こんにちは、ITプロマガジンです。
Markdownエディタは数多くあるので、「結局どれがおすすめなの?」と悩まれている方も多いのではないでしょうか?
そこで本記事では、おすすめのMarkdownエディタを紹介します。さらにMarkdownを使うメリットやツールの選び方なども紹介しています。これからMarkdownエディタを使おうと考えている人は必見です。
ドンピシャ案件の探し方
「案件はたくさんあるはずなのに、なかなか自分の望む案件が見つからない…」
エンジニア市場は売り手市場であるものの、いまだに正しいマッチングノウハウが確立されておらず、多くの方が案件探しに苦労されています。
ですが、現在の市場感や企業側に刺さる経験・スキルを理解し正しく案件探しをすれば、誰でも自身のバリューを活かし単価を伸ばすことができる、というのも事実です。
ITプロパートナーズでは、
・9割がエンド直案件のため、高単価
・約6割が週3-4案件のため、柔軟に働ける
・事業会社の自社開発案件が多い
などの魅力的な案件を数多く保有し、マッチング能力の高い即戦力エージェントが完全サポートします。
初めてのフリーランス、情報収集段階でも大丈夫です。あなたの働き方にマッチし、単価も高く、最もバリューを発揮できる案件を探しませんか?
目次
Markdownとは?

まずはそもそもMarkdownとは何かというところから念のため見ていきましょう。
Markdownとは、デジタル文書を活用する方法として考案された「文書の書き方」です。
Markdownはジョン・グルーバー(John Gruber)によって2004年に開発され、最初はプレーンテキスト形式で手軽に書いた文書からHTMLを生成するために公開されました。その後、多くの開発者によって改良を重ねてきました。
Markdownは文章を記述する「軽量マークアップ言語」の1つです。軽量マークアップ言語は、HTMLやXHTMLなどのマークアップ言語のソースの可読性の悪さ、スキルを習得するまでの高さを補うために開発されています。
軽量マークアップ言語には、Markdownの他にも「ウィキテキスト」「はてな記法」などの種類があります。
Markdownの特徴は「簡単で覚えやすいこと」「手軽に文書構造を明示できること」「記述に特別なアプリを使用しないこと」「対応アプリを使えばより容易に記述できること」などが挙げられます。
例えば、「# テキスト」と書くと<h1>タグと同じ見出しになったり、「**テキスト**」とアスタリスクで単語を囲めばと同じ効果になったりするなど、手軽に簡単なマークアップ(HTMLやXMLなどの構文を記述すること)できるのが特徴です。
Markdownには代表的なルールがある
Markdownには4つの代表的なルールがあります。
- 段落は空行で、一行開ける強調したい部分を「**」で囲む
- 箇条書きは行頭に「-」を付ける
- リンクは[]でリンクしたい文字を囲む
- その直後の()の中にURLを書く
Markdownに関する代表的なルールは、さまざまなアプリケーションやサービスで広く採用されています。GoogleドキュメントやWordPressで使えるため、覚えておくと作業効率を高められるでしょう。
Markdownのメリットとは?

Markdownの最も一般的な活用法としては「HTMLに出力すること」が挙げられます。MarkdownはHTMLの代わりとしてよく使われます。
通常、HTMLを記述する際には「<p>」 や「<li>」などのHTMLタグを入力が必要となり、タグの記述に苦労することがあります。
MarkdownでHTMLに変換するのは簡単です。Markdownの利点は書くだけなら特別なツールを必要としない点です。普通のテキストエディタでも見出しやリストを明確にして文章を作成することができます。
さらにMarkdown専用のアプリケーションを使用すれば可読性が増し、文章の作成や整理がしやすくなります。そのためのアプリケーションが多数用意されています。
Markdownエディタの選び方
Markdownエディタとは、Markdown記法を用いてテキストを作成・編集できるツールのことです。Markdownエディタは数多く提供されているため、用途に合わないものを選んでしまうと使いにくさを感じるかもしれません。
自分に合ったエディタを選ぶために、以下のポイントを意識しましょう。
- 対応しているデバイス・OS
- プレビュー機能の有無
- 必要機能・拡張性
- プログラミング言語への対応
それぞれのポイントについて、以下で解説します。
対応しているデバイス・OS
Markdownツールを使う際、対応しているデバイスをしっかり確認しましょう。持っているパソコンのOSによって、使用できるツールが異なるからです。
おすすめはWindowsとMacの両方のOSに対応しているエディタを選ぶと良いです。理由として、iPhoneアプリやiOSアプリの開発に関わる場合はMac。VBA開発に関わる場合はWindowsを使用するためです。
目的によっては対応するエディタも異なるので、WindowsとiOS両方に対応しているテキストエディタを選ぶと良いでしょう。
プレビュー機能の有無
プレビュー機能が有るか無いかについても重要です。プレビュー機能とは、自身が作業したMarkdownの表示がどうなっているか確認できる機能です。プレビュー機能は、主に以下の2種類があります。
- リアルタイムプレビュー機能
- 即時プレビュー機能
人によって使いやすさがあるため、実際に画面を見て判断すると良いです。
必要機能・拡張性
Markdownで記述したテキストをどのように活用したいのかを明確にし、必要な機能が備わっているかを確認することも大切です。
例えば、社内資料や配布用ドキュメントを作成したい場合は、PDFファイルへの出力機能があるエディタが便利です。また、ブログやCMSにそのまま反映させたい場合は、使用しているツールとの連携機能やエクスポート形式を確認しておきましょう。
加えて、プラグインや拡張機能によって機能を追加できるエディタであれば、用途の変化に応じて柔軟に使い続けられます。
プログラミング言語への対応
Markdown以外の記述にも対応しているエディタもあります。プログラミングを目的としてエディタを使用する場合は、対応しているプログラミング言語も事前に確認しておきましょう。
例えば、HTMLやJava、PHP、JavaScriptなど、主要なプログラミング言語を記述できるエディタであれば、コーディングや開発業務にも活用できます。
無料のMarkdownエディタおすすめ6選
「まずは使用感を試してみたい」「コストをかけずにMarkdownを使い始めたい」という場合には、無料で利用できるMarkdownエディタがおすすめです。ここでは、無料で使える代表的なMarkdownエディタを紹介します。
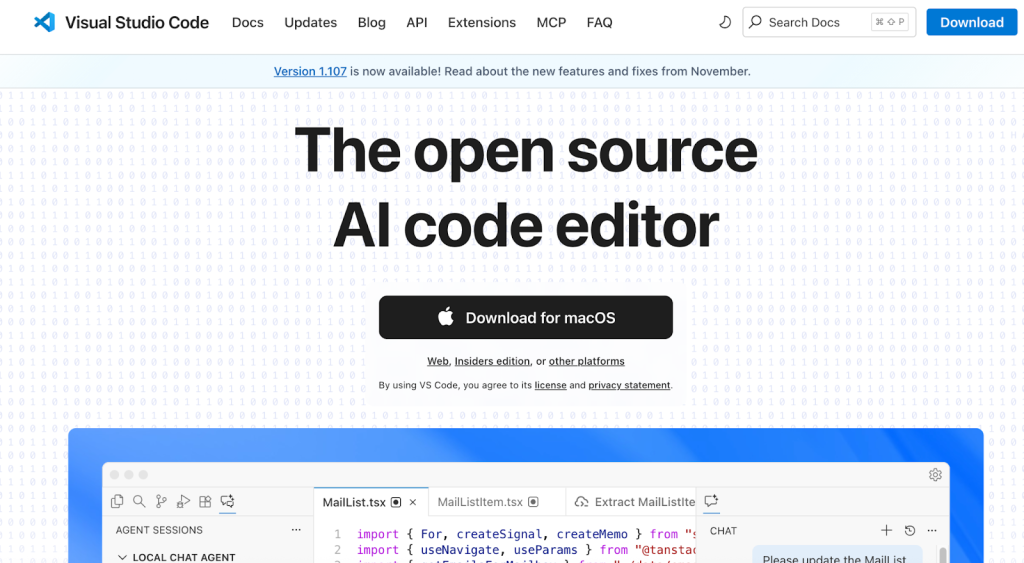
Visual Studio Code
「Visual Studio Code」はMicrosoft製のテキストエディタです。「Open Preview」を選択するとプレビューウィンドウが表示されます。拡張機能が豊富で、Markdown以外の用途にも幅広く活用できるのが特徴です。
Obsidian

Obsidianは、Markdownに対応したノートアプリです。単なるメモ作成にとどまらず、ノート同士をリンクでつなげたり、グラフビューで関係性を可視化したりできるのが大きな特徴です。プラグインも豊富で、用途に合わせて柔軟にカスタマイズできるというメリットもあります。
Zettlr

Zettlrは、オープンソースで提供されているMarkdownエディタです。入力したMarkdownが即座に反映される即時プレビュータイプで、記述しながら仕上がりを確認できます。日本語にも対応しており、日本語の公式ドキュメントが用意されている点も安心して利用できるポイントです。
Joplin

Joplinは、Markdown記法に対応したノート作成アプリです。DropboxやOneDriveなどのクラウドサービスと同期できるため、パソコンやスマートフォンなど複数のデバイスから閲覧・編集が可能です。また、プラグインによる機能拡張やデザイン変更にも対応しています。
MacDown

MacDownはMITライセンスで公開されているOS X用のオープンソースのMarkdownエディタです。Chen LuoのMouの影響を強く受けています。
高度にカスタマイズ可能なレンダリング、コード単位の構文ハイライト表示、洗練された自動補完機能などが特徴です。
Marktext

MarkTextは、macOS・Windows・Linuxに対応したMarkdownエディタです。シンプルなインターフェースで、リアルタイムプレビューを表示しながら直感的にMarkdownの記述や編集が行えます。HTMLの記述やPDF出力にも対応しており、幅広い用途で利用可能です。
有料のMarkdownエディタおすすめ5選
より豊富な機能を求める場合は、有料のMarkdownエディタを活用するのもひとつの方法です。ここでは、有料エディタの中からおすすめのツールを紹介します。
Typora

Typoraは、シンプルで洗練されたインターフェースが特徴のMarkdownエディタです。記述した装飾がそのまま画面に反映される即時プレビュータイプで、スムーズに書き進められます。右クリックで装飾を選択できるUIも備えており、Markdown初心者でも直感的に使いやすい点が魅力です。
iA Writer

iA Writerは、「書くこと」に集中するためのミニマルなデザインが特徴のMarkdownエディタです。タイトルバーや余計なボタンを排除し、執筆の妨げになる要素を極限まで省いています。また、現在書いている段落を強調表示するフォーカスモードや、自分が書いた文章とAIが生成した文章の色分け表示など、機能が豊富です。
Bear

Bearは、Mac・iPhone・Apple WatchなどApple製品に幅広く対応しているMarkdownエディタです。ToDo作成や画像挿入、検索、目次作成など、日常的なメモから長文執筆まで幅広く対応できます。アプリのダウンロード自体は無料ですが、複数デバイス間での同期や高度な機能を利用する場合は、アプリ内課金が必要です。
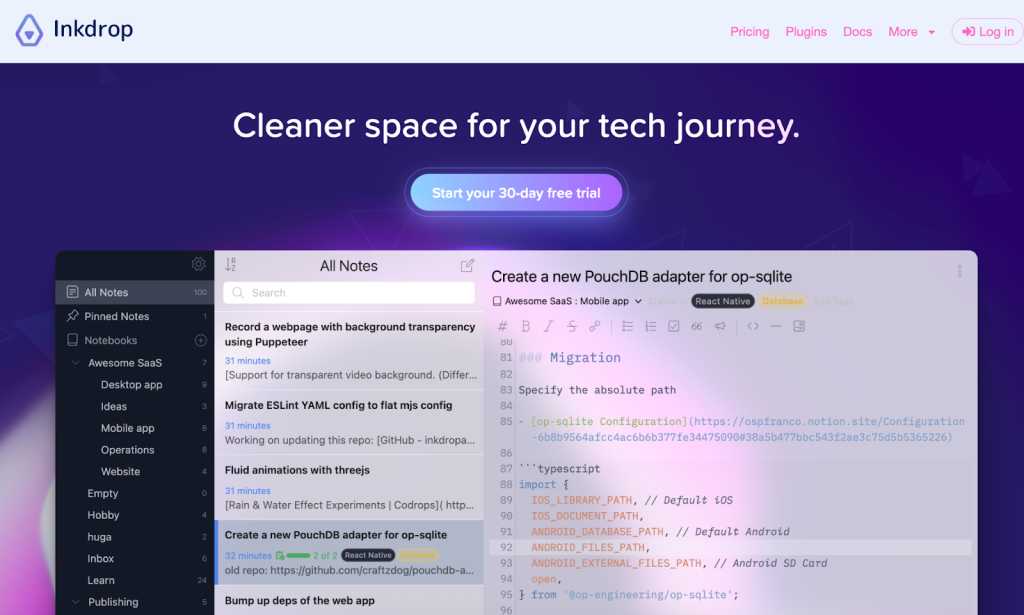
Inkdrop

Inkdropは、日本人エンジニアによって開発されたMarkdownエディタです。Windows・Mac・Linux・iOS・Androidと対応デバイスが非常に幅広く、デバイス間の同期にも対応しています。特定のプログラミング言語を指定して構文ハイライトを行う機能もあり、プログラミング用途にも活用できます。
Quiver

Quiverはプログラマー向けに開発されたノートアプリで、Markdownに加えてコードブロックの管理やノート共有などの機能を備えています。HTML・Markdown・PDF形式でのエクスポートにも対応しており、作成したMarkdownをGitHubなどに投稿する際にも便利です。
ブラウザ対応のMarkdownエディタおすすめ3選
Markdownエディタの中には、アプリをインストールせず、ブラウザ上でそのまま利用できるツールもあります。ここでは、ブラウザ対応のおすすめエディタを紹介します。
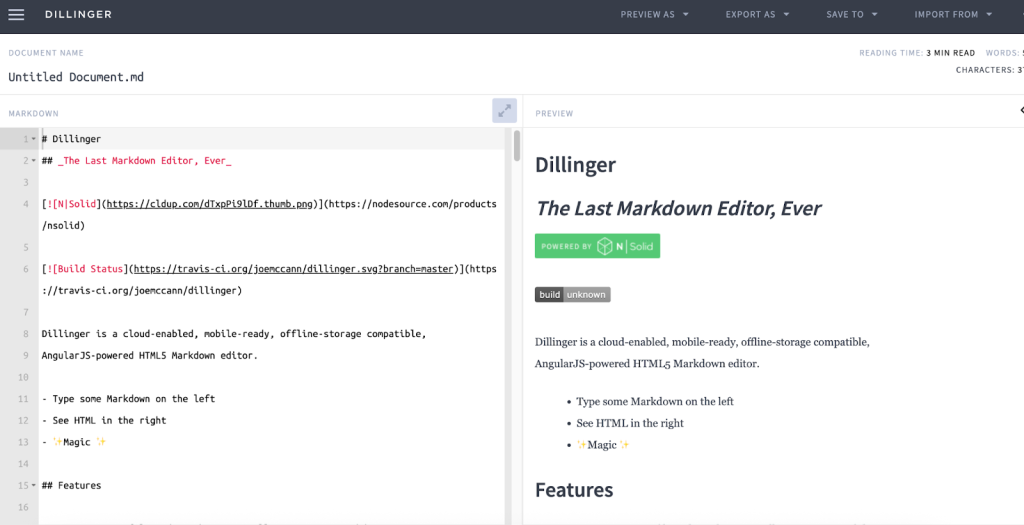
Dillinger

Dillingerは、パソコンだけでなくモバイル端末にも対応しているオンラインMarkdownエディタです。リアルタイムプレビュー機能を備えており、記述内容を確認しながら作業できます。GitHubやDropboxからファイルをインポートできるため、既存のMarkdownファイルを編集する用途にも向いています。
Stackedit

Stackeditは、Markdown初心者でも扱いやすい入力補助機能を備えたオンラインエディタです。Google DriveやDropboxとの同期にも対応しており、複数のデバイスから同じファイルを編集可能です。また、共同編集機能も備えているため、チームでのドキュメント作成にも役立ちます。
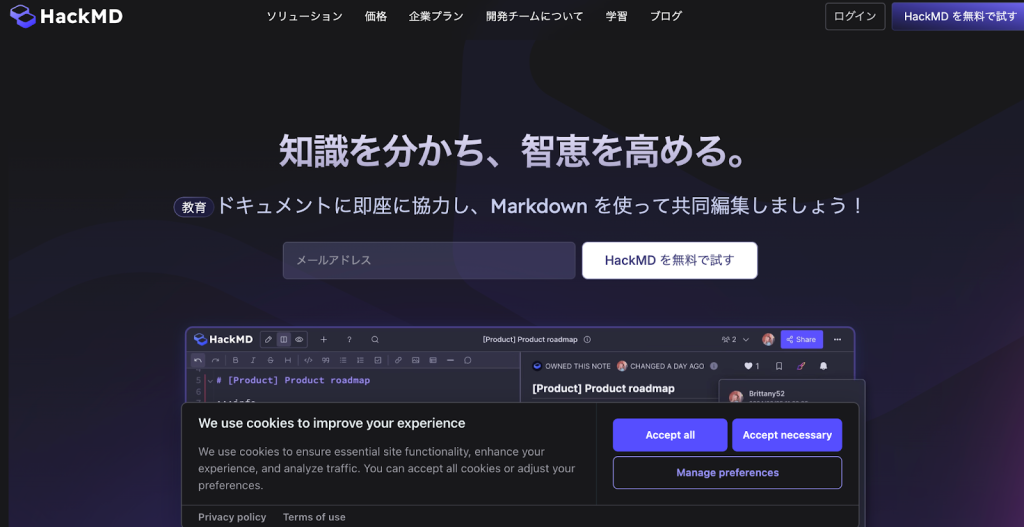
HackMD

HackMDは、Markdown記法でドキュメントをリアルタイムに共同編集できるツールです。パソコン・スマートフォン・タブレットなど、さまざまなデバイスから同時に編集でき、チームでの情報共有や議事録作成に適しています。スライド作成機能も搭載されており、Markdownで記述した内容をプレゼン資料として活用できる点も特徴です。
まとめ
マークアップ言語の1つであるMarkdownは、その手軽な記述方法から多くのユーザーに愛用されています。
Markdownの特徴は、HTMLのような見やすいスタイリングで出力できる点です。
Markdownを今すぐ取り入れてみようと思った方は、今回紹介したMarkdown対応のテキストエディタをぜひ利用してみてはいかがでしょうか。
- 高額案件を定期的に紹介してもらいたい
- 週2日、リモートワークなど自由な働き方をしてみたい
- 面倒な契約周りはまかせて仕事に集中したい
そのような方はぜひ、ITプロパートナーズをご利用ください!
まずは会員登録をして案件をチェック!
.png)