フリーランスとしての動き方に慣れることで、将来的にスムーズに独立できます。
Webデザイナーが独立して失敗するパターン
Webデザイナーが独立するメリットは大きいものの、なかには独立が失敗することもあります。注意したい失敗のパターンについて確認しておきましょう。
パターン1.仕事が獲得できず資金が底を突く
まず、案件を得られず、生活できなくなってしまうケース。会社員の場合、よほど経営が傾かない限り、案件の獲得状況や売上にかかわらず毎月一定の給与を得ることができます。
一方で、独立する場合は、仕事がなければ収入はゼロです。Webデザイナーの業務と並行して案件獲得のための営業活動も自分で行わなければならないため、単発の案件ばかり受けていると収入が不安定になってしまいます。
パターン2.事務処理・手続きに手が回らない
続いて、事務的な業務によって手が回らなくなり、継続した案件受注ができないケースです。会社員の間はなかなか気がつかないものですが、独立した場合は事業を継続するための事務処理や手続きがかなり多くあります。
Webデザインの他に、営業活動や会計・経理、見積もりや請求書の作成、税務申告、年金・保険料の納付、帳簿作成などさまざまな業務が発生します。Webデザイン以外の業務にかかる時間もふまえて、効率的に稼ぐ必要があります。
パターン3.目先の案件・作業に忙殺される
Webデザイナーが独立すると、やらなければならない業務は多くなります。そのため、目先の案件・作業に忙殺されることでさまざまなトラブルが発生し、最終的に独立が失敗してしまうケースもあります。
目の前の仕事が常に忙しいと、業務外でスキルアップ・キャリアアップのための時間を確保できません。そうなるといつまで経っても好条件の案件を獲得できず、苦しい期間が長く続きます。忙しすぎると体調不良になり、仕事ができず収入も得られないことから、生活が立ち行かなくなることもあります。
Webデザイナーが独立後に活躍するためのポイント

Webデザイナーが独立して活躍するにはどのようなポイントが大切なのでしょうか。前項で紹介した失敗のパターンも踏まえながら、対策を確認していきます。
自分に合った案件獲得方法を確立する
独立後の安定収入を実現するには、継続的に案件を受注し続ける仕組みを整えることが重要です。「ある案件で長期間にわたる契約を獲得する」「期間限定の案件なら、契約満了の前に次の案件の目処を立てる」という意識が欠かせません。
単発案件ばかりに依存していると、常に営業活動に追われてしまい、Webデザイナーとしての本来の業務に集中できなくなる恐れもあります。そのため、なるべく長期的に契約できる案件や、定期的に発注があるクライアントと関係構築することが理想です。
営業が得意な人は自らSNSやポートフォリオサイトを通じて集客する方法もありますが、営業に不安がある場合はフリーランスエージェントがおすすめです。希望条件に合った案件の紹介を受けられるため、コア業務に集中しながら収入を安定させやすくなります。
高いマインドセットを持ち常にスキルアップする
長く活躍するためには、既存のスキルセットや実績だけで満足するのではなく、意識を高く持ち常にスキルアップする姿勢が欠かせません。Web業界は技術革新のスピードが速く、近年は生成AIはじめ使われるツールやトレンドも常に変化しています。独立後も学習を止めず、スキルアップやリスキリングし続けることが大切です。
また、独立するなら「仕事を待つ」のではなく、「仕事を取りに行く」主体性が求められます。クライアントとのやりとりでは提案力が問われる場面も多く、言われたことをやるだけでは信頼を得ることは難しいでしょう。「どうすれば成果につながるか」を考え、自分からアイデアを出せる姿勢が、リピートや紹介につながります。
進捗や体調をしっかり管理する
Webデザイナーが独立して成功するためには、自己管理が重要です。仕事のスケジュールや体調管理も含め、全て自分の責任となるため、働き方はよく考えておく必要があります。
独立してすぐは詰め込んで働いてしまいがちですが、長時間労働では長く働き続けるのは難しいでしょう。特に安さを売りにすると、労働量に収入が見合わず、自分の首を絞めてしまうことになります。
経済的にも時間的にも余裕を持って生活できるよう、在職中に専門的なスキルと豊富な経験を積み重ね、人脈を作ってセルフブランディングスキルの習得を目指しましょう。
Webデザイナーとしての独立に成功した事例
最後は、独立に成功したフリーランスWebデザイナーの事例を確認し、独立の魅力や成功のために何が必要なのかみていきましょう。
事例1.Webデザイン未経験から独立して子育てとも両立
徳田さんは、複数の案件を掛け持ちするフリーランスWebデザイナーです。もともとWebデザインは未経験でしたが、専門学校に通い、企業に入社。WebマーケティングやWebデザインについて学び、ディレクションも経験しました。現在、在職中に身につけたWebに関する広い知識と経験を生かして活躍されています。
Webデザイン以外の仕事も含め4つの仕事を掛け持ちしながらも、2人のお子さんの子育てもこなしています。「やった分だけ報酬につながっている」点に魅力を感じておられるとのこと。自分の好きなことで稼ぎながら、私生活も充実させられるのは、成功したフリーランスの醍醐味といえるのではないでしょうか。
事例2.フリーランスで収入と自由な時間を確保
開発・営業・教育・バーの店員とさまざまな業務に挑戦してきた西川さんは、エンジニア兼UI/UXデザイナーです。キャパオーバーによる体調不良から、働き方を見直し、フリーランスになりました。
現在は、週3日企業に常駐し、残りの時間を自由に使うという働き方をしています。出社する以外の日は、自分のスキルアップや趣味など、収入は見込めないものの楽しそうなことにチャレンジしています。会社員では難しい、理想の働き方が実現できた例といえるでしょう。
まとめ
本記事では、Webデザイナーとして独立したい人が知っておきたい情報をまとめました。Webデザイナーが独立するには、主に「起業する」「フリーランスになる」という2つの方法があります。
独立することで、自由な働き方や収入アップなど、さまざまなメリットを享受できます。一方、Webデザイナーとして独立して活躍するには幅広いスキルが必要であり、また数多くの準備も必要です。さらにリスクもゼロではないため、失敗パターン・対策を把握して、万全な準備のもと独立しましょう。
IT/Web分野専門のフリーランスエージェント「ITプロパートナーズ」では、Webデザインはじめ、自分のスキル・経験や希望条件にマッチする案件と効率的に出会えます。専属スタッフがスキル・経験やご希望に合う案件をご紹介。エンド直のため高単価なのが特徴で、週2日から働ける案件もあり、掛け持ちも可能です。フリーランスとして案件を探す際は、ぜひご活用ください。
- 高額案件を定期的に紹介してもらいたい
- 週2日、リモートワークなど自由な働き方をしてみたい
- 面倒な契約周りはまかせて仕事に集中したい
そのような方はぜひ、ITプロパートナーズをご利用ください!
まずは会員登録をして案件をチェック!
.png)