フリーランスのWebデザイナーとして活動するなら、ポートフォリオが重要です。クライアントはポートフォリオの内容を見て実績やスキルを確認し、案件を依頼するか判断するからです。ポートフォリオは営業活動において特に大切なアピールの材料であるため、実績をわかりやすくまとめる必要があります。
この記事では、フリーランスWebデザイナーにとってのポートフォリオの重要性や作り方の手順などを解説します。参考にしたい魅力的なポートフォリオサイトの事例やおすすめのサービスなども紹介するので、ぜひ参考にしてください。
「必要以上に安売りをしてしまう」「市場感より高い単価で参画してしまいトラブルになる..」
フリーランス市場は売り手市場であるものの、いまだに正しいノウハウが確立されておらず、多くの方が案件探しに苦労されています。
ですが、現在の市場感や企業側に刺さる経験・スキルを理解し正しく案件探しをすれば、誰でも自身のバリューを活かし単価を伸ばすことができる、というのも事実です。
ITプロパートナーズでは、
・9割がエンド直案件のため、高単価
・約6割が週3-4案件のため、柔軟に働ける
・約7割がリモートのため、働く場所を選べる
などの魅力的な案件を数多く保有し、マッチング能力の高い即戦力エージェントが完全サポートします。
初めてのフリーランス、情報収集段階でも大丈夫です。あなたの働き方にマッチし、単価も高く、最もバリューを発揮できる案件を探しませんか?
目次
- 1 そもそもポートフォリオとは?
- 2 フリーランスWebデザイナーにとってポートフォリオが重要な理由
- 3 フリーランスWebデザイナーがポートフォリオに載せるべき最低限の情報
- 4 参考にしたいWebデザイナーのポートフォリオ11選
- 4.1 S5 Studios – アーティスティックな雰囲気
- 4.2 UNDERLINE – 個性と信頼性の融合
- 4.3 maima.me – 1ページ構成でおしゃれさを表現
- 4.4 Mana – 直感的に伝える
- 4.5 hasegawahiroshi – ポップで親しみやすい
- 4.6 mouf design – 遊び心ある文字と背景
- 4.7 KATOSHUN.com – スクロールするごとに変わる画像
- 4.8 jojodesign – 円をモチーフに
- 4.9 TAKAAKI SATO – 似顔絵で親近感を
- 4.10 OBANA DAISUKE – 洗練された構成
- 4.11 フクシマナオキ – 長すぎず、シンプルすぎず
- 5 ポートフォリオの作り方の手順
- 6 ポートフォリオサイトを作るならサイト作成サービスがおすすめ
- 7 より魅力的なポートフォリオサイトを作るコツについて
- 8 フリーランスWebデザイナーがポートフォリオを作成する際の注意点
- 9 フリーランスWebデザイナーのポートフォリオに関するQ&A
- 10 まとめ
そもそもポートフォリオとは?

フリーランスのWebデザイナーとして活動しているなら、当然「ポートフォリオ」という言葉を聞いたことがあるでしょう。ポートフォリオとは、過去制作した自身の作品や実績、プロフィールなどを記載した資料です。
ポートフォリオは、コンテンツがアナログだった時代には、実際にプリントアウトした作品集をファイルなどに入れて持ち運んでいました。
しかし、Webサイトや動画などのデジタルコンテンツが当たり前となった現在では、「ポートフォリオサイト」を作るのが主流になっています。
フリーランスのWebデザイナーとして営業する際には、ポートフォリオは必須の商売道具です。
フリーランスWebデザイナーにとってポートフォリオが重要な理由
フリーランスWebデザイナーとして活動するうえで、ポートフォリオは重要です。ここでは、その理由について解説します。
案件獲得のためのアピール材料になる
ポートフォリオがあれば、その人のスキルや実績が一目でわかります。もともと知らない相手でも、ポートフォリオを見れば仕事を依頼できそうか判断しやすいです。つまり、ポートフォリオを見せればWebデザイナーとしての自分の魅力を伝えやすくなり、案件獲得のためのアピールができます。内容が充実しているほどクライアントの目に留まりやすくなるので、自分の代表作を中心に複数の作品を掲載しましょう。
フリーランスエージェントを利用して案件を探す際も、ポートフォリオがあるとスムーズな案件獲得につながります。
ポートフォリオの提出が必須な場合もある
なかには、ポートフォリオの提出が応募の条件になっている案件もあります。ポートフォリオは普段の営業活動でも活用できるため、そのような案件への応募に備えて用意しておくと安心です。特に、応募できる期間が限られている場合、ポートフォリオがないと短時間で急いで作成しなければなりません。
ポートフォリオの作成にそれほど時間をかける必要はないものの、充実した内容に仕上げるためには余裕をもって準備しておいたほうがよいでしょう。
企業とのミスマッチを減らせる
ポートフォリオを提示すれば自分のスキルや実績を明確に示せるため、ミスマッチの防止につながります。ポートフォリオを見るとどのようなデザインを制作できるかイメージしやすいためです。クライアントが自社の戦略を実現できそうな人材を見極めるために役立ちます。
自分に合うクライアントから選ばれる可能性が高くなり、よりスムーズに働ける案件を見つけやすくなるでしょう。案件にマッチするかどうかは、継続案件の獲得を目指すうえでも重要なポイントです。
営業活動の効率化につながる
ポートフォリオサイトを作ってインターネット上に公開しておくと、問い合わせがくる可能性があります。Webデザイナーを探している企業がポートフォリオサイトに掲載している作品を見たうえで連絡してくれるため、具体的な案件の獲得につながる可能性が高いです。
自分で売り込みをしなくても相手から仕事の相談を受けられるため、営業活動を効率化できます。
フリーランスWebデザイナーがポートフォリオに載せるべき最低限の情報

ポートフォリオに最低限必要な情報は以下の通り4項目あります。
- プロフィール
- スキル
- 作品紹介
- 料金や問い合わせ先
ここで重要なのは、依頼する側がチェックするのは単に「見た目」だけではないということです。具体的にどんなスキルがあるのか、どの程度のサイトをどのくらいの期間で作れるのかといった点も確認しています。また、ポートフォリオを通じて、その人が信頼できるのかという点も見ているので、丁寧な情報提供を心がけましょう。
ここからは、先の4項目について詳しく説明していきます。
プロフィール
プロフィールに載せるべき情報は以下のとおりです。
- 名前
- 生年月日
- 顔写真
- 経歴
- 挨拶文(自己PRや仕事に対する考え方)
顔写真を撮る際には、「信頼感」「清潔感」「親近感」の3点に注意しましょう。スーツを着用する必要はありませんが、ラフすぎる服装やスポーツをやっている時の写真など、印象づけることを意識しすぎた写真は避けたほうが良いでしょう。
自己紹介文は、簡潔に200文字前後にまとめることを意識しましょう。面談等があれば、その際に補足するつもりで記載してください。
スキル
Webデザイナーとして必要な知識やスキルをどれくらい持っているか記載しましょう。依頼側はあなたが具体的にどういったスキルを持っているのか知りたいと考えています。できるだけわかりやすいようにまとめて示すと良いでしょう。
具体的には、スキルをリスト形式でまとめて、熟達度を☆印やレーダーチャート等で視覚的にわかりやすく示すことをオススメします。注意点として、自分をよく見せるために、できないことをできるかのように記載するのは避けましょう。後でトラブルに発展する恐れがあるので、あくまで正直に、かつ客観的に表すことを心がけてください。
一般的に掲載すると良いスキルセットは以下のとおりです。
- HTML
- CSS
- JavaScript
- jQuery
- PHP
- WordPress
- illustrator
- Photoshop
- XD
他には、次のようなスキルも記載すると依頼側にとっても親切でしょう。
- UI/UXデザイン
- SEO
- ワイヤーフレーム作成
- ECサイト構築
- ディレクション
- クライアントとの折衝
コーディングまでできないWebデザイナーもいるかと思いますが、HTML・CSS・JavaScritpなどのフロントエンド言語を使えるのであれば、十分なアピールポイントとなるのでぜひ記載しましょう。また、ヒアリング・プレゼン・ディレクションといった経験もある場合には書いておくことをオススメします。
大事なことは、いかにして他のフリーランスWebデザイナーと差別化するかです。そのため、これまで経験されてきたことは余すことなく、簡潔に記載してアピールしましょう。
実績・作品紹介
次に、ポートフォリオを制作する上で欠かすことのできない作品紹介パートの説明です。スキルを箇条書きに表しても、実際にどのようなものが作れるのか想像することはできません。そこで、過去に制作した作品を載せることで依頼側のあなたへの理解が深まります。
作品紹介パートには、以下の要素を入れましょう。
- 作品画像
- 案件名またはクライアント名
- URL
- 公開年月日
- 作品の概要説明
- 制作日数
- 制作の規模
- 自分の役割や担当した範囲
- 制作した環境や使用した言語・ツール
- 作品作成時の注力ポイントや作品の見どころ
- 作品の成果(アクセス数やコンバージョン率など)
ポートフォリオサイトに載せる作品数は10点ほどが望ましいと言われています。依頼側もすべての作品に目を通すことはできないので、特にアピールしたい作品に絞って掲載しましょう。数を絞る場合には、ジャンルや雰囲気が偏らないことも重要です。「この人はこのパターンしか作れない」と思われては仕事を受注するチャンスを逃すことになります。様々なパターンの作品を載せて、チャンスを掴み取りましょう。
一方で、実績が少ない場合には、仮のWebサイトを作って載せることもオススメです。そうすることで、実績が少なくとも自分のスキルをアピールできます。仮で作ったサイトの場合は、その旨を記載することを忘れないでください。
作品紹介パートの肝は、できるだけわかりやすく、簡潔に「作品の魅力」を伝えることに尽きます。自分の作品をすべて見せたくなる気持ちもあると思います。しかし、このポートフォリオ自体が1つの作品といっても過言ではありません。ポートフォリオでは、相手にとって最適な作品を選定し、魅力的に見せることを心がけてみてください。
料金や問い合わせ先
フリーランスとして仕事を受注する際には、おおよその費用を掲載することも検討しておきましょう。依頼する側にとって、料金のわからないWebデザイナーには頼みづらいからです。
以下のように、請け負いたい内容についておおまかな費用を掲載するという形になります。
- 依頼内容:費用
- コーポレイトサイト:○万円〜
- ECサイト:○万円〜
- LP:○万円〜
- ロゴデザイン:○万円〜
必ずしも料金を掲載する必要はありません。しかし、自分が仕事を受注する上で、事前に価格を提示しておいたほうが価格交渉をしやすい場合があります。あなたのやりやすい方法を選んでください。
問い合わせ先については必ず記載しましょう。日頃公開しているSNSアカウントの情報も載せておくと、自分の魅力を伝えることにもつながるので、嫌でなければ載せることをオススメします。
参考にしたいWebデザイナーのポートフォリオ11選
ポートフォリオを作るにあたって、ぜひ参考にしてほしいサイトを紹介します。
いいと思った部分をあなたのポートフォリオにも活かしてみてください。
S5 Studios – アーティスティックな雰囲気

音楽やアニメーションを駆使したポートフォリオサイトです。サイトを見ているだけで高いスキルがあると伝わってきます。「About」「Works」「Info」のページにそれぞれの詳細が掲載されており、ポートフォリオサイト上でさまざまな情報を得られるようになっています。
また、音楽はトップページを開く前にON・OFFの選択が可能です。アーティスティックな雰囲気ながらも、見る人への配慮がうかがえます。
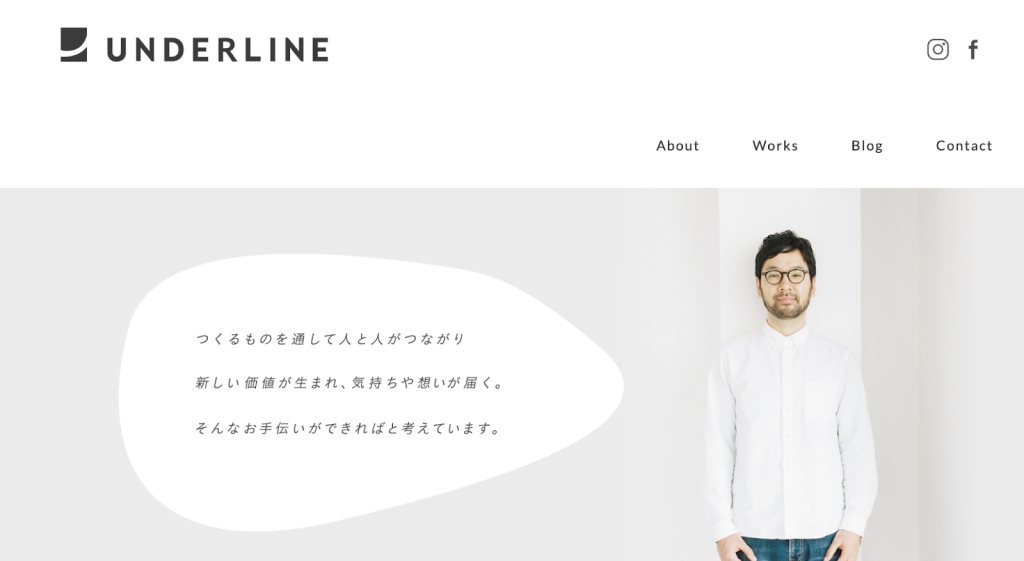
UNDERLINE – 個性と信頼性の融合

白を基調としており、非常にシンプルであるにも関わらず、トップに自分の画像とメッセージを入れることでインパクトもあります。また、サービス内容や作品の他にも、ブログが掲載されており人柄が伝わってくるのも魅力です。シンプルゆえの信頼性とトップページのインパクトゆえの個性の双方を融合させたポートフォリオサイトです。
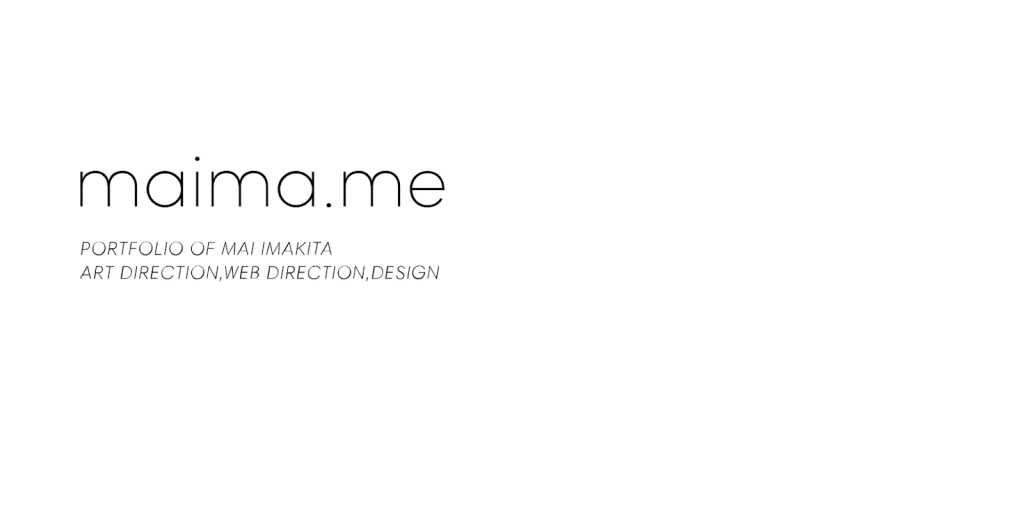
maima.me – 1ページ構成でおしゃれさを表現

1ページで構成されているにも関わらず、非常におしゃれなポートフォリオサイトです。白を基調としており、カラフルなWebデザインが目立つようになっています。シンプルで実績がわかりやすいため、Webデザイナーを探している人が求めている情報をスムーズに提供できます。気になるWebデザインをクリックすると詳細が表示される仕組みです。
最下部には連絡先を掲載しており、より詳しい事例を知りたい人や仕事の相談をしたい人がコンタクトできるようになっています。
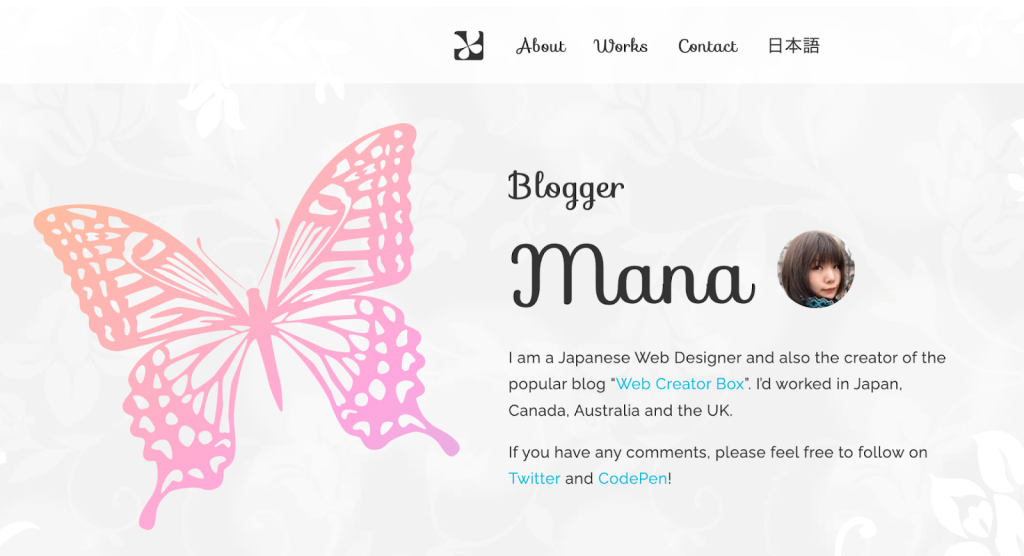
Mana – 直感的に伝える

Webデザイナーであれば1回は見るであろうポートフォリオサイト。日本語版も英語版も実装されています。ただし、直感的に操作できるデザインとなっているため、言語の表示を切り替えなくても支障なく閲覧が可能です。実績がわかりやすくまとめられており、知りたい情報をすぐに探せます。
また、シンプルながら曲線のデザインが多く取り入れられており、女性のWebデザイナーとしての魅力が伝わるポートフォリオサイトです。
hasegawahiroshi – ポップで親しみやすい

ポップな色使いであるものの、見やすい構成のため誰もが親しみを持ちやすいサイトです。各パーツがユーザー目線で配置されており、操作性の高さもポイントとなっています。見た目のかっこよさや美しさだけでなく、使い勝手にもこだわりを感じるデザインです。重要な部分は英語ではなく日本語ではっきりと表記しているため、仕事につながりやすいポートフォリオサイトに仕上がっています。
ポートフォリオサイト上での情報発信にも力を入れており、おすすめのレンタルサーバやHTMLの基礎知識なども紹介しています。Webデザイナーを必要としている人が求めていそうな情報が網羅されており、幅広い流入が期待できそうです。
mouf design – 遊び心ある文字と背景

ファーストビューには動きのある文字と、刻一刻と変わる背景が楽しいサイトです。遊び心がありながらも、1ページで簡潔にまとめられており、非常に見やすくなっています。ボタンを押せば、見たい情報が記載されている箇所まで素早く移動できるようになっています。詳細の確認方法も直感的に理解しやすく、作品の魅力が伝わりやすいWebデザインです。
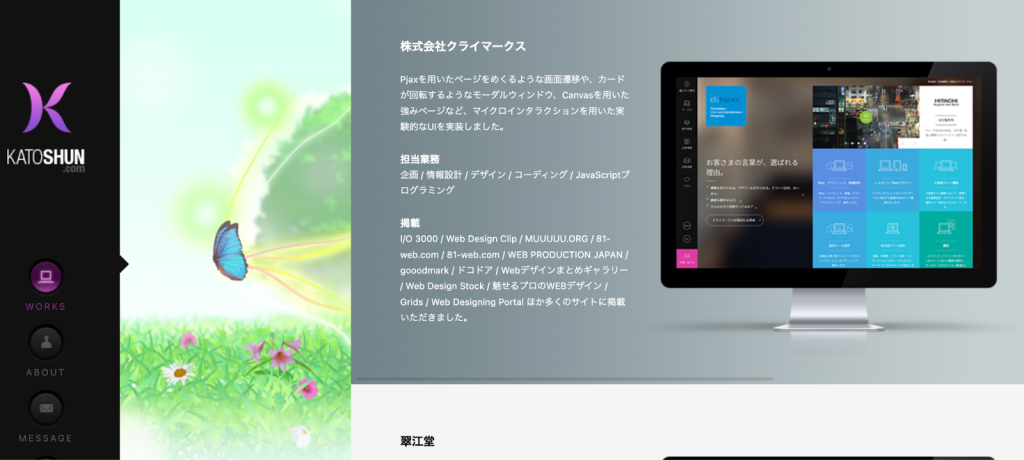
KATOSHUN.com – スクロールするごとに変わる画像

目を引くのは、スクロールするごとにメインとメニューバーの間の画像が変化するところです。ちょっとした遊び心を加えながらサイト作りがされています。
こちらも、ポートフォリオとして必要な情報が1ページに収められています。最初に代表的な作品を複数掲載したうえで、本人のプロフィールやビジョンなどもまとめられています。最下部にメッセージフォームを設置し、興味をもった人がすぐに連絡できるようになっています。
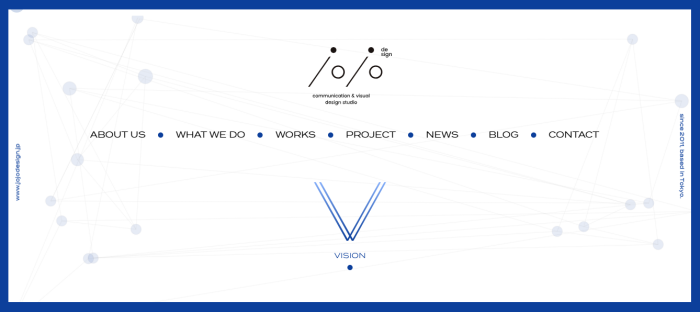
jojodesign – 円をモチーフに

円と線で構成された背景が動くことで、非常に印象に残るポートフォリオです。過去実績等も円形にトリミングされており、統一感をもたせています。
作品を掲載するだけでなく、プロフィール、ビジョン、できることなどの要素をわけて詳しく掲載しています。そのためポートフォリオを見たクライアントは、仕事に対する向き合い方も理解したうえで依頼することが可能です。
TAKAAKI SATO – 似顔絵で親近感を

ファーストビューに自分の似顔絵を配置することで、佐藤さんの人柄を演出しています。色も柔らかい色合いのグレーを基調としており、安心感を与える構成です。トップページに実績の作品を羅列しているため、サイトを見た人の目に真っ先に飛び込みます。
また、プロフィールのページには佐藤さんとお子さんの写真も掲載されており、より具体的にご本人をイメージできるようになっています。問い合わせフォームへつながるボタンには「声をかける」と書かれており、気軽に連絡しやすい印象を出しているところもポイントです。
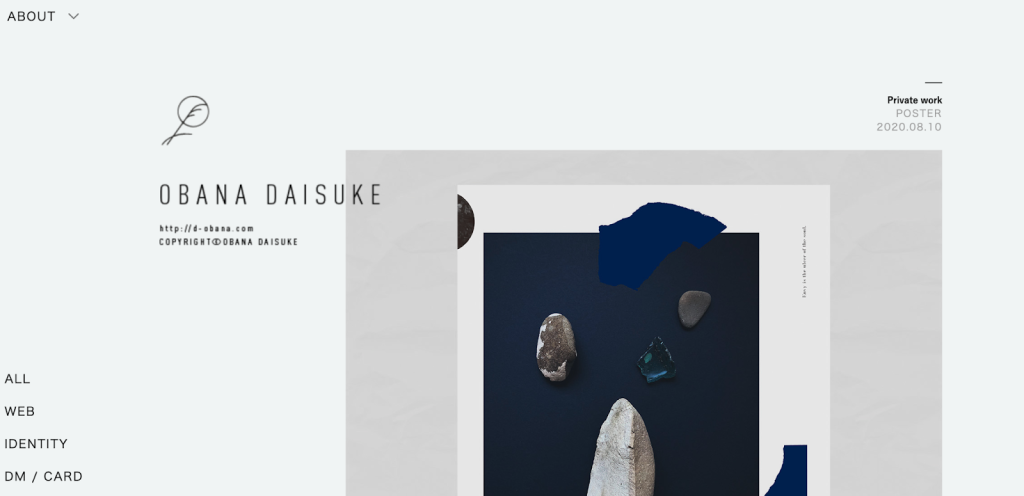
OBANA DAISUKE – 洗練された構成

スクロールすると多くの実績がサクサク出てきます。カテゴリごとに分けられているため、見たい部分まですぐに移動することが可能です。ユーザーに負担を与えないサイト構成となっています。デザインは白を基調としていることも相まって、洗練さを感じさせます。
常に上部に表示されているタブを開くとプロフィールの閲覧が可能です。実績を見て興味が出たらすぐに本人の情報にアクセスでき、スムーズな依頼につながりやすくなっています。
フクシマナオキ – 長すぎず、シンプルすぎず

ファーストビューに自分の名前が置かれており、シンプルかつ洗練されたデザインとなっています。しかし、Webフォントを上手に活用しながらシンプルすぎないように配慮されたサイトです。
このサイトでは、複数の作品を示したうえで自身のWebデザインに関する考え方を記載しています。単に実績を確認できるだけでなく、仕事に対する考え方や向き合い方まで分かるポートフォリオサイトです。最下部に本人の簡単なプロフィール、問い合わせ先、SNSのリンクなどが記載されています。
ポートフォリオの作り方の手順

ここでは、ポートフォリオの作り方の手順を紹介します。手順としては、以下の工程が予想されます。
- ポートフォリオの目的を明確化
- 参考にしたいデザイン探し
- サイトの構成を決定
- ワイヤーフレームを作成
- コーディング
- アップロード
ここからは、それぞれの工程の詳細について解説します。
手順1:ポートフォリオの目的を明確化
まずは、ポートフォリオの目的を明確化します。考えるポイントは次のとおりです。
- 誰に見せるのか
- どのようなイメージを自分に抱いてほしいのか
上記の2つの要素をしっかりと練り上げることで、後々の工程でもブレずに一貫したポートフォリオ作成ができます。
手順2:参考にしたいデザイン探し
ポートフォリオの最終的な目標は、わかりやすく、簡潔に自分の魅力や実績を紹介することです。既存のポートフォリオの中で、見やすいサイトや伝わりやすいサイトを見つけてください。その特徴を分析し、自分のポートフォリオにも活かしましょう。
この記事の後半にも参考になるデザインのサイトを紹介しているので、ぜひご覧ください。
手順3:サイトの構成を決定
サイト全体をどのような構成にするのか決定します。手書き、もしくは専用のツールを用いてサイトマップを作成しましょう。依頼主がサイトをどのような動線で見るのか、あるいは見てほしいのか考えながら構成を決めていきます。
手順4:ワイヤーフレームを作成
問い合わせフォームへのボタンや、作品ページの場所など大まかでもいいので、どこに何を配置するのか決めます。こまかなデザインは実際に作りながら変更できるので、あくまでおおまかなイメージで大丈夫です。
手順5:コーディング
ワイヤーフレームの作成を終えたら、コーディング作業に入ります。コーディングに関する知識がない場合には、CMSなどを利用しましょう。この記事の最後にポートフォリオサイトを作る上でオススメのサイト作成サービスを紹介しているので参考にしてください。
手順6:アップロード
ポートフォリオサイトを公開するためにはサイトのドメインを取得し、サーバーを用意しなくてはいけません。費用がかかりますが、ポートフォリオ作成サービスの中には無料で公開できるものもあるので、ぜひ確認してみてください。
ポートフォリオサイトを作るならサイト作成サービスがおすすめ
ポートフォリオサイトを作る際は、サイト作成サービスを利用すると便利です。ここでは、おすすめのサービスを5つ紹介します。
ジンドゥー

ジンドゥーは、本格的なサイトを簡単に作成できるサービスです。ドラッグ&ドロップで直感的にサイトを作成できるため、時間や労力をかけず魅力的なポートフォリオを完成させられます。世界中で利用されており、サポートは日本語にも対応しています。
WordPress

WordPressは、オリジナルのサイト作成によく利用されるCMSです。専門知識がなくてもサイトを作成できますが、HTMLやCSSを使えばよりさまざまな表現ができます。プラグインの使用により、簡単に幅広い機能を搭載することも可能です。自由度が高く、ポートフォリオを通してWebデザイナーとしての作風を伝えたい人にも向いています。
なお、利用形態には「WordPress.com」と「WordPress.org」がありますが、本格的にサイトを運営するという観点ではインストール型のWordPress.orgを利用するのが一般的です。
forrio

forrioは、ポートフォリオを作成するためのツールです。クリエイター向けになっており、手間をかけず自分の作品をまとめて公開できるようになっています。forrioを通して企業から案件を獲得したケースも多いです。無料で利用できますが、有料のforrio PROを契約すればより幅広く便利な機能を利用できます。
ペライチ

ペライチは、低価格で本格的なサイトを作成できるサービスです。累計会員数60万人を突破しており、多くの人から支持されています。独自ドメインを購入する際も、管理画面から簡単に設定できます。ポートフォリオだけでなく、ネットショップや予約サイトなどさまざまな機能をもつサイトの作成も可能です。
portfoliobox

portfolioboxは、ポートフォリオを作りたいクリエイター向けにさまざまなテンプレートを用意しているサービスです。ギャラリーのように自分の作品を並べて紹介できます。問い合わせフォームやブログなどの機能も利用できます。
より魅力的なポートフォリオサイトを作るコツについて
フリーランスWebデザイナーとして差別化を図るためには、クライアントの目に留まるようなポートフォリオサイトを作成することが大切です。ここでは、魅力的なポートフォリオサイトに仕上げるための具体的なノウハウを紹介します。
①.テイストや業種・時系列で分類しメリハリをつけてレイアウトする
掲載量が多くなれば見にくくなるのも事実です。その場合はデザインテイストや業種、時系列などでしっかりとカテゴリー分けすることをおすすめします。
単にグリッドで並べるだけでなく、自信がある作品を大きく扱うなど、メリハリをつけることも効果的です。経験が浅くて実績が少ない人も、テイストが違うものを最低でも5点程度は掲載するように心がけましょう。
②.説明文は100~300字程度に留める
説明文の文字数は、少なすぎても必要な情報を抑えることが難しいですし、長すぎても採用担当者が最後まで読んでくれません。100~300字程度を目安に、必要なことを的確にまとめるようにしましょう。
説明文を作成する際に気をつけたいのは、どの作業を担当したのかをわかりやすくしておくことです。Webデザインというのは、不特定多数に向けて情報を発信する仕事です。見せ方や情報の伝え方がうまいと、それだけ採用担当者の評価が高くなります。
③.持っているテクニックをポートフォリオサイトにも活用する
持っているテクニックは、ポートフォリオサイトでしっかり見せましょう。例えば、JavaScriptを使った動的なサイトを作ったことがある方は、ぜひポートフォリオサイトでもその経験を生かして、動的なものを作ってみるといいと思います。
④.綺麗なコードでサイトを作成する
採用側がポートフォリオサイトのコーディングをチェックするケースもあるので、きれいで無駄のないコードを書いておくと、評価が高くなる可能性があります。
先に触れた通り、採用側はポートフォリオサイト自体も「作品」として見ています。Webサイト作成サービスを利用する際にも、レイアウトやフォントなど、細かい点にまでこだわりたいですね。
⑤.どれだけ事業に貢献できたのかPVやKPIを掲載する
Webデザイナーの仕事は、デザインをして終わりではありません。Webサイトを見る人のことまでしっかり意識していることが伝わると、この人はできる人だと思ってもらえます。例えばキャンペーンサイトなら、集客がどの程度増えたかといったこともアピールポイントになります。ポートフォリオというと、作品を並べるだけになりがちですが、仕様書や設計書、さらにはPVやKPIといった数字についても、書けることがあればぜひ書いてください。
フリーランスWebデザイナーがポートフォリオを作成する際の注意点

フリーランスのWebデザイナーがポートフォリオを作成する場合、気をつけたいこともあります。ここでは、具体的な注意点をあげて解説します。
事前に実績の掲載許可をとる
クライアントのために作成したWebデザインは、ポートフォリオに掲載する前に掲載許可の確認が必要です。自分が作ったとしても、契約によってはクライアントが著作権を有している場合もあります。また、チームで制作したWebデザインの場合、すべてを自分が作り上げたかのように記載すると虚偽になるため注意が必要です。
ポートフォリオサイトに作品を掲載したい場合は必ずクライアントに連絡を取り、公開可能か確認しましょう。
作成に時間をかけすぎない
ポートフォリオの作成は、あくまでも案件を獲得するための手段の1つです。実績やスキルがわかりやすく伝わるポートフォリオを作る必要がありますが、細部までこだわりすぎる必要はありません。ポートフォリオの作成に時間をかけすぎると、肝心の営業活動を行う時間が少なくなります。
ポートフォリオサイトは作成後も修正できるため、完璧を目指すよりもある程度の完成度になったら営業活動に力を入れたほうがよいでしょう。
定期的に内容を更新する
一度完成させた後も、ポートフォリオは定期的な更新が必要です。新しい案件に対応したらポートフォリオに実績として追加しましょう。すでに触れたとおり、必ずクライアントに確認したうえで掲載してください。
ポートフォリオにたくさんの実績が並んでいると、多くのクライアントから信頼されているという証になります。また、自分が制作した複数のWebデザインを提示すれば、各クライアントのイメージに合う作品作りができるというアピールにもなります。
フリーランスWebデザイナーのポートフォリオに関するQ&A
ここでは、フリーランスWebデザイナーのポートフォリオについてよくある質問と回答を紹介します。
ポートフォリオはWebと紙の両方を用意すべき?
Webのポートフォリオが浸透しているものの、可能ならWebと紙の両方を用意するとよいでしょう。インターネットを介して仕事を獲得するつもりであり、対面で営業活動を一切行わないならWebのポートフォリオのみでも十分かもしれません。しかし、フリーランスは、人脈を介して案件を獲得するパターンも多いです。紙のポートフォリオも用意しておけば、急に仕事の話になってもすぐに相手に見せられます。
Webと紙はそれぞれ使用する場面が異なりますが、重要度に差はありません。
未経験や初心者で過去の実績がない場合どうすればいい?
仕事としてWebデザインをした経験がないなら、作品を自主制作してポートフォリオに掲載しましょう。仕事の実績でなくても自分で制作したWebデザインを提示すれば、スキルや得意なデザインの雰囲気を伝えられます。何もないよりも依頼しやすいため、初めての案件獲得を目指す場合はまず自分で作品を作ってみましょう。
ポートフォリオサイトへの流入を増やすには?
ポートフォリオサイトへの流入を増やしてより多くの人に見てもらうには、積極的な情報発信が効果的です。Webデザインや仕事などに関する情報発信を行っていると、そこから本人に興味をもってポートフォリオサイトを閲覧してくれる人が出てくる可能性があります。すぐに仕事につながるわけではないため、時間をかけて取り組むことが大切です。
また、新しい実績を掲載したらSNSで紹介するのもおすすめです。作品の魅力が伝わる工夫をすれば、多くの人が拡散してくれる場合もあります。
まとめ
実績があってもわかりやすく提示できなければ、なかなか案件を受注できません。Webデザイナーとしてスムーズに案件を獲得するためにも、ポートフォリオは必ず作成しましょう。ポートフォリオがあると、ミスマッチの防止にもつながります。
ポートフォリオを簡単に作成できるサービスも複数あるため、自分のイメージに近いものを選んでぜひ活用してください。今回紹介したポートフォリオの事例も参考にし、自分のスタイルを伝えつつ実績をわかりやすく伝えられるサイト作りをしましょう。
ただし、ポートフォリオはあくまでも案件獲得のために作成するものです。デザインや機能性にこだわって時間をかけすぎると、肝心の営業活動がなかなかできません。修正や更新も可能なため、随時ブラッシュアップしながら魅力的なポートフォリオを作り上げてください。
- 高額案件を定期的に紹介してもらいたい
- 週2日、リモートワークなど自由な働き方をしてみたい
- 面倒な契約周りはまかせて仕事に集中したい
そのような方はぜひ、ITプロパートナーズをご利用ください!
まずは会員登録をして案件をチェック!
.png)