こんにちは、ITプロマガジンです。
JavaScriptの開発手法であるライブラリ「React」とフレームワーク「Vue.js」は、注目度の高い手法です。
携わりたい開発案件や目指したいエンジニア像がある場合、両者の違いを理解し、習得する手法を吟味しなければなりません。なぜならスキルごとに、携われる案件が異なるからです。
そこで、本記事では11の観点から両方の手法を徹底比較します。加えて初心者におすすめする参考書や、案件を獲得する方法まで幅広く紹介します。
ドンピシャ案件の探し方
「案件はたくさんあるはずなのに、なかなか自分の望む案件が見つからない…」
エンジニア市場は売り手市場であるものの、いまだに正しいマッチングノウハウが確立されておらず、多くの方が案件探しに苦労されています。
ですが、現在の市場感や企業側に刺さる経験・スキルを理解し正しく案件探しをすれば、誰でも自身のバリューを活かし単価を伸ばすことができる、というのも事実です。
ITプロパートナーズでは、
・9割がエンド直案件のため、高単価
・約6割が週3-4案件のため、柔軟に働ける
・事業会社の自社開発案件が多い
などの魅力的な案件を数多く保有し、マッチング能力の高い即戦力エージェントが完全サポートします。
初めてのフリーランス、情報収集段階でも大丈夫です。あなたの働き方にマッチし、単価も高く、最もバリューを発揮できる案件を探しませんか?
目次
Reactとは?特徴・代表サービス

Reactとは、どのような開発手法なのでしょうか。特徴およびReactを使用した代表的なサービスを紹介します。
Reactの特徴
Reactとは、Meta社(旧Facebook社)によってオープンソース化されたJavaScriptのライブラリです。主にWebサイト・アプリケーションの見た目や機能など、UI開発を目的としています。
汎用性があるため、世界的に有名な企業でも採用されており、日本の導入社数も増加傾向にあります。
また、スマートフォンアプリケーション開発向けの「React Native」の存在も注目される理由の1つです。Reactの知識があれば、iOS・Android端末のアプリケーションを同時に開発できる、便利なプラットフォームとなっています。
Reactで作られている代表的なサービス
Reactは前述した通り、世界的に有名・大規模Webサイトやアプリケーションにも導入されています。そこで、実際どのようなサービスでReactが採用されているのか紹介します。
- Netflix
- Dropbox
- PayPal
- Salesforce
- Uber
Mate社が提供するオープンソースということもあり、FacebookやInstagram、WhatsAppなどのSNSで採用されているようです。ほかにもNetflixやSalesforceなど、プライベート・ビジネス関係なく有名なサービスが、Reactを導入していることが分かります。
Vue.jsとは?特徴・代表サービス
Reactと比べられることの多いVue.jsは、どのような特徴があるのでしょうか。また、使用されている代表的なサービスを紹介します。
Vue.jsの特徴
Vue.jsは2014年に、元Google社員のEvan You(エヴァン・ヨー)氏によってリリースされたフレームワークです。氏はGoogle在籍中に、「JavaScript三大フレームワーク」の1つとされる「Angular」の開発にも携わっています。
ほかのJavaScript関連フレームワークに比べ、シンプルに設計されていることが特徴で、HTML/CSS、JavaScriptの知識があればすぐに使えます。
また、段階的に機能を拡張できるため柔軟性が高く、あらゆる規模の開発に対応可能です。
Vue.jsで作られている代表的なサービス
Vue.jsもReact同様、大規模なWebアプリケーションに数多く採用されている開発手法です。そこでVue.jsがどのようなサービスで採用されているのか紹介します。
- Apple
- Trivago
- Zoom
- Upwork
- note
- クラウドワークス
元Google社員が開発したフレームワークということもあり、Googleが提供するさまざまな機能でも採用されています。例えば、「Googleマップ」もVue.jsが使われているのです。国内外のサービスに利用されており、その人気の高さをうかがい知れます。
ReactとVue.jsの共通点

ReactとVue.jsの違いを比較する前に、まずは共通点を見ていきましょう。両者には「WebサイトをデザインするUIを構築できる」「コンポーネントの考え方を用いる」という2つの共通点が挙げられます。
UIを構築できる
ReactとVue.jsは、どちらもWebサイトやアプリケーションのUIを、効果的かつ使いやすい形で実装するために使われます。UIとは、Webサイト・アプリケーションにおけるボタンや入力フォーム、メニューなどユーザーが操作する部分です。
それぞれのツールを使うと、開発者は基本的なUI実装に時間を取られすぎず、案件固有の機能開発に注力できます。
コンポーネント機能を保有している
ReactとVue.jsは、どちらもコンポーネント機能を保有するツールです。UIを構成する各部分をコンポーネントという部品として分割することで、以下のメリットを得られます。
- 開発効率の向上
- 別のシステムへの再利用性の向上
- 円滑な作業分担
- 円滑なコードの管理・修正
ReactとVue.jsの違いを11の観点で比較
ReactとVue.jsの違いについて解説する前に、特筆すべき点が3つ挙げられます。
まず、Reactはライブラリなのに対し、Vue.jsはフレームワークである点です。次に、Vue.jsの方が学びやすい手法とされる一方で、処理速度はReactの方が優れているという特徴も大きな違いです。
これらを背景として、Reactの方が大規模な開発に活用されています。ですから、どのような案件に携わりたいか、あらかじめ考えることが重要です。
1.開発用途・分野の違い
特にSPA(Single Page Application)開発など、単一ページ内でコンテンツの切り替えを行う場面で採用される両者ですが、どのような点が異なるのでしょうか。
Reactは大規模システムの開発に適しているという特徴があります。設計が見やすく、複雑な条件も組み込めるため、大規模な開発でも耐えられるのです。
一方、Vue.jsは非常にシンプルに設計されているため、拡張性が高い特徴を持ちます。追加機能が豊富かつ、ほかのライブラリやフレームワークとの共存がしやすいのです。
2.開発方法の違い
Reactは関数型プログラミングを採用しており、入力に対して出力を返す「関数」を中心に組み立てていく方法を重視しています。関数型プログラミングはコードがシンプルで理解しやすく、バグの発見も容易という点が特徴です。
一方、Vue.jsはクラス宣言によるプログラミングに適しています。クラス宣言は「設計図」のようなものを作り、そこから実際のコードを作る方法です。クラス宣言によるプログラミングは、オブジェクト指向の概念を実現する方法のひとつであり、コードの再利用性や保守性を高められる点が特徴です。
3.処理速度の違い
ReactはVue.jsに比べ処理速度が早く、大規模なWebアプリケーションを作成しても遅延しにくいとされています。また、大量にオブジェクトを作成する場合でも、十分な処理速度でオブジェクトを扱うことが可能です
Vue.jsも処理速度の速いフレームワークです。中小規模のアプリケーションであれば、Reactと同等レベルの処理速度を維持できます。しかし、オブジェクトが多い場合は処理が遅く、いわゆる「もっさり」とした動作になってしまうことがあります。
このような理由もあり、大規模システムにはReactが向いているとされるのです。
4.スタイリング方法の違い
プログラミングにおけるスタイリングとは、Webサイトやアプリケーションの見た目を整えるための手法のことです。
Reactは特定のスタイリング方法に縛られず、プロジェクトの要件に応じて自由に選択できる柔軟性が特徴。SASSやSCSS、CSS、CSS Modulesなど、さまざまな方法でスタイリングできます。
一方、Vue.jsでは、UIコンポーネントライブラリのVuetifyとの組み合わせがトレンドです。VuetifyはVue.jsとの親和性が高く、ボタンやフォーム、ナビゲーションメニューなど、豊富なUIコンポーネントが搭載されています。
5.マークアップ手法の違い
ReactとVue.jsは、どちらもJSX(JavaScript XML)というマークアップ手法を使用可能です。JSXとは、JavaScriptのなかでHTMLのような記述ができる独特な構文です。JSXにより、コンポーネントの見た目と動作を一体的に記述でき、開発効率が向上します。
特にReactでは、JSXが広く使われる傾向にあります。Vue.jsでもJSXの使用は可能ですが、一般的にはテンプレート構文が好まれる傾向です。
6.TypeScriptとの相性の違い
TypeScriptは、Googleが標準開発言語として採用した、JavaScriptを拡張して開発されたプログラミング言語です。ReactとVue.jsはどちらもTypeScriptをサポートしていますが、その親和性には違いがあります。
Reactの場合、TypeScriptを利用するには拡張機能が必要となるため、特に初学者にとってはハードルが高くなりがちです。
一方、Vue.jsはJavaScriptを主に使用しながらもTypeScriptのサポートも充実しています。より直感的な実装が可能です。特に、Vue3.0は拡張機能を使わずにTypeScriptを利用できます。
7.公式サポートの充実度の違い
Reactは「公式ガイド」で紹介されているライブラリが限定的です。公式のサポートが充実しているという点では、Vue.jsに軍配が上がります。
上記の理由からReactを使用する場合、必要なライブラリを自ら調査および選定しなければなりません。ライブラリの選定には、ReactおよびJavaScriptの専門知識が必要になるため、初心者が独学で選定するには時間がかかってしまいます。
一方Vue.jsは、「公式サイト」で利用頻度の高いライブラリをドキュメントで紹介しています。それを参照すれば、最小限必要なライブラリを確認できます。
8.学習コスト・難易度の違い
そもそも、JavaScriptは習得しやすいプログラミング言語です。ですから、ReactとVue.jsは比較的習得難易度が低い手法になります。
しかし比較した場合、Reactの方がライブラリの選定など覚えることが多く、若干学習の難易度が高いでしょう。さらに、Reactは日本語の書籍やhow-to記事が少ない点もネックです。
一方、Vue.jsは日本語の教材が豊富なため、独学でもスキルを身につけやすいワークフレームです。ただし、Vue.jsは必要最小限の機能しか備えていないため、ほかのライブラリとの併用が前提となるケースがあります。つまり、ほかの手法も合わせて習得しなければなりません。
9.年収の違い
ITエンジニア向けの仕事仲介サービス「Remogu」を提供する株式会社LASSICが発表した「月額報酬が最も高い開発言語とフレームワークランキング」では、開発手法ごとの平均月収をランキング化しています。
- 1位:Vue.js (82万6,928円)
- 2位:Ruby on Rails(81万5,708円)
- 3位:React(81万2,063円)
- 4位:Angular(80万5,000円)
- 5位:Node.js(79万3,659円)
ランキングによると、1位がVue.jsで「82万6,928円」、3位がReactで「81万2,063円」という結果となっています。しかし、順位こそついているものの、現状報酬金額はほぼ同等といえます。
10.需要・シェアや注目度の違い
あえて比較するならReactの方が利用率は高いという調査結果があります。
JavaScriptの開発手法に関する調査「State of JavaScript 2021」によると、2016年から2021年までのReactの利用率は50%台〜80%で常にトップでした。Vue.jsは2021年時点で利用率51%の3位となっています。
一方で興味を持っている人の割合はVue.jsが50%で3位、Reactは48%で4位という結果でした。なお、両者には一長一短あるので、このデータはどちらが優れているかを指すものではなく、用途によって使い分けるのが重要であるということを忘れてはなりません。
11.将来性の違い
現在、ReactとVue.jsはいずれも需要が高く、将来性のある手法です。
Reactは前述のランキングで利用率が高かったことからも分かる通り、安定した需要が期待できます。また、日本より海外からの人気がある点も特徴的です。
Vue.jsも注目度および認知度が高いため、将来性のあるフレームワークです。「日本語でのサポート」が充実しているという特徴から、国内での人気が高くなっています。
経済産業省が発表した調査「我が国におけるIT人材の動向」によると、そもそもIT人材不足は深刻な問題となっています。ですから、いずれの手法も扱える人は今後も重宝されるでしょう。
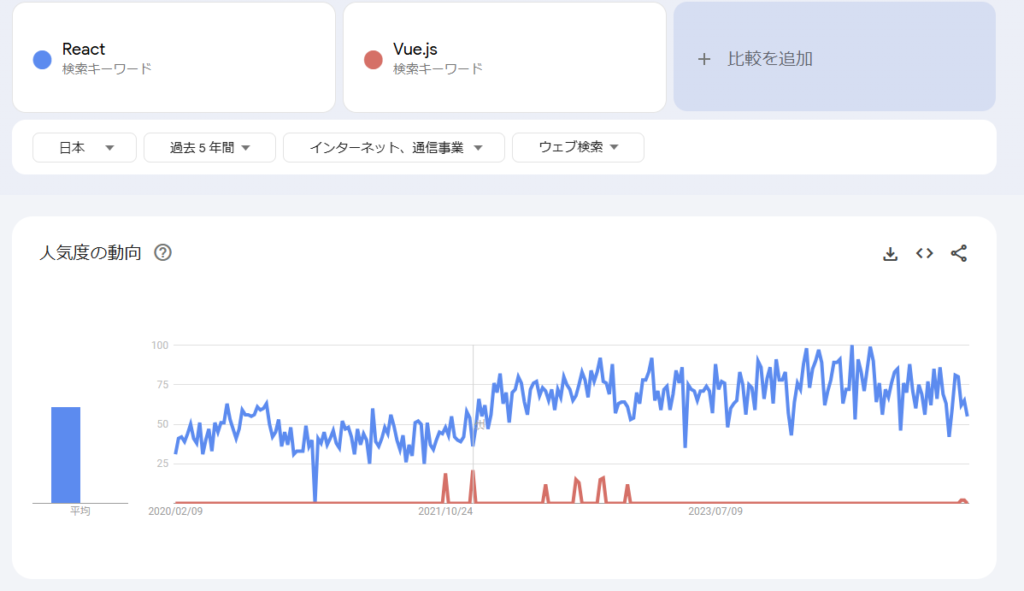
ReactとVue.jsの最新トレンド
Google Trendsで、2025年2月時点における国内のReactとVue.jsの検索状況を確認しました。

検索数ではReactが優勢です。処理速度が速く大規模なシステム・Webアプリ開発に適したReactに注目が集まっています。
ただし、検索数だけでは一概に、トレンドを比較することは難しいでしょう。Vue.jsの検索数が少ない理由として、日本語でのサポートが充実していることや、シンプルでスキルを身につけやすいことが考えられるためです。
ReactとVue.jsは、それぞれが異なる開発用途・分野で、広く活用されています。
ReactとVue.jsは結局どっちがおすすめ?
多様な視点から比較しましたが「推奨手法はこれ」と、一概に断言しきれないのが悩ましいところです。そこでどちらを選ぶか悩んでいる方向けに、あえて選ぶとしたらという視点で解説します。
Reactがおすすめの人の特徴
Reactがおすすめの人の特徴は以下のとおりです。
- モバイルアプリを開発したい人
- 大手企業での開発を目指している人
- 大規模な案件に携わりたい人
- 英語のドキュメントを読むことに抵抗がない人
- グローバルな開発環境で活躍したい人
Vue.jsがおすすめの人の特徴
Vue.jsがおすすめの人の特徴は以下のとおりです。
- 小規模な開発がしたい人
- ほかの開発手法も積極的に学びたい人
- 独学でも習得しやすいツールを求めている人
- 日本語の教材で学習したい人
番外:Angularの特徴やおすすめの人は?
ReactやVue.jsと併記されることが多いAngularとは、Google社がオープンソースを公開しているJavaScriptの開発手法で、フロントエンドの開発に使用されます。
Angularはサーバーと連携する機能を備えている点が特徴。Webアプリケーション開発のフェーズ全てで利用できるフレームワークといわれます。フルスタックエンジニアを目指している方におすすめです。
ReactやVue.jsの勉強におすすめの参考書

学びたい手法が決まったら、学習に取り組まなければなりません。そこで、数ある参考書のなかでも、ReactやVue.jsをこれから学ぶ人におすすめの書籍を紹介します。
Reactの勉強におすすめの参考書3選
これからReactを学ぶ方におすすめの書籍は以下3つです。
- 作りながら学ぶReact入門
- モダンJavaScriptの基本から始めるReact実践の教科書
- TypeScriptとReact/Next.jsでつくる実践Webアプリケーション開発
「作りながら学ぶReact入門」は、Reactを実際に使って、システムを作りながら学べる書籍です。JavaScriptの基礎知識はあるという前提の書籍ですが、演習をしながらフロントエンドのスキルを習得できます。
「モダンJavaScriptの基本から始めるReact実践の教科書」は、Reactの実践的な使い方はもちろん、より基礎的なモダンJavaScriptから学べる一冊です。Reactの挫折ポイントを解決する構成となっているため、ほかの書籍で諦めた方にもおすすめできます。
「TypeScriptとReact/Next.jsでつくる実践Webアプリケーション開発」はReact/Next.jsとTypeScriptを用いたWebアプリケーション開発の入門書です。どのように開発が進んでいくのか体系的に学べます。これから身につけるべきスキルが明確になります。
Vue.jsの勉強におすすめの参考書3選
これからVue.jsを勉強する方におすすめの書籍は以下3つです。
- Vue 3 フロントエンド開発の教科書本
- いちばんやさしい Vue.js 入門教室
- これからはじめるVue.js 3実践入門
「Vue 3 フロントエンド開発の教科書本」は、Vue.jsのバージョン3である「Vue3」とTypeScriptを使ったコーディングを学ぶための入門書です。網羅性があり、Vue3でフロントエンド開発するための手法を体系的に学べます。
「いちばんやさしい Vue.js 入門教室」は、Vue.jsを初歩から学べる入門書で、初心者向けのシンプルな内容です。会話形式の補足もあり、固すぎる内容が苦手な方にもおすすめ。基礎から応用まで対応している書籍です。
「これからはじめるVue.js 3実践入門」は、入門書でありながら、Vue.jsを本格的に使いこなしたい方にも参考になる書籍です。Vue.jsの中核機能であるコンポーネントの説明を詳しく解説してくれる点が特徴。JavaScriptの基礎知識がある方向けです。
ReactやVue.jsが役立つ開発案件・求人例
ReactとVue.jsを活用する案件にはどのようなものがあるのでしょうか。弊社「ITプロパートナーズ」で検索した案件の内容や報酬、週稼働日数および求められるスキルを紹介します。
Reactを用いる開発案件例
| 案件名 | 【PHP/JavaScript】開発組織におけるDX推進の業務委託案件・フリーランス求人 |
|---|---|
| 案件単価 | 〜900,000円/月(週5日) |
| 勤務地 | フルリモート |
| スキル | PHP,JavaScript,Reac |
| 職種・ポジション | システムエンジニア |
こちらの案件では、組織の開発生産性向上を目標として最適なツールの導入などを推進していく業務を担当します。使用技術としてはReactを含め、さまざまな言語や開発環境が挙げられています。
Vue.jsを用いる開発案件例
| 案件名 | 【PHP/Vue.js】金融サービスにおけるバックエンドの業務委託案件・フリーランス求人 |
|---|---|
| 案件単価 | 〜700,000円/月(週4~5日) |
| 勤務地 | フルリモート |
| スキル | PHP,Vue.js |
| 職種・ポジション | バックエンドエンジニア |
こちらは、金融系プラットフォームのバックエンド開発を担当する案件です。必須スキルとして「Vue.js, Nuxt.js を用いたフロントエンド開発経験」が挙げられています。そのほかチームでの開発経験などが求められます。
ReactやVue.jsの案件を獲得する方法

ReactやVue.jsの案件獲得方法にはどのようなものがあるのでしょうか。手法ごとの特徴や、どのような方におすすめか紹介します。
クラウドソーシング
クラウドソーシングとは、オンライン上で発注者と受注者が契約できるサービスです。エンジニアは条件を絞って検索し、好きな案件にエントリーできます。特徴は以下の通りです。
- 案件数が多い
- 実績作りに最適
- 手数料がかかる
- 報酬額が低め
報酬額は低いものの、まだ実績の少ないフリーランスが最も案件獲得しやすい方法です。代表的なサービスに、「ランサーズ」や「クラウドワークス」があります。
求人検索サイト
求人検索サイトで案件を探す方法も1つの手です。求人検索サイトとは、求人メディアや企業ホームページに掲載されている求人情報がまとめられており、求職者が自分好みの条件で検索できるサイトを指します。特徴は以下の通りです。
- 手数料がかからない
- 求人数が豊富
- 自分で案件探しをする必要がある
- 応募や条件交渉を自分で行う
「Indeed」「Googleしごと検索」といった総合的な求人検索サイトから、エンジニア特化型のサービスまで幅広くあります。
副業・フリーランスエージェント
副業・フリーランスエージェントとは、サイト運営会社が発注企業と受注者を仲介するサービスです。担当者がエンジニアのスキルや希望に応じた案件を紹介してくれるので、ミスマッチが起きにくい方法です。特徴は以下の通りです。
- 適切な案件を探してくれる
- 面接アドバイスや条件交渉も任せられる
- 報酬金額が高め
- スキル・実績が必要
ある程度実績を積んだエンジニアであれば、一番効率的な方法といえます。例えば、弊社「ITプロパートナーズ」や、「レバテックフリーランス」が挙げられます。
まとめ
ReactとVue.jsの将来性はいずれも高く、甲乙つけがたい開発手法ということが分かりました。ですから、それぞれの特徴を理解したうえで選択することが大切です。
また、実績の積み方も重要。初心者は数多くの案件をこなすことに重点を置きますが、ある程度の実績を持つ方の場合、案件獲得はプロにお任せするのが効率的です。
弊社「ITプロパートナーズ」は、さまざまなReactおよびVue.jsの案件を紹介しております。興味のある方はぜひご利用ください。
- 高額案件を定期的に紹介してもらいたい
- 週2日、リモートワークなど自由な働き方をしてみたい
- 面倒な契約周りはまかせて仕事に集中したい
そのような方はぜひ、ITプロパートナーズをご利用ください!
まずは会員登録をして案件をチェック!
.png)