こんにちは、ITプロマガジンです。
WebページのコーディングをするWebコーダーは「きつい」と言われることもありますが、具体的にどんなところが「きつい」と言われるのか気になっている人もいるでしょう。
この記事では、Webコーダーが「きつい」と言われる理由や仕事内容、必要なスキル、キャリアパスなどについて解説します。未経験からWebコーダーになるための方法も紹介するので、Webコーダーの仕事に興味がある人は参考にしてください。
弊社では、数多くの方にフリーランス案件を獲得していただいています。経験とスキルさえあれば、週2日から高収入案件をご紹介できます。まずは無料登録をして色々な案件をみて見てください。弊社からおすすめの案件をご紹介することも可能です。
ドンピシャ案件の探し方
「案件はたくさんあるはずなのに、なかなか自分の望む案件が見つからない…」
エンジニア市場は売り手市場であるものの、いまだに正しいマッチングノウハウが確立されておらず、多くの方が案件探しに苦労されています。
ですが、現在の市場感や企業側に刺さる経験・スキルを理解し正しく案件探しをすれば、誰でも自身のバリューを活かし単価を伸ばすことができる、というのも事実です。
ITプロパートナーズでは、
・9割がエンド直案件のため、高単価
・約6割が週3-4案件のため、柔軟に働ける
・事業会社の自社開発案件が多い
などの魅力的な案件を数多く保有し、マッチング能力の高い即戦力エージェントが完全サポートします。
初めてのフリーランス、情報収集段階でも大丈夫です。あなたの働き方にマッチし、単価も高く、最もバリューを発揮できる案件を探しませんか?
目次
Webコーダーの仕事内容
Webコーダーの仕事は、Webページをコーディングすることです。指定されたデザインの通りになるよう、HTMLやCSSなどを使ってWebページを構築します。
Webサイトを構築する仕事として、Webコーダー以外にフロントエンジニアという職種もあります。Webコーダーは主にHTMLを使ってコーディングするのに対し、フロントエンジニアはJavaScriptなども使い、よりプログラミングに重点を置いた作業を行うのが特徴です。
Webコーダーは基本的にパソコンさえあれば作業ができるので、在宅でも仕事ができます。また、HTMLやCSSはプログラミング言語の中でも比較的簡単に学べるので、未経験からWebコーダーになる人もいます。
Webコーダーの仕事がきついと言われる3つの理由

Webコーダーの仕事がきついと言われるのは、主に以下の3つが理由です。
- 1.他のIT職種と比較して年収が低い
- 2.スキル不足を感じてしまうケースがある
- 3.変化に対応していく必要がある
ここでは、それぞれの理由について詳しく解説します。
1.他のIT職種と比較して年収が低い
Webコーダーは、他のIT職種よりも年収が低い傾向にあります。転職会議の調査によると、正社員Webコーダーの平均年収は321万円です。一方、求人ボックスのデータでは、正社員ITエンジニアの平均年収は520万円となっています。
上記の平均年収は元となるデータが異なるので単純に比較することはできませんが、傾向としてWebコーダーの年収は他のIT職種に比べて低いのが現状です。
2.スキル不足を感じてしまうケースがある
基本的にHTMLやCSSといった特定の言語しか使わず、デザインや設計などを担当することもないので、長く続けても業務範囲が変わらないこともめずらしくありません。
そのため、自分で積極的に新しいスキルを取り入れる努力をしなければ、仕事を通して成長を実感しにくいのもデメリットです。
はじめまして、失礼します🙇♂️💦
— まる☺︎3m (@maaaru0016) December 5, 2020
私はコーダーなのですが、デザインないけど適当にこんな感じで修正お願い!と言われて修正したら、結構細かく指摘されることあります…!自分のデザインスキル不足を痛感します..😇
このように、Webコーダーの中にはデザインスキルなどコーディング以外のスキル不足を感じている人もいます。
3.変化に対応していく必要がある
Webを取り巻く環境や技術は常に変化しているので、それに対応できなければ仕事が減ってしまう可能性があります。例えば、BootstrapといったCSSの外部ライブラリや各種CMSなど、新しく登場するツールやサービスに関する知識や技術が求められることもあります。
プログラマの世界にも「コーダー」という職種がある。彼らは設計をしない。仕様を実装する。彼らはそれで金を稼いでいる。
— ナイブス@C101 12/30(金)東地区 "ミ" 26a (@knives777) May 22, 2016
でも長くプログラミングの世界で生きたいなら、コーダーでは行き詰まる。流行りの言語や開発ステージがどんどん変わるので、特定分野に強くなってしまったコーダーはきつい。
このように、その時点で需要の高いスキルを持っていなければ行き詰まるという声も見られるので、新しい技術やツールについての情報収集や勉強が欠かせません。
Webコーダーの将来性については、後の「Webコーダーの平均年収と将来性」で詳しく解説します。
Webコーダーに向いている人・向いていない人の特徴
Webコーダーには、向き不向きがあります。ここでは、Webコーダーに向いている人・向いていない人の特徴を紹介するので、Webコーダーを目指している人は自分が向いているかどうか確認してみましょう。
Webコーダーに向いている人の特徴
Webコーダーに向いている人の特徴として、主に以下の3つが挙げられます。
- 新しい技術に興味がある
- 自主的に学ぶ姿勢がある
- コミュニケーション能力が高い
Web業界は新しいツールやサービスが次々に登場するので、それに対応していかなければなりません。そのため、新しい技術に興味があり、それを自主的に学ぼうとする姿勢が重要です。
Webデザイナーやフロントエンジニアとやりとりすることもあるので、コミュニケーション能力も必要です。デザインについての細かいニュアンスを理解しないといけないケースもあり、相手の意図を汲み取るためにもコミュニケーション能力が求められます。
Webコーダーに向いていない人の特徴
一方、次のような人はWebコーダーには向いていません。
- ITやパソコンに苦手意識がある
- 成長意欲がない
コーディングはパソコンを使って行うので、ITやパソコンが苦手な人は向いていません。HTMLやCSSを使いこなすのも難しいでしょう。
新しい技術を覚えるなどキャリアアップのためには、積極的に成長しようという姿勢が大切なので、成長意欲も必須です。成長意欲がなければ変化するWeb業界についていけず、対応できる案件が徐々に減っていってしまう恐れもあります。
Webコーダーがきついと感じた時の対処法
Webコーダーが向いてなく「きつい」と感じた人は以下の対処法をすると良いです。
- スキルアップを図る
- キャリアを見直す
- 転職やフリーランスを検討する
3つの対処法を紹介します。
スキルアップを図る
スキルの低さが原因で、Webコーダーをきついと感じる人もいるでしょう。まずはスキルを向上させることが重要です。スキルを向上させると、仕事効率が向上し時間を作れます。
できた時間を活かして参考書や動画などで勉強すると良いでしょう。実際にWebページを制作するのも1つの方法です。資格試験に挑戦して合格すると1つの証明にもなるので、昇給や転職時に有利になります。
キャリアを見直す
今のキャリアに行き詰まりを感じたら、キャリアを見直すと良いです。将来の目標を明確にすることで、モチベーションアップにも繋がります。目標もなくWebコーダーを続けていると、充実感が無くなりきつく感じるでしょう。
自身の将来像を明確にしてキャリアを見つめなおすと、フロントエンジニアを目指すのか、Webデザイナーを目指すのか目標が明確になります。キャリアを見直し、目標に向かってスキルアップしていきましょう。
転職やフリーランスを検討する
スキルアップやキャリア見直しをしても、Webコーダーの仕事がきついと感じている場合、転職やフリーランスを検討すると良いです。自身に合う企業へ転職すれば、さまざまな悩みが解決され、仕事ができるようになる可能性もあります。
Webコーダーの平均年収と将来性

先にも触れましたが、Webコーダーの平均年収は321万円となっています。これは全世代の平均年収で、世代別の平均年収は20代後半で319万円、30代で339万円です。

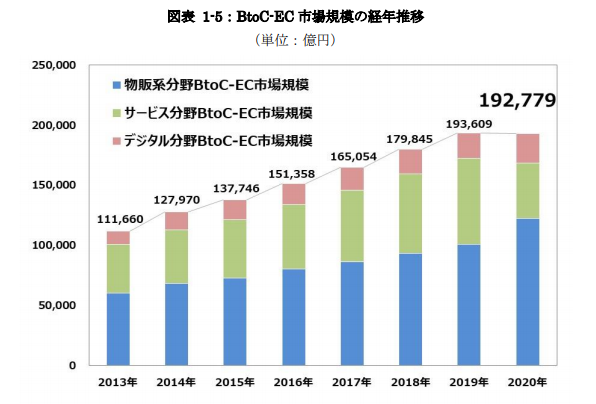
こちらは、経済産業省による電子商取引に関する市場調査の結果です。BtoC-ECの市場規模は増加傾向にあり、Web制作の需要も伸びていることがわかります。
ただし、需要が伸びているからといって油断は禁物です。CMSの登場などでコードがわからなくてもWebサイトを制作できる時代になってきているため、単純に「コードが書ける」というだけでは生き残れないかもしれません。
Webコーダーとして長く活躍するためには、コーディング+アルファの知識や技術が求められます。積極的にキャリアアップを図り、対応できる範囲を広げることがポイントです。
Webコーダーに必要なスキル
先述のとおり、Webコーダーにはさまざまなスキルが求められる時代になってきています。ここでは、Webコーダーに必要なスキルを5つ紹介します。
HTML/CSS
HTML/CSSは、Webコーダーに必須のスキルです。HTMLはWebページの枠組みやレイアウトを作るもので、CSSは装飾するために使用するものです。
HTMLとCSSを使って、指定されたデザインのとおりにWebページをコーディングできるスキルが求められます。
JavaScript
JavaScriptは、動的なWebページを作成するために必要なプログラミング言語です。HTMLとCSSだけでもWebページはコーディングできますが、動きのない静的なページしか作れません。
JavaScriptを使えば、ユーザーの操作に応じて動きをつけるなど、HTMLでは実装できないさまざまな機能をWebページに付与できます。
SEOの知見
SEOは「Search Engine Optimization」の頭文字を取ったもので、「検索エンジン最適化」という意味で使われます。Webサイトを検索結果の上位に表示させたり、クリック率を上げたりするための技術です。
同じコンテンツでもHTMLの記述方法によって検索順位が変わることもあるので、WebコーダーもSEOについての知識が求められます。
デザインスキル
すでにデザインされたものをコーディングするのがWebコーダーの仕事ですが、デザインスキルを磨いておくのもおすすめです。イラストレーターやフォトショップなど、デザインソフトの基本機能を使えるようになっておくだけでも、仕事の幅は広がります。
Webデザイナーなどへのキャリアアップも見込めるので、積極的にデザインに関するスキルも習得しておきましょう。
ライティングスキル
商品やサービスを紹介するランディングページをコーディングする案件では、Webコーダーがページ内の文章作成を担当するケースもあります。そのため、ライティングスキルも持っておきましょう。
ランディングページは商品の購入やサービスの申し込みなどを目的としているため、セールスライティングのスキルが求められます。
未経験からWebコーダーになるための方法

未経験からWebコーダーになるには、まずコーディングスキルを身につける必要があります。スクールや学習サイト、書籍などでHTMLやCSSを学び、Webページを作れるようになりましょう。
いきなりスクールに通ったり、書籍を購入せずとも、今の時代は無料でコーディングが学べる学習サイトも多くあります。中でもオススメはドットインストールやプロゲートなどです。これらのサイトは無料で使えるだけでなく、しっかりと最低限必要な知識を得ることができるので、全くのみ経験者にオススメとなります。
上記サイトを利用し、一通りの知識を学んだら、次は書籍などを購入してもう一歩踏み込んだスキルを得ましょう。もしそこで躓くようであれば、スクールなどの利用を検討してもいいかもしれません。
ある程度コーディングができるようになったら、クラウドソーシングサイトで未経験歓迎の案件を受注したり、アルバイトなどでコーダーとして働いたりして実績を積むのがおすすめです。とにかくたくさんの案件に触れ、実践の中でスキルを得ていくのがオススメです。
Webコーダーを目指すのに役立つおすすめの資格
Webコーダーになるために必須の資格というものはありません。しかし、資格を取得しておくと一定の知識やスキルを持っていることの証明となり、就職活動やフリーランスの案件受注に役立つ可能性があります。
ここでは、Webコーダーを目指すのに役立つおすすめの資格を2つ紹介します。
Webクリエイター能力認定試験
Webクリエイター能力認定試験は、HTMLやCSSの基本知識やWebサイトデザインなど、Web業界で求められるスキルが問われる試験です。「エキスパート」と「スタンダード」の2つの区分があり、エキスパートは知識問題と実技問題、スタンダードは実技問題が出題されます。
実技問題では実際にWebページを作成するので、合格すれば「仕様に基づいてWebページを作成できる」という証明になり、仕事や就職・転職活動に活かせます。
HTML5プロフェッショナル試験
HTML5プロフェッショナル試験は、フロントエンド領域の知識を問われる試験です。試験名にあるHTML5についてだけでなく、JavaScriptやAPIの基礎知識なども出題されます。
試験はレベル1とレベル2の2種類で、レベル1はWebコンテンツ制作に必要な基礎知識、レベル2はレベル1の内容に加えてJavaScriptを使ったプログラミング知識が出題範囲です。この試験にチャレンジすれば、Web制作に関する汎用的な知識が学べます。
Webコーダーの仕事をしている人の体験談

Webコーダーを目指すなら、実際にWebコーダーとして働く人の体験談もチェックしておきましょう。ここでは、Webコーダーの仕事をしている人の体験談について、良いものと悪いものをそれぞれ紹介します。
良い口コミ
ディレクターからクライアントの喜びの声や、プロジェクトの成功報告をもらう時にコーダーのやりがいを感じる☺️
— ノリ@Web制作フリーランス🍀 (@nori__engineer) August 12, 2021
コーダーは直接的なクライアントとの関わりが少なく、プロジェクトの進捗状況がわからないこともある。
なので、こういった共有もして下さるディレクターが一緒だとやる気も感じやすい🙌
今日もしっかり積み上げできたな🥱💤
— ゆう@日本を飛び回るコーダー (@radiologist_web) August 10, 2021
さて、寝よう。
コーディング楽しいな。はまりそう。#エーアイテックスクール#webデザイナー#コーダー
#今日の積み上げ#プログラミング
— ぐっさん@フルコミッター (@Gussan_1056) August 10, 2021
✅デザインカンプのWP化(下層ページ)
spコーディング終了
次はpcレスポンシブ#CodeUps でひろきさん(@HIROKICHI_315)から学ぶ前と後でコーディングが変わった!
全て悩んでたけど、土台が出来て作業効率が上がった。
でもまだまだ🤔
コーディング楽しいぃぃぃ🤤
こちらは、Webコーダーの良い口コミです。コーディング自体が楽しいという声や、良いディレクターと出会えたときにやりがいを感じるという声がありました。
悪い口コミ
フリーランスのコーダー、きついよ〜〜〜〜もう働きたくねぇよ〜〜〜〜
— ぜろみや@在宅フリーランス (@zeroichi69) July 30, 2020
HTMLとCSS舐めてたけど奥が深いなぁ..
— 霧崎さくや (@Sakuya_wd) October 15, 2020
なんでコーダーって給料安いんだろう..
良い口コミがある一方、このような悪い口コミもあります。作業の大変さや給料の安さが原因で、「Webコーダーはきつい」と感じている人もいます。
Webコーダーのキャリアパス
Webコーダーは、さまざまなキャリアパスが選べます。ここでは、Webコーダーの主なキャリアパスを紹介します。
フロントエンジニア
フロントエンジニアとは、Webサイトにおいてユーザーが直接操作する範囲(フロントエンド)を開発するエンジニアのことです。コーディングはもちろん、JavaScriptを使ったプログラミングやWebサイト全体の設計などを行います。
クライアントによっては、Webデザインもフロントエンジニアに任せているケースもあります。
Webデザイナー
Webデザイナーは、その名のとおりWebサイトをデザインする仕事です。Webコーダーがコーディングする元となるデザインカンプを作成するため、イラストレーターやフォトショップなどのデザインツールを使いこなす必要があります。
ユーザーが使用するデバイスが多様化しているため、レスポンシブデザインに関する知識も求められます。
プログラマー
コーディングのためにJavaScriptなどのプログラミングスキルを習得していれば、それを活かしてプログラマーにキャリアチェンジすることも可能です。Web制作の現場でよく使われる言語として、JavaScriptやPHPなどが挙げられます。
需要の高い言語を使えるようになっておけば、プログラマーとして活躍することもできます。
ディレクター
ディレクターとはプロジェクトの進行を指揮する役割のことで、Web業界のディレクターは「Webディレクター」と呼ばれます。Webディレクターはデザイナーやコーダー、エンジニアなどへ指示を出したり、全体の進捗管理をしたりする仕事です。
コーダーやデザイナーとして経験を積み、ディレクターにキャリアアップする人もいます。
まとめ
Webコーダーは指定のデザインのとおりにWebページをコーディングする仕事です。給与の安さなどから「きつい」と言われることもあり、今回紹介したような悪い口コミもあります。
ただし、やりがいを感じているコーダーもいますし、コーディングの経験を積んで別の道にキャリアアップすることも可能なので、全くおすすめできないというわけではありません。
Webコーダーに興味のある人は、本記事で紹介した未経験からWebコーダーになる方法やおすすめの資格も参考にして、まずはコーディングの勉強にチャレンジしてみてはいかがでしょうか。
- 高額案件を定期的に紹介してもらいたい
- 週2日、リモートワークなど自由な働き方をしてみたい
- 面倒な契約周りはまかせて仕事に集中したい
そのような方はぜひ、ITプロパートナーズをご利用ください!
まずは会員登録をして案件をチェック!
.png)